The METHODLINK is a control that renders a text that is dynamically derived from an adapter property. The text is rendered as a hyperlink. When clicking on the hyperlink, a method is called on the server side. It is used in scenarios in which users are in the habit of following links instead of choosing buttons or icons.
The following topics are covered below:

The XML layout definition is:
<rowarea name="Method Link">
<itr>
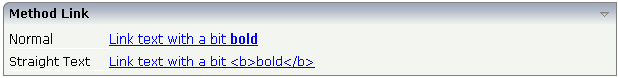
<label name="Normal" width="100">
</label>
<methodlink method="onLink" valueprop="linkText" width="200">
</methodlink>
</itr>
<itr>
<label name="Straight Text" width="100">
</label>
<methodlink method="onLink" valueprop="linkText" width="300" straighttext="true">
</methodlink>
</itr>
</rowarea>
| Basic | |||
| name |
Text that is displayed inside the control. Please do not specify the name when using the multi language management - but specify a "textid" instead. |
Optional | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| method |
Method of your adapter object that is executed when clicking on the control. |
Obligatory | |
| valueprop |
Name of adapter property providing the text that is shown as link. |
Obligatory | |
| width |
Width of the control. There are three possibilities to define the width: (A) You do not define a width at all. In this case the width of the control will either be a default width or - in case of container controls - it will follow the width that is occupied by its content. (B) Pixel sizing: just input a number value (e.g. "100"). (C) Percentage sizing: input a percantage value (e.g. "50%"). Pay attention: percentage sizing will only bring up correct results if the parent element of the control properly defines a width this control can reference. If you specify this control to have a width of 50% then the parent element (e.g. an ITR-row) may itself define a width of "100%". If the parent element does not specify a width then the rendering result may not represent what you expect. |
Sometimes obligatory |
100 120 140 160 180 200 50% 100% |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| width | (already explained above) | ||
| straighttext |
If the text of the control contains HTML tags then these are by default interpreted by the browser. Specifiying STRAIGHTTEXT as "true" means that the browser will directly render the characters without HTML interpretation. Example: if you want to output the source of an HTML text then STRAIGHTTEXT should be set to "true". |
Optional |
true false |
| linkstyle |
CSS style definition that is directly passed into this control. With the style you can individually influence the rendering of the control. You can specify any style sheet expressions. Examples are: border: 1px solid #FF0000 background-color: #808080 You can combine expressions by appending and separating them with a semicolon. Sometimes it is useful to have a look into the generated HTML code in order to know where direct style definitions are applied. Press right mouse-button in your browser and select the "View source" or "View frame's source" function. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| linkclass |
CSS style class definition that is directly passed into this control. The style class can be either one which is part of the "normal" CIS style sheet files (i.e. the ones that you maintain with the style sheet editor) - or it can be one of an other style sheet file that you may reference via the ADDSTYLESHEET property of the PAGE tag. |
Optional | |
| align |
Horizontal alignment of control in its column. Each control is "packaged" into a column. The column itself is part of a row (e.g. ITR or TR). Sometimes the size of the column is bigger than the size of the control itself. In this case the "align" property specifies the position of the control inside the column. In most cases you do not require the align control to be explicitly defined because the size of the column around the controls exactly is sized in the same way as the contained control. If you want to directly control the alignment of text: in most text based controls there is an explicit property "textalign" in which you align the control's contained text. |
Optional |
left center right |
| valign |
Vertical alignment of control in its column. Each control is "packaged" into a column. The column itself is part of a row (e.g. ITR or TR). Sometimtes the size of the column is bigger than the size of the control. In this case the "align" property specify the position of the control inside the column. |
Optional |
top middle bottom |
| nowrap |
If the textual content of the control exceeds the size of the control then the browser automatically breaks the line and arranges the text accordingly. You can avoid this behaviour by setting NOWRAP to "true". No line break will be performed by the browser. |
Optional |
true false |
| colspan |
Column spanning of control. If you use TR table rows then you may sometimes want to control the number of columns your control occupies. By default it is "1" - but you may want to define the control to span over more than one columns. The property only makes sense in table rows that are snychronized within one container (i.e. TR, STR table rows). It does not make sense in ITR rows, because these rows are explicitly not synched. |
Optional |
1 2 3 4 5 50 int-value |
| rowspan |
Row spanning of control. If you use TR table rows then you may sometimes want to control the number of rows your control occupies. By default it is "1" - but you may want to define the control two span over more than one columns. The property only makes sense in table rows that are snychronized within one container (i.e. TR, STR table rows). It does not make sense in ITR rows, because these rows are explicitly not synched. |
Optional |
1 2 3 4 5 50 int-value |
| Binding | |||
| valueprop | (already explained above) | ||
| method | (already explained above) | ||
| titleprop |
Property of adapter that dynamically defines the title of the control. The title is displayed as tool tip when ther user moves the mouse onto the control. |
Optional | |
| linkstatusprop |
Name of the adapter property that dynamically passes information how the link should be rendered and how it should act. Valid values are "DISPLAY" and "EDIT". |
Optional | |
| oncontextmenumethod |
Name of the method on adapter level that is called when the user presses the right mouse button in an empty area. |
Optional | |
| Miscellaneous | |||
| testtoolid |
Use this attribute to assign a fixed control identifier that can be later on used within your test tool in order to do the object identification |
Optional | |
| pseudoclassessupport |
Set this attribute to TRUE when you have set an own CSS style class for the LINKCLASS property which uses pseudo classes like ':hover' and ':link'. A HREF attribute will be created, which is required to make the pseudo classes work correctly. Set this property only if you use pseudo classes. Note: If you set this property the text "javascript:void(0)" will be displayed in the status bar when the mouse pointer hovers over the link. This cannot be avoided. |
Optional |
true false |