This document covers the following topics:
Application Designer runs on browsers supporting DHTML (HTML and JavaScript) to a certain level. The browsers supporting this level are listed below:
Internet Explorer 7 through 9
Mozilla Firefox 3.6 through 10
Note:
Mozilla Firefox 10 (Extended Support Release) is supported. In future versions, only the Extended Support Releases of Mozilla
Firefox will be explicitly supported.
Safari 5.1 on Windows and Mac OS X
Google Chrome
Note:
The Google Chrome support is based on Google Chrome Version 19. Due to frequent version upgrades of Google Chrome, compatibility
of Application Designer with future versions of Google Chrome cannot be fully guaranteed. Possible incompatibilities will
be removed during the regular maintenance process of Application Designer.
You do not have to install any further plug-ins or additional software for these browsers. For example, Application Designer does not require that any kind of Java Virtual Machine is installed on the client side.
Application Designer pages are interactive pages: the interactivity is internally implemented by the usage of JavaScript inside the pages. As a consequence, JavaScript has to be enabled.
JavaScript enabling is explained below for the following browsers:
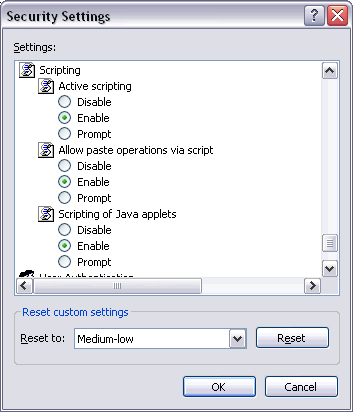
In Internet Explorer, you enable JavaScript via . On the Security tab of the resulting dialog box, you can see that Internet Explorer provides different web content zones.
Each zone may have different attributes controlling security-relevant parameters. Make sure that in the zones in which Application Designer pages are available the security settings are set to allow the execution of JavaScript inside a page.

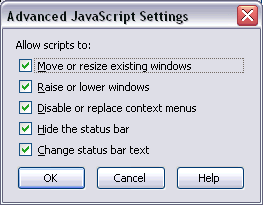
In Mozilla Firefox, JavaScript is switched on and off on a central level.
Open the Content tab of the Options dialog box () and make sure that the Enable JavaScript option is enabled. When you choose the button next to this option, you can set the following options:

When working with Application Designer pages as a client front-end, make sure to set up the browser caching in such a way that it does not reload a page every time it is accessed by the browser. The reason for this is that Application Designer's HTML pages stay stable in the browser. They do not contain any application data but are more comparable to small programs. The actual application data is filled into the pages dynamically at runtime.
The browser caching setup is explained below for the following browsers:
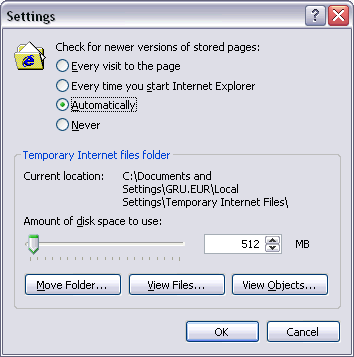
In Internet Explorer, you set up caching via . On the General tab of the resulting dialog box, choose the button in the Temporary Internet files group box. The following dialog box appears:

Either select the option Automatically or Every time you start Internet Explorer.
With Mozilla Firefox, you do not have to care about the browser’s cache strategy. Open the Options dialog box () and have a look.

This section describes some special configuration settings:
Internet Explorer has a bug that occurs in the following environment:
Browser IE 6.0.2800, with installed XP service pack 1.
Browser caching switched off.
The symptom is that Internet Explorer is hanging for a long time (5 minutes). After these 5 minutes, it behaves normally. There is bug information available through the Application Designer demo workplace. Via the demo workplace's function you can access:
bug information from Microsoft,
a readily prepared update for the registry.
The bug can be bypassed by preloading certain images at an early step when starting Application Designer pages.
The bug was solved with Microsoft patch Q818506. Service Pack 2 does not contain the bug anymore.
A set of functions (statistical charts) may produce SVG (Scalable Vector Graphics) output. These functions require an SVG plug-in to be installed inside your browser.
In Internet Explorer, the plug-in automatically comes with Adobe Acrobat 5.0 or higher.
Note:
The functions in the "statistical charts"
area may output their results to JPEG (or other image formats) and SVG. It is
your decision later on which output you prefer to be used.
A limited set of controls internally produces VML (Vector Markup Language) code. These controls are only supported with Internet Explorer which, starting with version 5.5, has a built-in VML engine. You cannot run this set of controls under Mozilla/Netscape.
Note:
We prefer SVG or image (for example, JPEG) creation for rendering
statistical charts. For more information, see
Writing
Reports in the Special Development
Topics. The VML controls are still supported, but should not be used
for new projects.