
Name of Java interface | Java Method | Description |
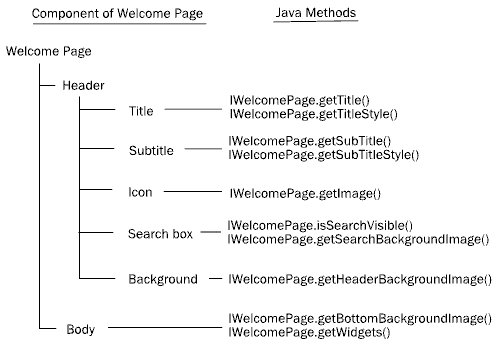
IWelcomePage | getTitle(); | Defines the header text to be used. |
IWelcomePage | getTitleStyle(); | Defines the CSS style information for the header. |
IWelcomePage | getSubTitle(); | Defines the header subtitle text to be used. |
IWelcomePage | getSubTitleStyle(); | Defines the CSS style information for the header subtitle. |
IWelcomePage | getImage(); | Defines the icon to be used in the header. |
IWelcomePage | isSearchVisible(); | Defines whether the search box in the header part is visible or invisible. |
IWelcomePage | getSearchBackgroundImage(); | Defines a background image to be used for the search box. |
IWelcomePage | getHeaderBackgroundImage(); | Defines a background image to be used for the header part. |
IWelcomePage | getBottomBackgroundImage(); | Defines a background image to be used for the body part. |
IWelcomePage | getWidgets(); | Defines the widgets that will be used in the body part. |

Name of Java interface | Java Method | Description |
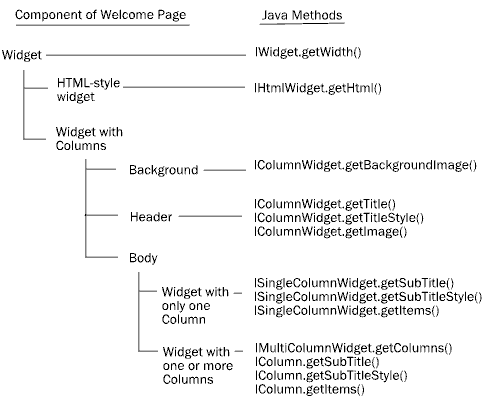
IWidget | getWidth(); | Defines the screen width of the widget. |
IHtmlWidget | getHtml(); | Defines HTML code for an HTML-style widget. |
IColumnWidget | getBackgroundImage(); | Defines the background image to be used for a column of a widget. |
IColumnWidget | getTitle(); | Defines the header text of a column of a widget. |
IColumnWidget | getTitleStyle(); | Defines the CSS style for the header text of a column of a widget. |
IColumnWidget | getImage(); | Defines the background image to be used for the header part of the widget. |
ISingleColumnWidget | getSubTitle(); | Defines the subtitle text of a single-column widget. |
ISingleColumnWidget | getSubTitleStyle(); | Defines the CSS style for the subtitle header text of a single-column widget. |
ISingleColumnWidget | getItems(); | Defines the items contained in a single-column widget. |
IMultiColumnWidget | getColumns(); | Defines the columns used in a multi-column widget. |
IColumn | getSubTitle(); | Defines the subtitle text of a column of a multi-column widget. |
IColumn | getSubTitleStyle(); | Defines the CSS style for the subtitle text of a column of a multi-column widget. |
IColumn | getItems(); | Defines the items contained in a column of a multi-column widget. |

Name of Java interface | Java Method | Description |
IItem | getStyle(); | Defines the CSS style for the item. |
IActionItem | getTitle(); | Defines the text to be displayed for the item. |
IActionItem | getImage(); | Defines the icon to be displayed adjacent to the descriptive text. |
ISeparatorItem | getHeight(); | Defines the height in pixels of the area that contains the separator image. |
ISeparatorItem | getImage(); | Defines the image be displayed as the separator item. |
Name of Java interface | Java Method | Description |
(all interfaces) | setLocale(); | This informs the widget or item about the CentraSite Control locale that is required to localize texts for the display. This method is called automatically before any other method that might depend on the locale. |
(all interfaces) | setActionContext(); | This informs the widget or item about the CentraSite Control context that is required for the processing to be done subsequently by the execute() method. This method is called automatically before any other method that might depend on the action context. |
IWidget | invalidate(); | This sets the status that the display of the current item must be refreshed (true) or does not need to be refreshed (false). |
IWidget | isInvalidated(); | This returns whether or not the display of the item needs to be refreshed. |
IItem | getWidget(); | This method gets the widget to which the current item belongs. |
IItem | setWidget(); | This method sets the widget to which the current item belongs. |
IActionItem | execute(); | This activates the action to be performed when you click on the current item. |