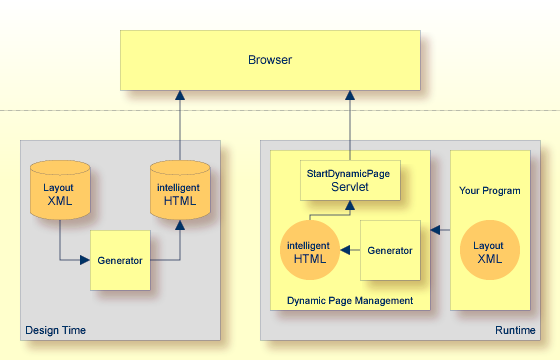
Dynamic pages follow the same principles as normal Application Designer pages. The following diagram explains the difference:

The normal way for creating intelligent HTML pages is to use the Application Designer design time environment: during the development process, XML layout definitions are translated into intelligent HTML pages. These pages are loaded and executed by the browser.
For the browser, it is not really relevant where the HTML behind a URL comes from - it does not need to know if it is coming from a static HTML file or if it is coming from a program. Consequently, the dynamic page management just uses the components of the design time environment and puts them into the runtime context:
Via the API
com.softwareag.cis.servcer.IDynamicPageMgmt, you can
pass XML layout that is translated into corresponding HTML code. When passing
the XML, you define a logical name. The generated HTML is kept under this
name.
From now on, you can reference the generated HTML by using a servlet that receives as parameter the logical name of what you passed.
All steps are performed in memory, i.e. there is no file which is stored. The dynamically created page is kept in the context of one Application Designer session. After the session is destroyed, the dynamic page is removed from memory.