With the web service layout assistant, which is an editor extension, you can easily build an Application Designer page on base of a web service. You just have to provide the WSDL URL with the service description (or the WSDL file) and add input and output parameters by dragging and dropping them to your page. This is all - there is no need to provide any Java coding. Application Designer provides for the adapter to call the service.
Note:
WSDL (Web Services Description Language) is an XML-based
specification schema for describing the operational information of a web
service. See http://www.w3.org/TR/wsdl.
This document describes all steps that are required for defining the page layout for a web service. It covers the following topics:
If you want to build your own editor extensions, see Using Layout Painter Extensions in the Special Development Topics.
To run a web service with Application Designer, the following prerequisites must be fulfilled:
The web service has to be WS-I-compliant. Non-WS-I-compliant web services are not supported. Have a look http://www.ws-i.org/.
RPC/literal style web services are only supported if the operation has exactly one input part and exactly one output part.
Outbound mapping to web service input parameters which are simple arrays is not supported. Note that the inbound mapping from simple arrays as output parameters works fine.
Mapping of properties is not supported.
The web service layout assistant can be used with any type of layout template. However, when you use the template for the WSDL page, you have the additional advantage that you can immediately call the service.
![]() To start the web service layout assistant
To start the web service layout assistant
From the tab of the Layout Painter, choose .
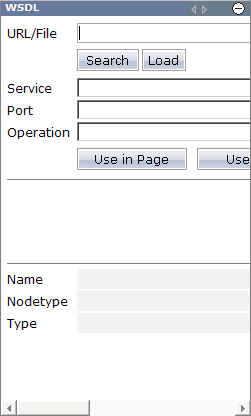
When you start the web service layout assistant, the following area is shown in which you specify the web service description that is to be used.

![]() To load the web service description
To load the web service description
In the URL/File text box of the web service layout assistant, enter either the WSDL URL with the service description or the full path of the WSDL file and choose the button. Values from the specified URL/file are now provided in the drop-down list boxes.
Or:
If you do not know the URL/file, choose the
button. A dialog appears in which you can enter
the name of a WSIL (Web Services Inspection Language) file. When you choose the
button in this dialog, all found WSDL and WSIL
files are listed in the dialog. WSIL files can further be expanded. You can
select the required WSDL file in the dialog.
Make sure that the required values are selected in the drop-down list boxes Service, Port and Operation.
You can now either generate a default page layout or you can drag the service elements to the layout tree. Proceed as described in the corresponding section below.
You can generate a default page layout. When you choose the preview button, the content of the layout tree is automatically updated and the corresponding controls for the web service elements can be seen in the preview area.
![]() To generate a default page layout
To generate a default page layout
Load the web service description as described above.
Choose the button.
The default page layout is generated.
You can drag service elements from the web service layout assistant to the layout tree.
![]() To define the page layout
To define the page layout
Load the web service description as described above.
Choose the button.
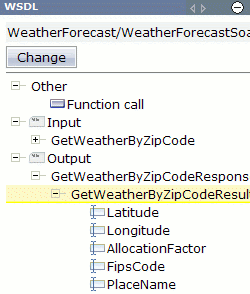
The WSDL editor parses the web service description and different information is now shown in the web service layout assistant: the service elements (Function call element, input parameters and service response) are shown in a tree. Example:

Note:
You can use the button to return to
the previously shown information.
Expand the tree that is shown in the web service layout assistant (see above) and select a service element.
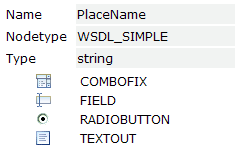
Information on the selected service element is shown below the tree. The controls which can be used are listed. Example:

Drag the selected service element to the layout tree and drop it at the position of your choice.
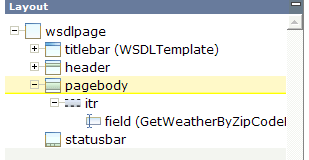
The service element is now shown in the layout tree. Example:

Drag other parameters, the service result and the Function call element to the layout tree in a similar way.
This feature can only be used with the layout template for the WSDL page.
Just choose the button that represents the Function call element. You do not need to provide any Java coding. The call of the web service is done by Application Designer.