In general, you can use Application Designer from scratch, that is: without any further configuration. This document explains certain options for fine-tuning Application Designer. The following topics are covered:
The web.xml file is located according to the servlet specification:
<webapplication>/WEB-INF/web.xml
Inside the Application Designer installation's web application there is a directory cis/config in which you can find the Application Designer configuration files.
<webapplication>/cis/config/cisconfig.xml <webapplication>/cis/config/controllibraries.xml <webapplication>/cis/config/editor.xml <webapplication>/cis/config/editortemplates.xml <webapplication>/cis/config/startapps.xml
The web.xml file contains:
technical information about the servlets that are defined inside Application Designer and how they are accessed, and
configuration information.
This section only focuses on the configuration information.
Inside the definition for the servlet Connector
there are two init-param elements that are relevant
for the system configuration:
<servlet id="Connector">
<servlet-name>Connector</servlet-name>
<display-name>Connector</display-name>
<servlet-class>com.softwareag.cis.server.Connector</servlet-class>
<init-param id="CISHOME">
<param-name>cis.home</param-name>
<param-value>REALPATH</param-value>
</init-param>
<init-param id="CISLOG">
<param-name>cis.log</param-name>
<param-value>REALPATH/../../../log/</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
cis.home |
This parameter points to the directory location of the web application - if you are using it in design time mode. During design time, Application Designer needs to know this file location in order to correctly place generated page files and other information. At runtime, especially if running the Application Designer web application in a clustered application server scenario, this parameter should be wiped out. For further information, see the section Design Time Mode and Runtime Mode. The parameter can either be set to a directory name (for example,
c:/cisinstall/tomcat/webapps/cis/) or to the parameter
Caution: |
cis.log |
This parameter points to the directory to which log information is written. Take care in a clustered scenario that the directory is not set to a fixed directory value: the directory may not be available on each cluster node. You can use the You can specify There is a second parameter influencing the log: this parameter is
located in the file cisconfig.xml,
its name is |
The following topics are covered below:
The cisconfig.xml file contains some general control information. The following is a very basic example:
<cisconfig startmonitoringthread="true"
requestclienthost="false"
debugmode="false"
loglevel="EWI"
logtoscreen="false"
sessiontimeout="3600"
xmldatamanager="com.softwareag.cis.xmldata.filebased.XMLDataManager"
useownclassloader="true"
browserpopuponerror="false"
framebuffersize="3"
onlinehelpmanager="com.softwareag.cis.onlinehelp.projectbased.FrameHelpOHManager"
textencoding="UTF-8"
enableadapterpreload="true">
</cisconfig>
animatecontrols |
Default: true. Defines how Application Designer handles the animation of controls. There are several controls that can be rendered in an animated way and in a standard way. Setting this parameter to "false" can help to improve performance, especially if you are not using the newest hardware. Values: true/false. |
browserpopuponerror |
Default: false. Defines how Application Designer handles it if the application behind an Application Designer page throws an error. By default (false), the browser switches to an error screen. In the screen, the user can only abort the current function. This is the default way in which any kind of inconsistency is automatically omitted. When you set Values: true/false. |
clientsideerrorinstatusbar |
Default: false. By default, client-side error messages are displayed as pop-ups. When you set this parameter to "true", client-side error messages are displayed in the status bar. Values: true/false. |
collectionorblocklimit |
Default: 300. Defines the maximum number of items in a grid after which the
framework automatically switches from client-side scrolling to server-side
scrolling. See also the description of
|
createhttpsession |
Default: false. Internally, Application Designer does not require HTTP session management that is
provided by the servlet container. Some application servers (especially in
clustered scenarios in which Application Designer runs in several nodes) require an explicit
HTTP session ID to be used in order to route requests from a browser client
always to the right application server node in the cluster. Set
Values: true/false. |
debugmode |
Default: false. A log is written permanently into Application Designer's log
directory. When Be aware that you can also set the debug mode dynamically within your running system. Application Designer provides a monitoring tool in which you can switch the debug mode on and off. Values: true/false. |
defaultcss |
You can set your own default style sheet for your entire application. For example: ../cis/styles/MY_STYLE.css |
defaultlanguage |
Default: en (English). Defines the language that is to be used by default when starting Application Designer. If not set, "en" is used. See Multi Language Management for detailed information on using different languages with Application Designer. |
designtimeclassloader |
By default, Application Designer uses an own class loader for accessing adapter
classes at design time. (You can switch this off by specifying
With the Value: the name of a class loader class. |
enableadapterpreload |
