The style sheet file is determined by your adapter:
There is a property style with its corresponding
getStyle() method implemented in the inherited class
com.softwareag.cis.server.Adapter. The
style property returns the URL of the used style
sheet file.
The Adapter class derives the URL of the style
sheet file from the Application Designer session context. Access the Application Designer session context by
the protected property m_sessionContext. The
m_sessionContext object provides a
setStyle() and getStyle()
method. To change the style sheet file inside the adapter, do the
following:
public void ...()
{
...
m_sessionContext.setStyle("...yourStyleURL... ");
...
}
This document covers the following topics:
There are two options that you can use in parallel:
You can take over the getStyle() method in
your adapter from the Adapter class. In this case, you
can set the session's style sheet via
m_sessionContext.setStyle(...), as described.
You can write your own getStyle() method
and can apply any other rule you might think of on your own.
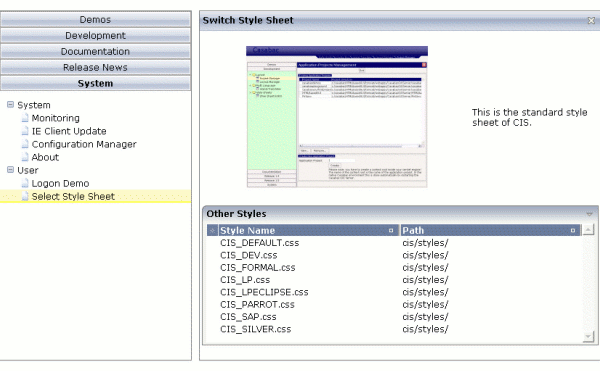
Inside the Application Designer demo workplace, there is a function to select a style sheet for your current session:

The program lists all available style sheets in the directory <webapp>/styles/. If you select one style sheet file, then the selected style sheet is internally passed to the session context as described in the previous section.
Consequently, all pages in the content area of the workplace will be rendered with this style sheet.
The style of the workplace itself will not change: the workplace
adapter overwrites the getStyle() method: with the
workplace, you can pass its style sheet file when dynamically defining the
workplace.