This document covers the following topics:
All controls that are contained inside the control library are rendered using a style sheet. Ajax Developer delivers a variety of predefined styles but also allows to you to create your own styles sheets.
The Style Sheet Editor simplifies the creation of your own style sheets: on the one hand, you can define the very basic style elements (main colors to be used), and on the other hand, you can change a controls' style definition on the lowest level.
For information on how to define a style sheet in the Layout Painter, see Defining a Style Sheet.
For further information on style sheets, see Adapting the Look & Feel in Special Development Topics.
Style sheets are part of your application's user interface and should therefore be maintained in a user interface component. It is good practice to maintain your project-specific style sheets in a subfolder of a user interface component, for example, in a subfolder named styles.
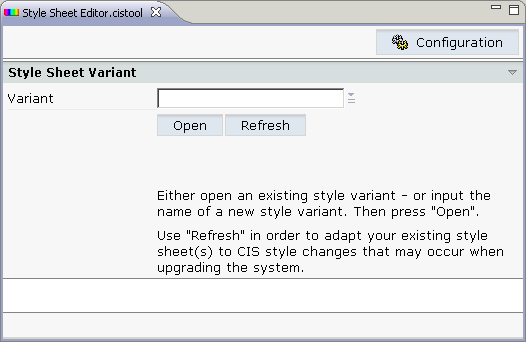
When you invoke the Style Sheet Editor, the following is shown:

![]() To invoke the Style Sheet Editor
To invoke the Style Sheet Editor
In the Navigator view, select the project for which you want to invoke the Style Sheet Editor.
Invoke the context menu and from the menu, choose .
Ajax Developer provides a set of predefined style sheets. In a NaturalONE installation, these style sheets are available in the directory <eclipse-workspace>/.naturalone/apache-tomcat/webapps/cisnatural/cis/styles. Otherwise, these style sheets are located in <your-webapplication>/cis/styles. The names of the predefined style sheets have the prefix "CIS_".
When you create your own style sheets, first copy the predefined style sheets into the style sheet folder of your user interface component.
![]() To define the location for your own style sheets
To define the location for your own style sheets
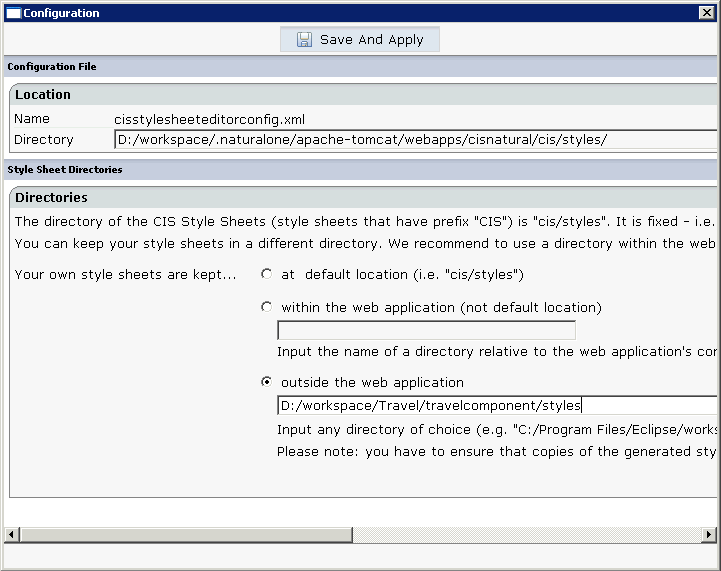
Choose the button which is shown in top right of the Style Sheet Editor.
In the resulting dialog box, choose the option button outside the web application.
Specify the absolute path to your style sheet folder, for example, <eclipse-workspace>/Travel/travelcomponent/styles.