Default: true. By default, the server sends all required responses at once to the client, even if different adapters are involved. If set to "false", a separate data transfer occurs for each involved adapter. |
errorreactionadapter |
In case of an unhandled application error, the Application Designer runtime navigates
to an error page. The class name specified in
If an error reaction adapter is not specified, a default adapter is used which shows the error's stack trace. The Application Designer framework contains a second error reaction adapter with the
class name
You can write your own error reaction adapter and create your own
error page. An error reaction adapter must implement one of the interfaces
|
fieldnumerictypesrightaligned |
Default: false. Set this parameter to "true" in order to
right-align text within the FIELD control when using the data type
Values: true/false. |
flushreceivespreviousfocused |
Default: false. By default, during a flush event the adapter gets as focus information the input control that received the focus. Set this parameter to "true" if during a flush event your application relies on getting as focus information the input control that lost the focus. For Natural applications this means: By default, the Natural system
variable Values: true/false. |
framebuffersize |
Default: 3. Each page in the browser client runs inside a surrounding page. This surrounding page offers a couple of internal functions, one of them to buffer contained Application Designer pages: if a user opens the first page and then navigates to a second page, the first page is internally kept inside a frame buffer. If returning to the first page later on, the browser does not have to build up the first page from scratch but just switches to the buffered page. The Value: integer number. |
loglevel |
Default: EWI. Defines the message types that are to be logged. Values:
E (error) You can specify any combination of message types by concatenating the message types. Example: "EW" logs all error and warning messages. "EWI" additionally logs information messages. Caution: |
logtoscreen |
Default: false. If this parameter is set to "true", all Application Designer log information is also output to the command screen from which you started Application Designer. This parameter should only be set to "true" if running in development mode. Values: true/false. |
maxitemsinfieldcombo |
Default: 100. The FIELD control provides for a predefined pop-up method
Value: integer number. |
maxworkplaceactivities |
Default: -1 (unlimited). The maximum number of workplace activities in a workplace application. For reactions when the maximum number is reached, see Customizing the MFWPFUNCTIONS Behavior in Working with Pages. |
multilanguagemanager |
Internally, Application Designer uses an interface to retrieve the translation
information for a certain text ID and a certain language. A default
implementation is available that stores the corresponding language information
in files that are part of the web application. You can build your own multi
language manager - by using the Value: the name of the class that supports Application Designer's multi language interface. |
natuppercase |
Default: false. Set this parameter to "true" if your Natural program only allows Latin upper-case characters. This is the case, for example, if your Natural program uses the Hebrew codepage CP803. Important: Values: true/false. |
onlinehelpmanager |
Application Designer accesses a certain URL when the user presses F1 on
certain controls (for example, fields, check boxes and others). Application Designer transfers
a corresponding help ID that is defined with the control into a URL and opens
this URL in a pop-up window. If you have your own mechanisms for defining this
URL, you can implement a corresponding Application Designer Java interface
( Value: the name of the interface. |
requestclienthost |
Default: false. If a client sends an HTTP request, it is determined for the first request from which client this request is coming. This operation is sometimes quite expensive. For this reason, you can switch it off. If switched off, there is no disadvantage in normal operation, besides in the monitoring tool you cannot identify which session belongs to which client. Values: true/false. |
requestdataconverter |
Application Designer allows to pass each value that is input by the user through an
explicit data converter on the server side, prior to passing this value to the
application. In the data converter, you can implement certain security checks,
for example, you can prevent users from inputting string sequences containing
inline JavaScript or SQL scripting. See the interface
Value: name of a class that implements the interface
|
resetstatusbarbefore |
Default: false. When set to true, the status bar messages are reset in the browser before a server roundtrip is done. Values: true/false. |
sessionidasthreadname |
Default: true. On start of each page request processing, the Application Designer runtime calls the
method You can set this parameter to "false" to instruct the Application Designer runtime not to touch the thread's name. Values: true/false. |
sessiontimeout |
Default: 3600 (1 hour). Application Designer sessions are timed out according to the value defined with this parameter. This is the definition of the timeout phase in seconds. By default, 3600 is defined in the configuration file. If no parameter is specified in the configuration file, 7200 is used. Value: integer number. |
startmonitoringthread |
Default: true. If set to "true", a monitoring thread is opened which wakes up every 5 seconds. The thread performs the following activities:
What happens if the monitoring thread is not started?
