CORS
The Cross-Origin Resource Sharing (CORS) mechanism supports secure cross-domain requests and data transfers between browsers and web servers. The CORS standard works by adding new HTTP headers that allow servers to describe the set of origins that are permitted to read that information.
This policy provides CORS support that uses additional HTTP headers to let a client or an application gain permission to access selected resources. An application or a client makes a cross-origin HTTP request when it requests a resource from a different domain, protocol, or port than the one from which the current request originated.
If you want to apply this policy in API Gateway at API level, make sure you have set the watt.server.cors.enabled property to false.
Note:
Both the Integration Server CORS policy and API Gateway CORS policy cannot coexist. When you enforce the CORS policy at Integration Server level, CORS enforcment is done for all requests. The preflight requests are handled by the Integration Server before even it reaches API Gateway.
This policy is applicable for REST, SOAP, and ODATA APIs.
The table lists the CORS response specifications, you can specify for this policy:
Property | Description |
Allowed Origins | Specifies the origin from which the responses originating are allowed. syntax for the origin: scheme://host:port You can add multiple origins by clicking  . You can also provide Regular expressions for allowed origins. Allowed origins can also be specified in the Advanced section under Applications. Allowed origins of applications registered with this API are also allowed to access this API. |
Allow Headers | Specifies the Headers that are allowed in the request. You can add multiple headers that are to be allowed by clicking  . |
Expose Headers | Specifies the headers that be exposed to the user on request failure. You can add multiple headers that are to be allowed by clicking  . |
Allow Credentials | Specifies whether API Gateway includes the Access-Control-Allow-Credentials header. |
Allowed Methods | Specifies the methods that are allowed in the request. Specify one or more of the following: GET, POST, PUT, DELETE, and PATCH. |
Max Age | Specifies the age for which the preflight response is valid. |
A corresponding HTTP header is set for all the values above as per the specification. For additional information, see
https://www.w3.org/TR/cors/.
API Gateway handles CORS preflight request and CORS request differently. To know more about the work flow of CORS preflight and CORS request refer the respective flowchart.
CORS Preflight Request
A CORS preflight request is a HTTP request that a browser sends before the original CORS request to check whether the API Gateway server will permit the actual CORS request. CORS preflight request uses OPTIONS method and includes these headers as part of the request sent from the browser to API Gateway:
1. Origin
2. Access-Control-Request-Method
3. Access-Control-Request-Headers
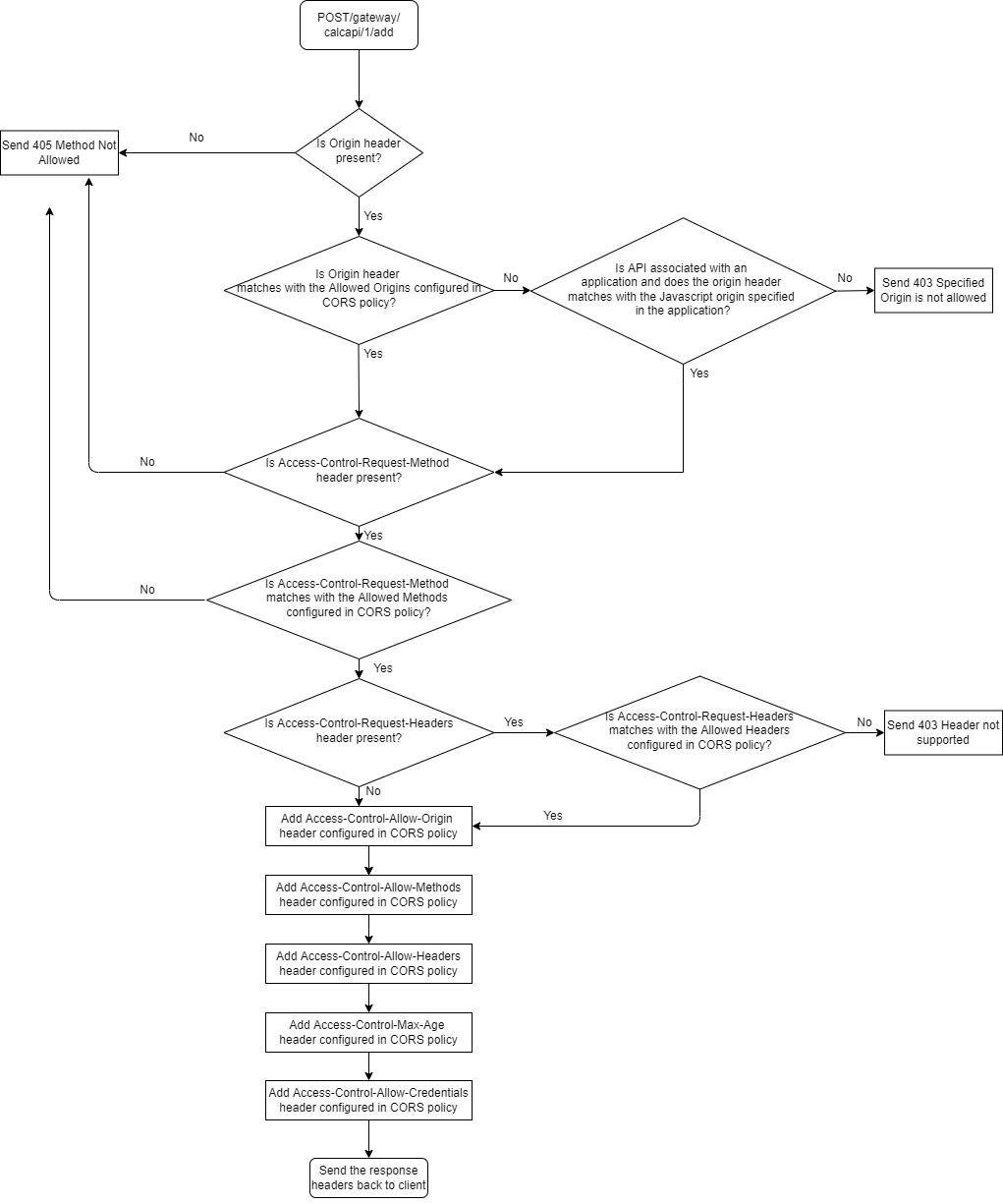
The following flow chart explains the flow of the CORS preflight request received in API Gateway:
The following table shows the various use cases of the CORS preflight request originating from browser and how API Gateway responds to each CORS preflight requests:
# | CORS Preflight request headers from browser | Configured CORS Policy in API Gateway | API Gateway sends the respective response to browser |
1 | Origin: http://test.com Access-Control-Request-Method : POST Access-Control-Request-Headers : test1,test2 | Access-Control-Allow-Origin : http://test2.com Access-Control-Allow-Methods : POST,GET,PUT Access-Control-Allow-Headers : test1,test2 | Sends 403 Specified Origin is not allowed status, as the Origin header (http://test.com) from the browser does not match with the Access-Control-Allow-Origin (http://test2.com) configured in the CORS policy. |
2 | Origin: http://test2.com Access-Control-Request-Method : DELETE Access-Control-Request-Headers : test1,test2 | Access-Control-Allow-Origin : http://test2.com Access-Control-Allow-Methods : POST,GET,PUT Access-Control-Allow-Headers : test1,test2 | Sends 405 Method Not Allowed status, as the Access-Control-Request-Method header (DELETE) from the browser does not match with the Access-Control-Allow-Methods (POST,GET,PUT) configured in the CORS policy. |
3 | Origin: http://test2.com Access-Control-Request-Method : POST Access-Control-Request-Headers : test3 | Access-Control-Allow-Origin : http://test2.com Access-Control-Allow-Methods : POST,GET,PUT Access-Control-Allow-Headers : test1,test2 | Sends 403 Header Not Supported, as the Access-Control-Request-Headers header (test3) from the browser does not match with the Access-Control-Allow-Headers (test1,test2) configured in the CORS policy. |
4 | Origin: http://test2.com Access-Control-Request-Method : POST Access-Control-Request-Headers : test1 | Access-Control-Allow-Origin : http://test2.com Access-Control-Allow-Methods : POST Access-Control-Allow-Headers : test1, test2 Access-Control-Max-Age: 100 Access-Control-Allow-Credentials : true Access-Control-Expose-Headers : header1,header2 | Sends 200 OK status with the following headers:  Access-Control-Allow-Origin : http://test2.com  Access-Control-Allow-Methods : POST,GET,PUT  Access-Control-Allow-Headers : test1,test2  Access-Control-Max-Age: 100  Access-Control-Allow-Credentials : true Since the origin, methods, and headers from the browser matches with configured CORS policy in API Gateway. |
5 | Origin: http://test2.com Access-Control-Request-Method : POST Access-Control-Request-Headers : test1 | Access-Control-Allow-Origin : http://test1.com Access-Control-Allow-Methods : POST Access-Control-Allow-Headers : test1, test2 Access-Control-Max-Age: 100 Access-Control-Allow-Credentials : true Access-Control-Expose-Headers : header1,header2 In addition, if you have specified the Javascript origins in the application as http://test2.com | Sends 200 OK status with the following headers:  Access-Control-Allow-Origin : http://test2.com  Access-Control-Allow-Methods : POST,GET,PUT  Access-Control-Allow-Headers : test1,test2  Access-Control-Max-Age: 100  Access-Control-Allow-Credentials : true Even though the origin header from the browser does not match with configured CORS policy, it matches with the configured javascript origins in the application. |
CORS Request
A CORS request is a HTTP request that includes an Origin header. When API Gateway receives the CORS request, the Origin header in the CORS request is verified against the Access-Control-Allow-Origin configured in the CORS policy, if it matches then API Gateway allows to access the resources.
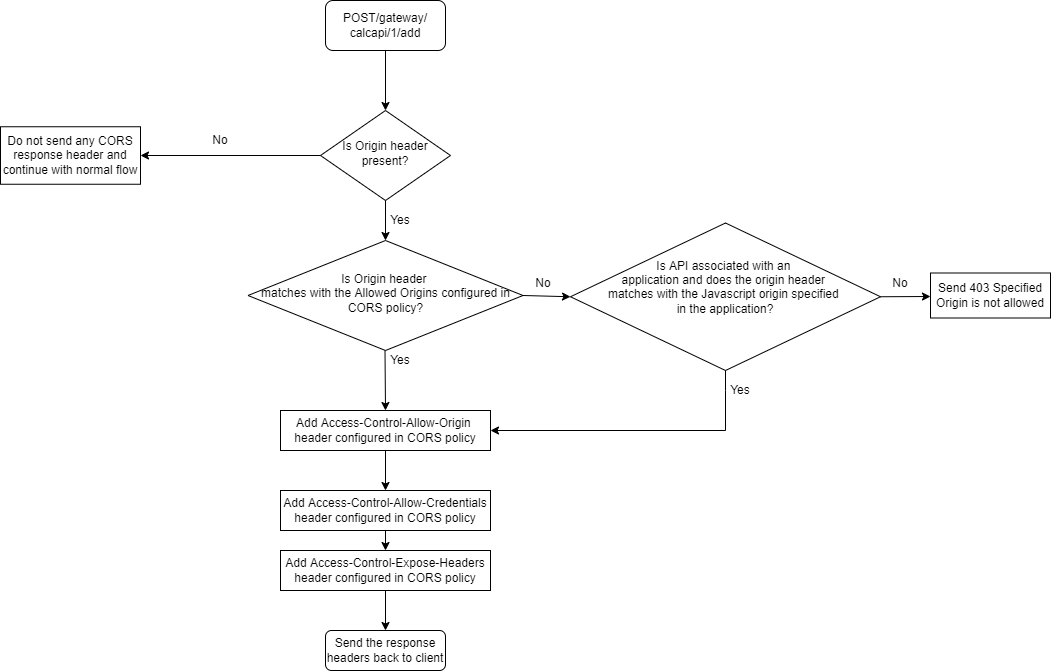
The following flow chart explains the flow of the CORS request received in API Gateway:
The following table shows the various use cases of the CORS request originating from browser and how API Gateway responds to each CORS requests:
# | CORS Request headers from browser | Configured CORS Policy in API Gateway | API Gateway sends the respective response to browser |
1 | Origin: http://test.com | Access-Control-Allow-Origin : http://test2.com Access-Control-Allow-Methods : POST,GET,PUT Access-Control-Allow-Headers : test1,test2 Access-Control-Max-Age: 100 Access-Control-Allow-Credentials : true Access-Control-Expose-Headers : header1,header2 | Sends 403 Specified Origin is not allowed status, as the Origin header (http://test.com) from the browser does not match with the Access-Control-Allow-Origin (http://test2.com) configured in the CORS policy. |
2 | Origin: http://test2.com | Access-Control-Allow-Origin : http://test2.com Access-Control-Allow-Methods : POST,GET,PUT Access-Control-Allow-Headers : test1,test2 Access-Control-Max-Age: 100 Access-Control-Allow-Credentials : true Access-Control-Expose-Headers : header1,header2 | Sends 200 OK status with the following headers:  Access-Control-Allow-Origin : http://test2.com  Access-Control-Allow-Credentials : true  Access-Control-Expose-Headers : header1,header2 Since the Origin header (http://test2.com) from the browser matches with the Access-Control-Allow-Origin (http://test2.com) configured CORS policy in API Gateway. |
3 | Origin: http://test2.com Access-Control-Request-Method : POST Access-Control-Request-Headers : test1 | Access-Control-Allow-Origin : http://test1.com Access-Control-Allow-Methods : POST Access-Control-Allow-Headers : test1, test2 Access-Control-Max-Age: 100 Access-Control-Allow-Credentials : true Access-Control-Expose-Headers : header1,header2 In addition, if you have specified the Javascript origins in the application as http://test2.com | Sends 200 OK status with the following headers:  Access-Control-Allow-Origin : http://test2.com  Access-Control-Allow-Methods : POST,GET,PUT  Access-Control-Allow-Headers : test1,test2  Access-Control-Max-Age: 100  Access-Control-Allow-Credentials : true Even though the origin header from the browser does not match with configured CORS policy, it matches with the configured javascript origins in the application. |
Note:

If native service supports CORS mechanism and if you have not configured the CORS policy in
API Gateway, then
API Gateway goes to pass-through security mode and forwards the CORS request to the native service.

If native service supports CORS mechanism and if you have also configured the CORS policy in
API Gateway, then
API Gateway takes precedence in handling the CORS request.
 .
. .
. .
.