Choose the button.
When you create and save a new style sheet, it is written to the directory that has been defined in the Configuration dialog.
You can determine that your new style sheet is immediately applied to the current session.
Note:
By default, your pages are rendered with the
CIS_DEFAULT style sheet which is one of Ajax Developers'
predefined style sheets.
![]() To create a new style sheet
To create a new style sheet
In the Variant drop-down list box, enter the name for your new style sheet.
Choose the button.
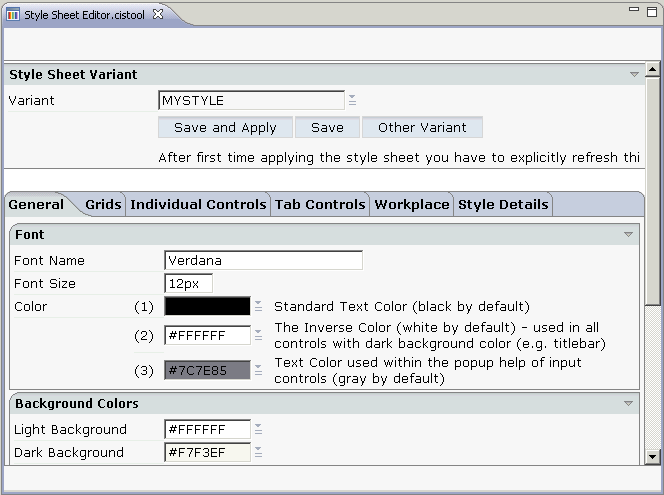
The following is shown:

Modify the values on the different tabs according to your requirements. See Changing a Style Sheet for information on the Style Details tab.
Note:
When you choose the Other Variant button,
the dialog is shown again which appears when you invoke the Style Sheet Editor.
You can then open another style sheet or create a new style sheet. If you have
not saved your input previously, it is lost.
To save your changes, choose either the button or the button.
When you save a new style sheet for the first time, it is created in your style sheet directory with the extension css.
When you choose the button, the style sheet file is immediately applied to the current session.
When you open an existing style sheet, you can modify it according to your requirements and/or immediately apply the style sheet to the current session.
![]() To open an existing style sheet
To open an existing style sheet
From the Variant drop-down list box, choose the name of the style sheet that you want to open.
Note:
In addition to the style sheet names, the drop-down list box also
shows the paths to the corresponding files in the file system.
Choose the button.
The dialog with the style sheet definitions appears.
Modify the values on the different tabs according to your requirements. See Changing a Style Sheet for information on the Style Details tab.
Note:
When you choose the Other Variant button,
the dialog is shown again which appears when you invoke the Style Sheet Editor.
You can then open another style sheet or create a new style sheet. Any changes
that you have applied after the last save are lost.
To save your changes, choose either the button or the button.
When you choose the button, the style sheet file is immediately applied to the current session.
Ajax Developer provides an internal style template in which all the default style information is kept. A newly created style sheet is identical to this template. All style updates that you apply to your style sheet are stored within a separate file which has the extension info. For example, if you named your style sheet "MyStyle", your style sheet folder contains the file MyStyle.info.
Note:
The style sheet folder also contains GIF files. They are generated
according to your specifications for background, font, border color, etc. Each
style sheet has thus individual GIF files. When you modify, for example, a
color setting, new GIF files are generated which overwrite the previous GIF
files.
When you edit a style sheet, you define the standard settings such as
the font size on the General tab. All of the settings
defined on the General tab are then assigned to individual
controls on the Style Details tab via the corresponding
variable (for example, @@FONTSIZE@@). See
Overview of
Variables.