Caution: Values: true/false. |
suppressfocusmanagement |
Default: false. If you set this parameter to "true", no focus management in the client will be done after a server round trip. This means: The focus will not be set to focus-requesting controls such as "EDIT" fields with "ERROR" status after a server round trip. Usually, you do not set this parameter. If you need to suppress focus
management for specific server round trips, you usually do this from within
your adapter code for these specific server round trips. See also the
Values: true/false. |
takeoutfieldpopupicon |
Default: false. Set this parameter to "true" in case you are using right-aligned FIELD controls with value help. This will avoid overlapping of the right-aligned text and the corresponding drop-down icon. Values: true/false. |
testtoolidhtml4 |
Default: false. If set to "true", the HTML attribute generated for the test tool IDs has the name "testtoolid". Otherwise, the name is "data-testtoolid". See also the information on standards mode and HTML5 in the Natural for Ajax documentation. |
textencoding |
Default: UTF-8. By default, Application Designer reads and writes text files in UTF-8 format. You can tell Application Designer to use a different format (for example, for writing XML layout definitions). But be very careful and very aware of what you are doing. See also Unicode in the Multi Language Management documentation. |
urlbackbuttonpressed |
When the browser back button is pressed, in some cases the page is not synchronized with the server anymore and the session has to be closed. In these cases a default page is displayed. Instead of this default page you can define a URL to a custom page. Value: the URL of the page that is to be shown instead of the default page. |
urlsessiontimeout |
When Application Designer times out a session (see the
Value: the URL of the page that is to be shown instead of the default page. |
usemessagepopup |
Default: false. Set this parameter to "true" in order to show status messages as message pop-ups. Values: true/false. |
useownclassloader |
Default: true. If set to "true", Application Designer uses its own class loader to load application classes. This parameter may be set to "false" in certain environments, for example, if you use Application Designer inside an environment which requires all application classes to run in the environment's own class loader environment. Caution: Values: true/false. |
valuehelpkeys |
You can specify your own keys to open the value help pop-up and/or combo box in a FIELD control. The keys are specified in the same way as hot keys. Example: valuehelpkeys = "ctrl-65;ctrl-alt-66" |
workplacehotkeys |
You can specify hot keys with which you can switch back and forth between the activities in a workplace. The first entry defines the key for forward switching and the second entry defines the key for backward switching. The following example defines CTRL page up and CTRL page down as corresponding hotkeys: workplacehotkeys = "ctrl-34;ctrl-33" |
xmldatamanager |
This parameter defines the file name of the class which implements the
|
zipcontent |
Default: true. Between the browser and the server, data content is exchanged. By default, Application Designer zips the content before sending a response from the server to the browser client. Sometimes you may want to actually "see" what is being
sent (maybe you have a test tool that captures the HTTP protocol). Set
Values: true/false. |
The requestrecording section of the
cisconfig.xml file indicates the directory in which
recorded performance traces are stored.
<cisconfig ...>
<requestrecording recordrequests="false"
recorddirectory="c:/temp/traces/">
</requestrecording>
</cisconfig>
See also:
Recording a Performance Trace in the Development Workplace documentation.
Recording a Performance Trace in the Ajax Developer documentation.
If you want to use your own class path extension, you may add a subsection to the cisconfig.xml file in which you extend the class path of the Application Designer class loader at development time:
<cisconfig ...>
<classpathextension path="c:/development/centralclasses/classes"/>
<classpathextension path="c:/development/centralclasses/libs/central.jar"/>
</cisconfig>
Each class path extension is listed with a reference to its physical path.
In this file, all control libraries are registered which you use for your layout definitions. You only need to modify this file if you use non-Application Designer control libraries. For details, see Customized Controls.
This file defines the layout templates that are offered for selection when you create a new layout with the Layout Painter. If you do not want to use the default templates, you can customize them. For details, see the comments in the editortemplates.xml file.
See also:
Layout Templates in the Development Workplace documentation.
Layout Templates in the Ajax Developer documentation.
This file contains data about all the controls which may be used inside the Layout Painter. You should never change this file - Application Designer offers a smart way to append your own definitions to the ones coming from Application Designer: You can create editor_<xxxxx>.xml files in which you specify your delta compared to editor.xml. For details, see:
Using the Control Editor in the Development Workplace documentation.
It is possible to define that certain applications require to be started immediately inside the start processing of Application Designer. For details, see Becoming a Member of the Startup Process in the Special Development Topics.
This description applies only available when Application Designer is part of a Natural for Ajax installation.
You can customize the following default configuration files:
cisconfig.xml
controllibraries.xml
editortemplates.xml
startapps.xml
However, modifying the above default configuration files has the following disadvantage: With each Application Designer version or update package, Application Designer brings its own default configuration files. If you forget to save your settings before installing an upgrade, your customized files will be overwritten by the upgrade. Therefore, it is more convenient if your customized files do not have the same names as the default files.
The Configuration Manager tool supports the creation of custom configuration files with the following names:
user_cisconfig.xml
user_controllibraries.xml
user_editortemplates.xml
user_startapps.xml
Instead of modifying the default configuration files, it is recommended that you modify the corresponding user_*.xml files.
Application Designer always checks whether a custom configuration file with the name user_*.xml exists. When it exists, Application Designer uses the user_*.xml file and ignores the default file. If a user_*.xml file does not exist, Application Designer uses the default file.
Note:
editor.xml is not intended to be modified. If
you want to add your own controls, you should write your own
editor_<xxxxx>.xml file
as described above for the editor.xml
file.
![]() To create custom configuration files (user_*.xml
files)
To create custom configuration files (user_*.xml
files)
Start the development workplace.
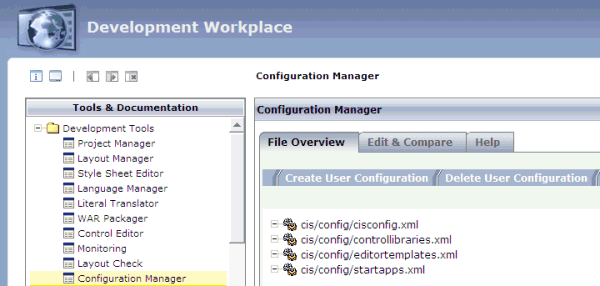
In the Development Tools node of the navigation frame (which is visible when the Tools & Documentation button has previously been chosen), choose Configuration Manager.

Choose the Help tab which is shown for the Configuration Manager.
See the help text for information on how to proceed.