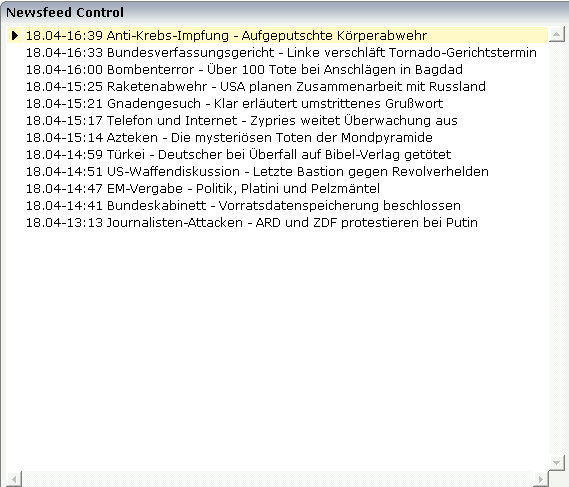
The NEWSFEED control is a simple-to-use "newsreader" within the Application Designer pages. It offers the possibility to read news feeds (RSS feeds and Atom feeds).
Important:
In order to use the NEWSFEED control, you have to specify a valid
RSS or Atom feed URL (for example
http://news.cnet.com/2547-1001_3-0-5.xml).
If necessary, you also have to specify your proxy server settings (host, port,
user name, password).
The following topics are covered below:

The XML layout definition is:
<rowarea name="Newsfeed Control" width="560"> <newsfeed infoprop="newsfeedinfoprop" width="550" height="450"> </newsfeed> </rowarea>
The Java code of the adapter is:
public class NewsfeedControlExampleAdapter
extends Adapter
{
// --------------------------------------------------------------------
// property access
// --------------------------------------------------------------------
// property >newsfeedinfoprop<
NEWSFEEDInfo m_newsfeedinfoprop=new NEWSFEEDInfo(this);
public NEWSFEEDInfo getNewsfeedinfoprop()
{ return m_newsfeedinfoprop; }
public void setNewsfeedinfoprop(NEWSFEEDInfo value)
{ m_newsfeedinfoprop = value; }
// property >feedURL<
String m_feedURL="http://www.news.com/2547-1001_3-0-5.xml";
public String getFeedURL() { return m_feedURL; }
public void setFeedURL(String value) { m_feedURL = value; }
// --------------------------------------------------------------------
// public adapter methods
// --------------------------------------------------------------------
public void openRSS()
{
// proxy settings only if necessary
// with host, port, user name and password
m_newsfeedinfoprop.setProxy(m_phost, m_pport, m_puser, m_ppwd);
// just a host and a port
m_newsfeedinfoprop.setProxy(m_phost, m_pport);
// open the feed
m_newsfeedinfoprop.showFeed(m_feedURL);
}
// --------------------------------------------------------------------
// standard adapter methods
// --------------------------------------------------------------------
/** initialisation - called when creating this instance*/
public void init()
{
openRSS();
}
}
The following page appears if the selected news feed cannot be opened.

There are the following typical reasons for this error message:
The used URL is not valid; check the URL in the adapter code. Try to copy and paste http://www.news.com/2547-1001_3-0-5.xml.
Make sure whether you have to use a proxy server or not. Use the
setProxy(...) method to enable the proxy or the
disableProxy() method to disable the proxy.
| Basic | |||
| infoprop |
Name of the adapter property that represents the control on server side. Return type must be "NEWSFeedInfo". Pay attention: The NEWSFeedInfo Constructor needs a valid Adapter i.e. NEWSFeedInfo m_nfi = new NEWSFeedInfo(this) |
Obligatory | |
| height |
Height of the control. There are three possibilities to define the height: (A) You do not define a height at all. As consequence the control will be rendered with its default height. If the control is a container control (containing) other controls then the height of the control will follow the height of its content. (B) Pixel sizing: just input a number value (e.g. "20"). (C) Percentage sizing: input a percantage value (e.g. "50%"). Pay attention: percentage sizing will only bring up correct results if the parent element of the control properly defines a height this control can reference. If you specify this control to have a height of 50% then the parent element (e.g. an ITR-row) may itself define a height of "100%". If the parent element does not specify a width then the rendering result may not represent what you expect. |
Optional |
100 150 200 250 300 250 400 50% 100% |
| splitstyle |
By default the newsfeed control appears within a vsplit control. Headers on the left and content on the right. Set this value to hsplit and the control appears within a hsplit control. Headers on top, content on the bottom. |
Optional |
vsplit hsplit |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |