Defining the User Interface
1. Open the view.xhtml file and add the following code.
<html>
<h3> HelloWorld Gadget</h3>
<label>Task Type ID</label>
<input type="text" ng-model="config.params.taskTypeId"></input><br/><br/>
<input class="btn bc-button" type = "button" ng-click="createTaskInstance()"
value="Create Task Instance"></input>
<p>Created Task</p>
<table class="table table-bordered table-responsive" width="100px">
<thead>
<tr>
<th>Task Id</th>
</tr>
</thead>
<tr ng-repeat="taskId in tasks">
<td>{{taskId}}</td>
</tr>
</table>
</html>
2. Deploy the gadget.
3. Access the gadget using the direct URL for the gadget.
4. Specify the task type ID.
5. Click Create Task Instance on the gadget.
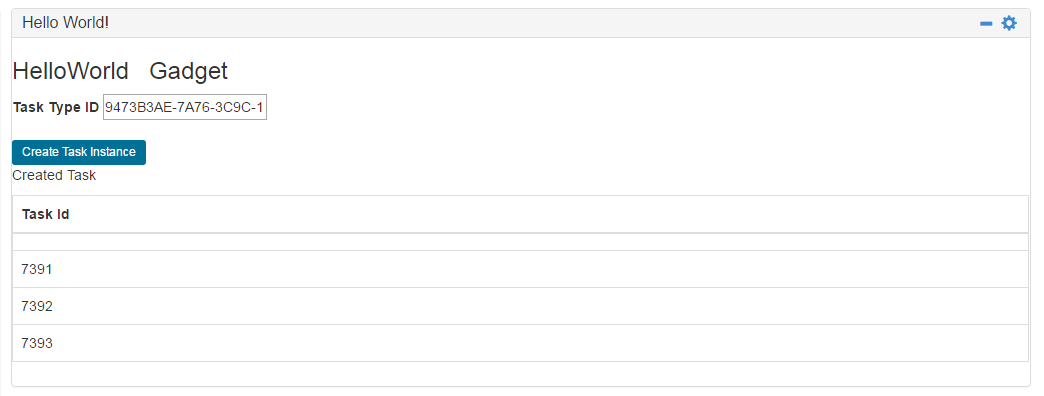
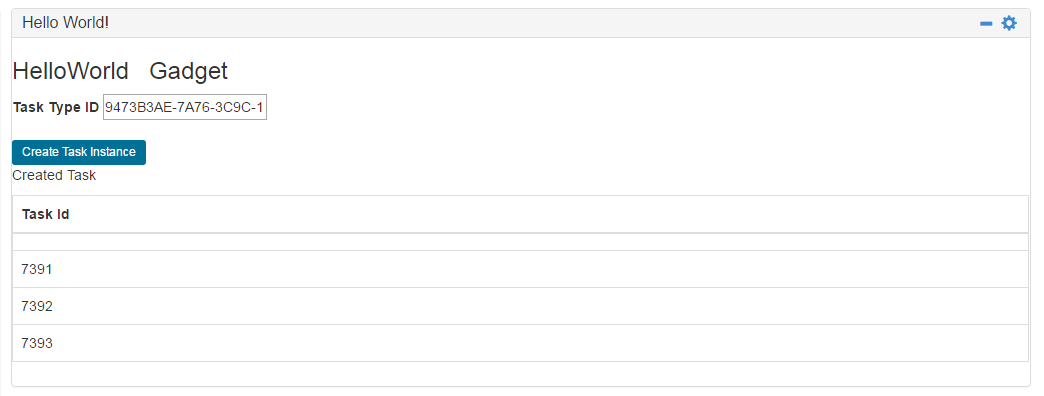
Task instance of the specified task type will be created. The task IDs of the task instances will be displayed in the gadget UI as shown below.