The STRIPSEL control is very similar to the TABSTRIP2 control: the user selects one option out of many.
The STRIPSEL control is typically located somewhere at the top of a page, but it can also be positioned anywhere else.
The following topics are covered below:
Programming a STRIPSEL control is the same as programming the TABSTRIP2 control - just the rendering of the control differs:

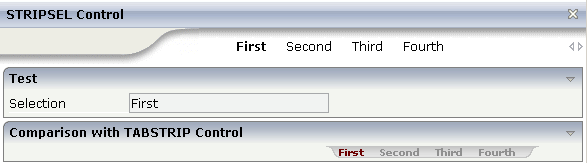
In this example, the STRIPSEL control is the control below the titlebar. For comparison, the TABSTRIP2 control has also been added.
The XML layout is:
<page model="com.softwareag.cis.test40.StripselAdapter">
<titlebar name="STRIPSEL Control">
</titlebar>
<stripsel tabstripprop="stripsel">
</stripsel>
<pagebody>
<rowarea name="Test">
<itr>
<label name="Selection" width="120">
</label>
<field valueprop="selection" width="200" displayonly="true">
</field>
</itr>
</rowarea>
<rowarea name="Comparison with TABSTRIP Control">
<tabstrip2 tabstripprop="stripsel">
</tabstrip2>
</rowarea>
...
...
...
</pagebody>
<statusbar withdistance="false">
</statusbar>
</page>
The Java code of the adapter is:
package com.softwareag.cis.test40;
import java.util.*;
import com.softwareag.cis.server.*;
import com.softwareag.cis.server.util.*;
import com.softwareag.cis.test30.Tabstrip2Adapter.MyTABSTRIPInfo;
import com.softwareag.cis.util.*;
public class StripselAdapter
extends Adapter
{
public class MyTABSTRIPInfo
extends TABSTRIPInfo
{
public void reactOnTabSelection(int index)
{
m_selection = this.getItems()[index].getName();
}
}
String m_selection;
public String getSelection() { return m_selection; }
public void setSelection(String value) { m_selection = value; }
TABSTRIPInfo m_stripsel = new MyTABSTRIPInfo();
public TABSTRIPInfo getStripsel() { return m_stripsel; }
public void init()
{
m_stripsel.addItem("First");
m_stripsel.addItem("Second");
m_stripsel.addItem("Third");
m_stripsel.addItem("Fourth");
m_stripsel.selectTab(0);
}
}
| Basic | |||
| tabstripprop |
Name of the adapter property that represents the control on server side. The property must be a subclass of "TABSTRIPInfo". In your implementation you must override mehotd "reactOnTabSelection(index)". |
Optional | |
| align |
Horizontal alignment of control in its column. Each control is "packaged" into a column. The column itself is part of a row (e.g. ITR or TR). Sometimes the size of the column is bigger than the size of the control itself. In this case the "align" property specifies the position of the control inside the column. In most cases you do not require the align control to be explicitly defined because the size of the column around the controls exactly is sized in the same way as the contained control. If you want to directly control the alignment of text: in most text based controls there is an explicit property "textalign" in which you align the control's contained text. |
Optional |
left center right |
| scrollable |
Flag that indicates if the control shows scroll icons on the right upper corner. Default is true |
Optional |
true false |
| backgroundstyle |
CSS style definition that is directly passed into this control. With the style you can individually influence the rendering of the control. You can specify any style sheet expressions. Examples are: border: 1px solid #FF0000 background-color: #808080 You can combine expressions by appending and separating them with a semicolon. Sometimes it is useful to have a look into the generated HTML code in order to know where direct style definitions are applied. Press right mouse-button in your browser and select the "View source" or "View frame's source" function. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| scrolllefttitle |
Help text that is displayed if the user moves the mouse of the scroll to left icon. |
Optional | |
| scrolllefttitletextid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| scrollrighttitle |
Help text that is displayed if the user moves the mouse of the scroll to right icon. |
Optional | |
| scrollrighttitletextid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| scrollleftimage |
URL of image that is displayed inside the control. Any image type (.gif, .jpg, ...) that your browser does understand is valid. Use the following options to specify the URL: (A) Define the URL relative to your page. Your page is generated directly into your project's folder. Specifiying "images/xyz.gif" will point into a directory parallel to your page. Specifying "../HTMLBasedGUI/images/new.gif" will point to an image of a neighbour project. (B) Define a complete URL, like "http://www.softwareag.com/images/logo.gif". |
Optional |
gif jpg jpeg |
| scrollleftimagertl |
URL of image that is displayed inside the control. Any image type (.gif, .jpg, ...) that your browser does understand is valid. Use the following options to specify the URL: (A) Define the URL relative to your page. Your page is generated directly into your project's folder. Specifiying "images/xyz.gif" will point into a directory parallel to your page. Specifying "../HTMLBasedGUI/images/new.gif" will point to an image of a neighbour project. (B) Define a complete URL, like "http://www.softwareag.com/images/logo.gif". |
Optional |
gif jpg jpeg |
| scrollrightimage |
URL of image that is displayed inside the control. Any image type (.gif, .jpg, ...) that your browser does understand is valid. Use the following options to specify the URL: (A) Define the URL relative to your page. Your page is generated directly into your project's folder. Specifiying "images/xyz.gif" will point into a directory parallel to your page. Specifying "../HTMLBasedGUI/images/new.gif" will point to an image of a neighbour project. (B) Define a complete URL, like "http://www.softwareag.com/images/logo.gif". |
Optional |
gif jpg jpeg |
| scrollrightimagertl |
URL of image that is displayed inside the control. Any image type (.gif, .jpg, ...) that your browser does understand is valid. Use the following options to specify the URL: (A) Define the URL relative to your page. Your page is generated directly into your project's folder. Specifiying "images/xyz.gif" will point into a directory parallel to your page. Specifying "../HTMLBasedGUI/images/new.gif" will point to an image of a neighbour project. (B) Define a complete URL, like "http://www.softwareag.com/images/logo.gif". |
Optional |
gif jpg jpeg |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |