This document covers the following topics:
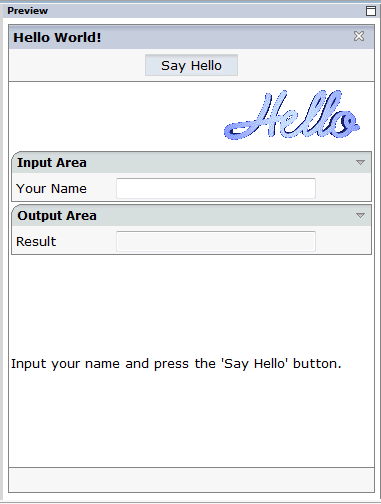
If you want to find out how the current layout definitions are rendered on the page, you can preview the layout. The preview of the layout is shown in the preview area. For example:

The preview area is a sensitive area. When you select a control in the preview area (for example, the title bar), this control is automatically selected in the layout tree.
Note:
If you want to design your page layouts with a right-to-left (RTL)
layout direction, you can set this in the Ajax Developer
preferences (as a default
for new user interface components), when
creating a new user
interface component, or when changing the
properties of an existing
user interface component.
![]() To preview the layout
To preview the layout
From the menu, choose .
Or:
Choose the following button from the Ajax Developer toolbar:
![]()
The preview area is updated according to the defined preview mode (see below).
If the system finds wrong definitions, a message is displayed in the Problems view. You can view the protocol to display more information about the problems that occurred when generating the preview page. See Viewing the Layout Painter Protocol.
There are two different preview modes:
- Run Application
This is the default setting.
For page layouts other than NATPAGE layouts, the latest changes to the adapter class are used when you preview your layout.
For NATPAGE layouts, only generic Java-side classes, which are part of the Application Designer framework, are used for the preview. The Natural adapter itself is not run. To run a NATPAGE layout with the Natural adapter, you use the command with the corresponding Natural program.
- Screen Test Only
For page layouts other than NATPAGE layouts: When the name of an adapter class has not been defined in the
modelproperty of the page, or when an adapter class has been defined which does not yet exist, an error screen is shown when you try to preview your layout. In this case, you have the possibility to activate . Your layout will then be loaded with an empty adapter. This means that you will not have any functionality. Any changes that you make in your Java development environment will not be reflected in the preview.For NATPAGE layouts: Instead of the generic Java-side classes of the Application Designer framework, which are executed when you choose , the layout is loaded with the same empty adapter as described above for non-NATPAGE layouts. For NATPAGE layouts, is only used for troubleshooting. If fails, you can use , for example, to verify whether Java Scripting and the basic Application Designer framework are able to load the page layout properly.
![]() To change the preview mode
To change the preview mode
From the menu, choose , where mode is one of the preview modes described above.
When you change the display mode, this is immediately considered in the preview area.
By default, the layout display mode as defined in the project properties is used. However, by choosing a different display mode (HTML or SWT) from the menu, you can temporarily change the preview without having to change the settings in the project properties.
The menu provides for selection the following display modes:
- HTML
When this display mode is active, the preview is shown as in the browser.
- SWT
When this display mode is active, the preview is shown as in the SWT client.
- Project Settings
This is the default setting. When this display mode is active, the corresponding settings from the project properties are used.
![]() To change the display mode
To change the display mode
From the menu, choose , where mode is one of the display modes described above.
You can display and test the current layout, which is normally shown in the preview area, in a separate browser window. The browser shows the URL that is used to invoke this page.
![]() To preview the layout in a new browser window
To preview the layout in a new browser window
From the menu, choose .
Or:
Choose the following button from the Ajax Developer toolbar:
![]()
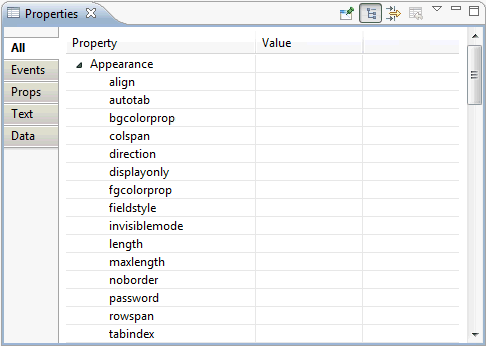
When you select a control in the layout area or in the preview area, its properties are shown in the Properties view and you can edit them immediately. Example:

The All tab is always provided for all controls. The availability of other tabs depends on the control which is currently selected.
The Props tab is only shown when the control has
*prop properties (such as
visibleprop), and the Events
tab is only shown when the control has *method
properties (such as contextmenumethod). These tabs
are provided for your convenience. They show the properties which bear a
reference to the program code. However, the properties that are shown on these
tabs are also shown on the All tab.
When it is possible to change, for example, the font for text on a control, the Text tab is available. For further information, see Changing the Appearance of Text.
The Data tab is only shown for field controls. It shows any validation rules or formulae that have been defined for the field. Using the corresponding button, you can invoke either the validation rules editor or the formula editor. For further information, see Using the Validation Rules Editor or Using the Formula Editor.
![]() To set a property using the Properties view
To set a property using the Properties view
Select the control in the layout area or in the preview area.
The properties for the selected control are now shown in the Properties view. For some properties, default values are provided.
Specify the value for the required property.
Note:
The values of some important properties (for example, the
name or textid of the
Title Bar control) are shown in the layout area, in
round brackets after the XML tag. If you modify the value of such a property,
the changed value will be shown in the layout area.
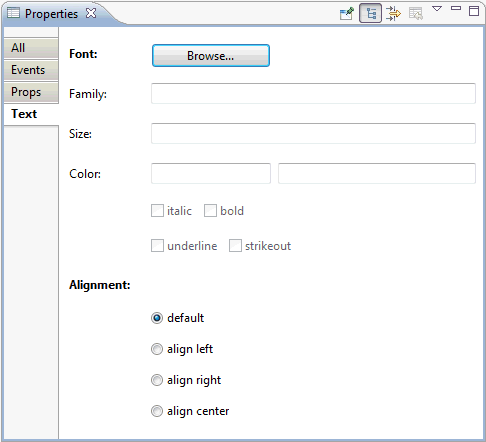
Instead of setting the corresponding property for a control, you can change the appearance of text (for example, on a button) using the Text tab of the Properties view. This tab is available for all controls for which the appearance of text can be changed.
The Text tab provides for selection only those options which make sense with the selected control. Example for a button:

![]() To change the appearance of text
To change the appearance of text
Select the control in the layout area or in the preview area.
Select the Text tab of the Properties view.
Choose the button.
A dialog appears in which you can specify all required settings (such font family, font color or italics). These settings are then automatically entered on the Text tab.
If you want to change the alignment, select the corresponding option button.
Your changes are immediately shown in the preview area.
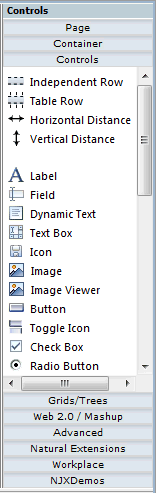
The controls that you can add to the layout can be found in the various sections of the controls palette. You simply drag them from the controls palette onto the corresponding node in the layout area or to the preview area. The preview area is immediately refreshed.

![]() To add a control to the layout
To add a control to the layout
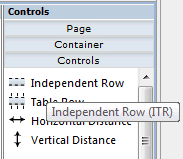
Open the required section of the controls palette by choosing the corresponding button (for example, the button).
When you move the mouse over a control, a tool tip appears which also displays the control name which will be used in the XML layout. For example:

Drag the control from the controls palette onto the required node in the layout area.
Or:
Drag the control from the controls palette and drop it in the
preview area.
Note:
A control can only be inserted at a valid position. Thus, it may
happen that the control is not inserted in the node which was highlighted when
you dropped the control, but at a different position.
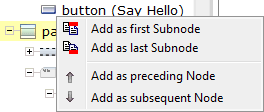
When you drop information, the system will sometimes respond by offering a context menu with certain options about where to place the control. Depending on the current context, different commands are available. For example:

The new node is automatically selected in the layout area so that you can maintain its properties directly in the Properties view
All resources that your user interface component needs (such as images) must be contained in your project directory in the Eclipse workspace. It is good practice to create a specific folder for these resources.
![]() To create a folder for images
To create a folder for images
In the Navigator view or in the Natural Navigator view, select the user interface component for which you want to create a folder.
Invoke the context menu and choose .
In the resulting dialog box, expand the General node, select Folder and choose the button.
Specify a folder name (for example, "images") and then choose the button.
Place all images that you want to use in the images folder that you have just created.
You can define a background image for your page. The image must be a file with the extension gif, jpeg or jpg.
![]() To define a background image
To define a background image
Select a control for which a background image can be set.
Note:
When a background image cannot be set for a control, the
command is disabled.
From the menu, choose .
Or:
Choose the following button from the Ajax Developer toolbar:
![]()
A dialog appears.
Select the image file from your images folder (see also Creating a Folder for Images).
The path to the image will automatically be converted to a relative path.
Choose the button.
The correct relative URL is automatically set in the corresponding
property. In different controls, different properties are used to support
background images. Background images are supported, for example, by the
pagebodystyle property of the PAGEBODY control and
the titlestyle property of the TITLEBAR
control.
The correct style definition including the relative URL for the background image file is automatically set in the corresponding property. For example:
background-image:url(images/absbackground_small.gif)
You can assign a style sheet to your page. This can either be a predefined style sheet or one of your own style sheets that you have created using the Style Sheet Editor. The style sheet must be a file with the extension css.
Instead of setting the corresponding property for the page (see Static Selection of the Style Sheet File in Special Development Topics), you can define a style sheet as described below.
![]() To define a style sheet
To define a style sheet
From the menu, choose .
Or:
Choose the following button from the Ajax Developer toolbar:
![]()
A dialog appears.
Specify the path to your style sheet.
You have to specify a style sheet from your local file system. The file must be located in the same directory as your web application (or any subdirectory). When you specify an absolute path, this will automatically be converted to a relative path.
You can assign hot keys to pages and to the controls FIELD and
ROWTABLEAREA2. For example, you can define the hot key CTRL+S for
calling the method onSave.
See also Extended Hot Key Management in the Special Development Topics.
![]() To define hot keys
To define hot keys
Select the control in the layout area or in the preview area.
Note:
When a control is selected for which hot keys cannot be defined,
your hot key definition will apply to the page.
From the menu, choose .
Or:
Choose the following button from the Ajax Developer toolbar:
![]()
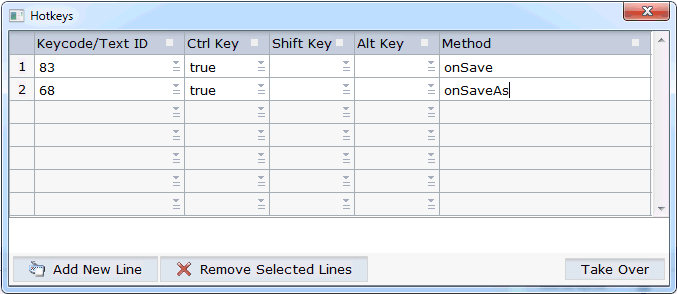
A dialog appears. When hot keys have already been defined, they are shown. Example:

When hot keys have already been defined, choose the button to add an additional hot key.
Note:
To remove a hot key, select the corresponding row and choose the
button.
From the drop-down list box in the first column, select the key that you want to use as a hot key. For example, "83" represents the S key and "120" represents the F9 key.
Or:
In the text box of the drop-down list box in the first column, enter
a text ID that is to be translated by the multi language management.
Define each key (CTRL, SHIFT and/or ALT) which is to be used for the hot key by selecting "true" from the corresponding drop-down list box.
Note:
If neither "true" nor
"false" is selected for a key, the default setting
"false" is used.
In the Method column, specify the name of the method that is to be invoked when the user presses the hot key.
When all hot keys have been defined, choose the button.
The following topics are covered below:
You can manage the nodes in the layout area using the following buttons which are shown below the layout tree:
| Button | Description |
|---|---|
| Moves the selected node up to first position in the tree. | |
| Moves the selected node up to the previous position in the tree. | |
| Moves the selected node down to the next position in the tree. | |
| Moves the selected node down to last position in the tree. |
When an operation is not allowed, clicking on the corresponding button has no effect.
You can manage the nodes in the layout tree using the following commands from the menu of Eclipse:
| Command | Description |
|---|---|
| Cut | Cuts the selected node. |
| Copy | Copies the selected node. |
| Delete | Deletes the selected node. |
| Undo | Undoes the previous action. The previous action can be, for example, a move operation or a changed property value. |
| Redo | Redoes the previous undo action. |
Note:
To copy and paste information in the
Properties view, use the key combinations
CTRL+C and CTRL+V.
In the layout area, you copy or move the nodes using drag-and-drop.
![]() To copy or move a node using drag-and-drop
To copy or move a node using drag-and-drop
In the layout area, select the node you want to move so that it is highlighted.
Press SHIFT or CTRL, if you want to select more than one node.
Press the left mouse button and keep it pressed.
Drag the mouse to the target node.
While you drag the mouse, a tool tip in light colors is shown for the node(s) you are currently dragging.
Release the mouse button.
A context menu appears and you have choose the location where you want to place the copy or the moved item (for example, in front of the target node).
Note:
When the copy or move operation is not allowed, the context menu
does not appear.
Choose the required command from the context menu.
Note:
To cancel the drag process, move the mouse outside the context
menu. The context menu will disappear and any selected nodes will keep their
current position.
You can manage the nodes in the layout tree using context menus. The following commands may appear in a context menu:
| Command | Description |
|---|---|
| Adds a control as the first subnode of the selected node. A cascading menu is available for this command, containing all controls that can be added as a subnode of the selected node. | |
| Adds a control as the last subnode of the selected node. A cascading menu is available for this command, containing all controls that can be added as a subnode of the selected node. | |
| Adds a control before the selected node, on the same level as the selected node. A cascading menu is available for this command, containing all controls that can be added as a sidenode of the selected node. | |
| Adds a control after the selected node, on the same level as the selected node. A cascading menu is available for this command, containing all controls that can be added as a sidenode of the selected node. | |
| Cuts the selected node. | |
| Copies the selected node. | |
| Pastes the cut or copied node as the first subnode of the selected node. | |
| Pastes the cut or copied node as the last subnode of the selected node. | |
| Deletes the selected node. | |
| Opens all subnodes of the selected node. | |
| Closes all subnodes of the selected node. |
When the display mode has been set to SWT, you can manage controls directly in the preview area.
When you select a control in the preview area, it is highlighted with a different color in the layout area. This indicates that you can copy, move or resize the control.
The following topics are covered below:
You can move or copy a control or groups of controls directly in the preview area.
Note:
To select more than one control, press CTRL while
selecting the controls.
![]() To move controls in the preview area
To move controls in the preview area
Select the controls that you want to move.
Drag the controls to a new valid position.
![]() To copy controls in the preview area
To copy controls in the preview area
Select the controls that you want to copy.
Press CTRL and drag the controls to a valid position at which it is possible to insert the copies.
You can set the width and/or height of a control directly in the preview area.
![]() To resize a control in the preview area
To resize a control in the preview area
Select the control that you want to resize.
Move the mouse pointer over the dashed border of the selected control.
The mouse pointer changes, indicating that you can start the resizing.
Press the mouse button and drag the border until the control has the desired width or height.
Release the mouse button.
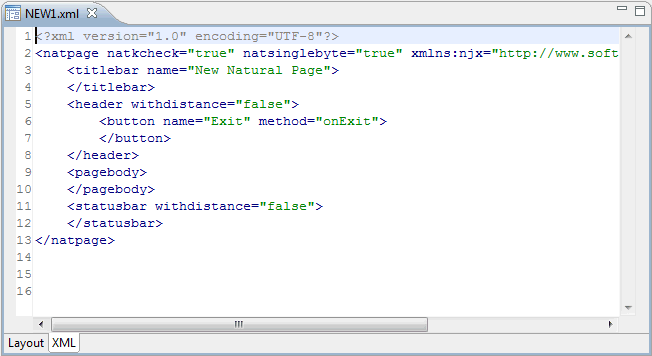
When creating the layout, you can view the currently defined XML code at any point of time.
![]() To view the XML code
To view the XML code
Choose the XML tab which is shown at the bottom of the Layout Painter.
Information such as the following is shown:

Note:
The properties which you leave blank in the
Properties view are not shown in the XML
code.
When you save the page layout or build your project, errors and warnings are shown in the Problems view, which is a standard Eclipse view. An error occurs, for example, when a value has not been set for a mandatory property. When you click an error or warning, the control containing the error is selected.
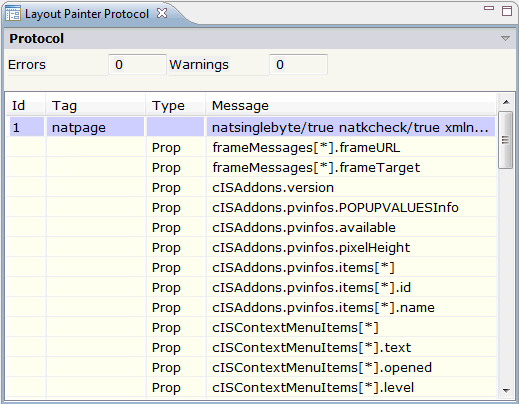
As an alternative to the Problems view, you can list the errors and warnings for the current layout in the Layout Painter Protocol view. The protocol lists additional information about the controls in the order in which the controls were found in the page layout.
![]() To view the protocol
To view the protocol
From the menu, choose .
The protocol is shown in the Layout Painter Protocol view.

When you select an entry in the Layout Painter Protocol view, the corresponding control is automatically selected in the layout tree.
When you save the layout, all of your changes in the Layout Painter are saved.
When you save a layout for the first time, an HTML file is generated (in addition to the XML file) which is placed into the root directory of your application project. This HTML file is updated each time you save the layout.
For NATPAGE layouts, the corresponding Natural adapter is also generated.
Note:
When you save the page, the
preview area is
automatically updated.
![]() To save the page
To save the page
Use the standard Eclipse functionality for saving (for example, CTRL+S).
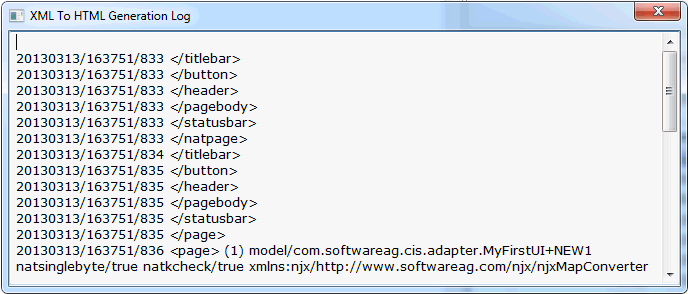
You can display information on the controls that have been written to the generated HTML page.
![]() To view the log
To view the log
From the menu, choose .
A dialog appears. For example:

The layout tester can be used to test the currently defined layout according to the display mode which is defined in the properties of the project: it is either shown as in the browser or as in the SWT client.
![]() To invoke the layout tester
To invoke the layout tester
Select the layout in the Navigator view or in the Natural Navigator view.
Invoke the context menu and choose .