![]() To change a style sheet
To change a style sheet
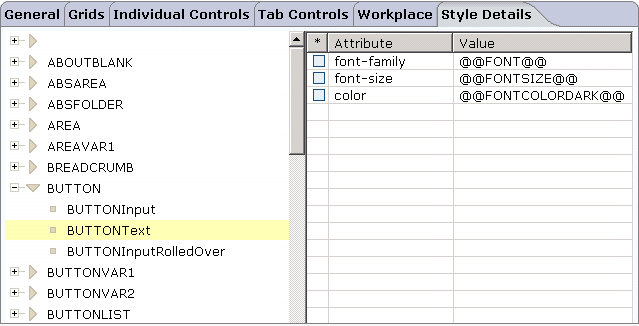
Go to the Style Details tab.
Expand the tree on the left and select the name of a style sheet class.
The attributes for the selected class are shown on the right.
Select the attribute that you want to change.
The line is marked as selected and the attribute name and value are now shown in the text boxes at the bottom.
Specify another value for the attribute. For
example, if you want to define another color, you can define a color value such
as #FF0000 (instead of @@FONTCOLORDARK@@).
You can also define a different name for a property. As soon as you
choose the button, a new entry is created in the
style sheet. This entry must be a valid CSS style sheet definition. For
example, when you change the attribute name from
color to
background-color, this is a valid definition.
When you specify an invalid attribute name, this will not have any effect. For
example, when you change the attribute name from
color to hello,
this will not have any effect even though the new entry hello
@@FONTCOLORDARK@@ will be created.
Choose the Update button.
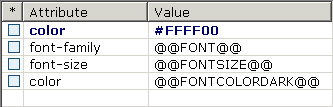
When you have changed a default entry of the style template, the changed information is now shown in bold in an additional line. For example:

Notes:
The following variables can be defined on the Style Details tab:
@@FONTCOLORDARK@@
@@FONTSIZE@@
@@FONT@@
@@LIGHTBACKGROUND@@
@@HEADLINEBACKGROUND@@
@@BORDERCOLOR@@
@@DARKBACKGROUND@@
@@TITLEBARBACKGROUND@@
@@FONTCOLORLIGHT@@
@@BUTTONHEIGHT@@
@@BUTTONIMAGE@@
@@BUTTONCOLOR@@
@@FONTCOLORINACTIVE@@
@@CONTROLERRORBACKGROUND@@
@@CONTROLEDITBACKGROUND@@
@@CONTROLDISPLAYBACKGROUND@@
@@LIGHTTITLEBARBACKGROUND@@
@@VARIANT@@
@@FIELDHEIGHT@@
@@FIELDBORDERCOLOR@@
@@CONTROLPOPUPINPUTONLYBACKGROUND@@
@@SHADEDDARKBACKGROUND@@
@@SELECTEDCELLBACKGROUND@@
@@SELECTEDBACKGROUND@@
@@EVENCELLBACKGROUND@@
@@ODDCELLBACKGROUND@@
@@TABAREALEFTPADDINGFIRST@@
@@TABAREALEFTPADDINGSECOND@@
@@EMPTYCELLBACKGROUND@@
@@SHADEDSELECTEDBACKGROUND@@
@@ODDCELLBACKGROUNDVAR1@@
@@EVENCELLBACKGROUNDVAR1@@
@@SELECTEDCELLBACKGROUNDVAR1@@
@@EMPTYCELLBACKGROUNDVAR1@@
@@ODDCELLBACKGROUNDVAR2@@
@@EVENCELLBACKGROUNDVAR2@@
@@SELECTEDCELLBACKGROUNDVAR2@@
@@EMPTYCELLBACKGROUNDVAR2@@
@@TITLEBARHEIGHT@@
@@COLORTOPIC1@@
@@COLORTOPIC2@@
@@COLORTOPIC3@@
@@COLORTOPIC4@@
@@COLORTOPIC5@@
@@COLORTOPIC6@@
@@COLORTOPIC7@@
@@COLORTOPIC8@@
@@COLORTOPIC9@@
@@COLORTOPIC10@@
From release to release, new controls are added to the control library. As a consequence, the style sheet template is typically enhanced with every new control (for example, new style classes are added). As your style changes are kept in a separate file which has the extension info, your style sheet can easily include the enhancements. You just have to regenerate your own style sheet file.
Important:
After the installation of a new Ajax Developer build, you have
to regenerate your own style sheet(s).
![]() To regenerate your own style sheet
To regenerate your own style sheet
From the Variant drop-down list box, select the name of your style sheet.
Choose the button.
The following command buttons are now shown: and .
Choose the button.
Note:
Choose the button if you want
to regenerate all existing style sheets.
If you want to secure your style sheets with a version control tool, it is sufficient to keep the files with the extension info under version control. The actual style sheet file (with the extension css) is just a generation result out of the INFO file.