Customization using Web components
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages.
You can use web components to add customized components and widgets to your portal.
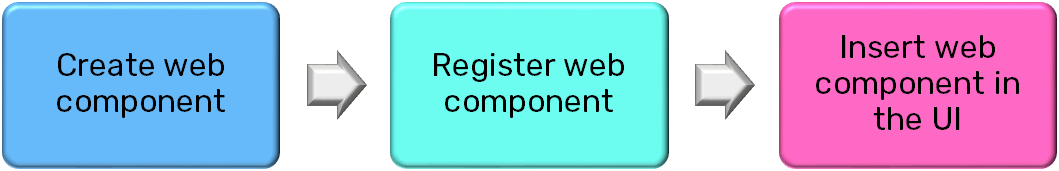
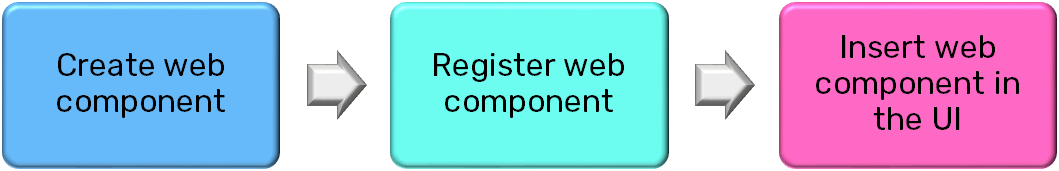
The high level workflow of using web components for UI customization is as follows:
You can create web components using TypeScript or JavaScript. If you create your component in TypeScript, you must first compile it to JavaScript for registering it with Developer Portal.
The web component can be created by extending the following example:
export abstract class AbstractPortalElement extends HTMLElement {
private context: ContextModel;
abstract render(): void | Promise<any>;
setContext(context: ContextModel) {
this.context = context;
this.render();
}
protected getData(): any {
if (this.context && this.context.getData) {
return this.context.getData();
}
}
protected navigate(path: string): void {
if (this.context && this.context.navigate) {
this.context.navigate(path);
}
}
protected getLocaleString(key: string): string {
if (this.context && this.context.getLocaleString) {
return this.context.getLocaleString(key);
}
return key;
}
}
The methods in the above class definition include the following:
Method | Description |
setContext(context: ContextModel) {
this.context = context;
this.render();
} | Developer Portal invokes this method to access the context data. |
protected getData(): any {
if (this.context && this.context.getData) {
return this.context.getData();
}
}
| This methods returns the context data. |
protected navigate(path: string): void {
if (this.context && this.context.navigate) {
this.context.navigate(path);
}
}
| This method is used to navigate to the given page. |
protected getLocaleString(key: string): string {
if (this.context && this.context.getLocaleString) {
return this.context.getLocaleString(key);
}
return key;
}
| This method is used to retrieve the i18N key for a given value. |
export class ContextModel {
getData: () => any;
navigate: (path: string) => void;
getLocaleString: (key: string) => string;
}
| This method registers custom-elements with component definitions. |
Web components considerations
Remember the following points when creating web components:

Use unique element names.

The JavaScript file uploaded for a web component must be independent of other files. There should not be any dependency between the uploaded files.

Element name should have an hyphen (-) based on custom element specification. For example,
api-gallery-item.