Independent of what type of area you define for positioning controls (see previous section), it is possible to define subareas inside this area. A subarea is an area with its own x-, y- and z-coordinates and also contains absolutely positioned controls - or again: subareas.
This document covers the following topics:
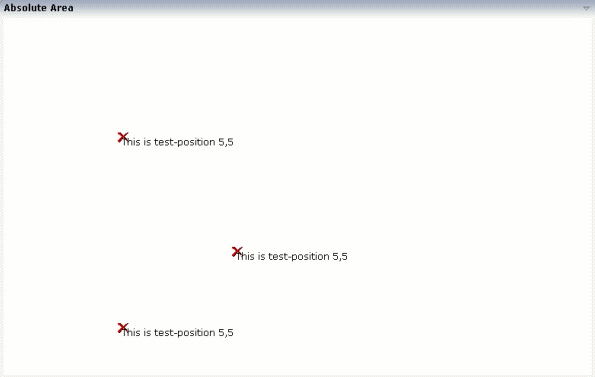
The following example shows a page with three groups of absolutely positioned controls - each group holding an icon (ABSICON) and a label (ABSLABEL):

The XML layout definition contains three definitions of an ABSAREA control - with different x-, y- and z-coordinates. Inside the area, the controls are positioned with exactly the same coordinates.
<rowarea name="Absolute Area" height="500">
<rowabsarea width="100%" height="100%">
<absarea x="150" y="150" z="10">
<abslabel x="5" y="5" z="10" name="This is test-position 5,5">
</abslabel>
<absicon image="images/remove.gif" x="0" y="0" z="0">
</absicon>
</absarea>
<absarea x="150" y="400" z="10">
<abslabel x="5" y="5" z="10" name="This is test-position 5,5">
</abslabel>
<absicon image="images/remove.gif" x="0" y="0" z="0">
</absicon>
</absarea>
<absarea x="300" y="300" z="10">
<abslabel x="5" y="5" z="10" name="This is test-position 5,5">
</abslabel>
<absicon image="images/remove.gif" x="0" y="0" z="0">
</absicon>
</absarea>
</rowabsarea>
</rowarea>
An ABSAREA control opens its own area on the page, providing its own coordinate system.
In this example, the x-, y- and z-coordinates for each area are defined inside the layout definition. Set the position dynamically by deriving the x-, y- and z-values by the adapter properties.
| Basic | |||
| x |
X-coordinate (in pixels) of the left top corner of the area. |
Optional | |
| y |
Y-coordinate (in pixels) of the left top corner of the area. |
Optional | |
| z |
Z-coordinate (in pixels) of the left top corner of the area. |
Optional | |
| xprop |
Name of adapter properties for the x-coordinates. |
Optional | |
| yprop |
Name of adapter properties for the y-coordinates. |
Optional | |
| zprop |
Name of adapter properties for the z-coordinates. |
Optional | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
Either all of the properties x,
y and z have to be
defined or all the properties xprop,
yprop and zprop have
to be defined.