Map Result Fields to the Template
Mapping result fields defines where data will appear within the HTML code for this view or template. You use the jQuery syntax for variable substitution to map fields:
${path.to.datanode}
You should only map fields that contain data. If you map a complex node (an object) by mistake, Preview shows [object Object] as the value.
Rather than entering mapping syntax directly, you can automatically generate this syntax using the Data pane in the Configure Data step:
 Data Field Not in a Repeating Item
Data Field Not in a Repeating Item1. In the Template pane, type ${} inside the HTML element or attribute that should contain the data for the field.
2. Place the cursor inside the braces.
3. Expand the results tree in the Data pane.
4. Click the field in the Data pane that you want to map to the current position in the template.
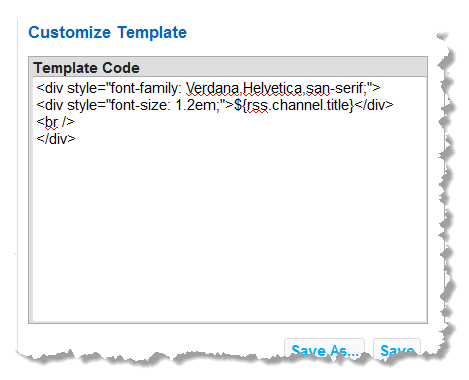
The template code is updated with the full path to this field (${full. path.to.field}):
 Data Field in a Repeating Item
Data Field in a Repeating Item1. Place the cursor inside the HTML element or attribute where you want the data to appear.
2. Expand the results tree in the Data pane.
3. Click the field from one repeating item in the Data pane that you want to map to the template.
The template code is updated with the mapping syntax and the relative path to this field, starting from the repeating item node. For example: ${description} for one field inside rss.channel.item.
 Data Field in a Specific Repeating Item Instance
Data Field in a Specific Repeating Item Instance:
1. Place the cursor inside the HTML element or attribute where you want the data to appear.
2. Expand the results tree in the Data pane.
3. Click the field from one repeating item in the Data pane that you want to map to the template.
This adds the mapping syntax using a relative path to this field, such as ${title}.
4. Add the full path to this field, including the specific index number for the repeating instance that you want. For example: ${rss.channel.item[0].title} to map the title of the first item in an RSS feed.