Themes
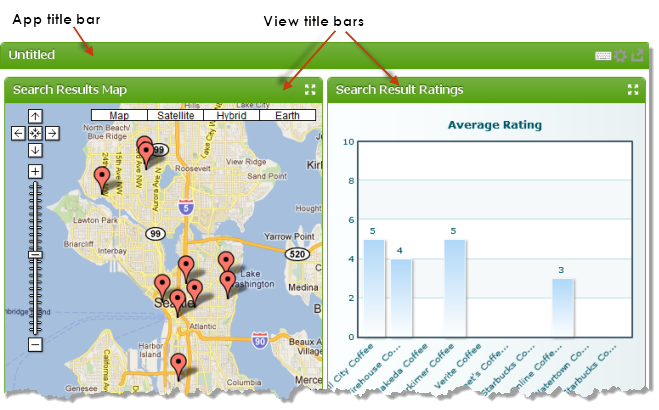
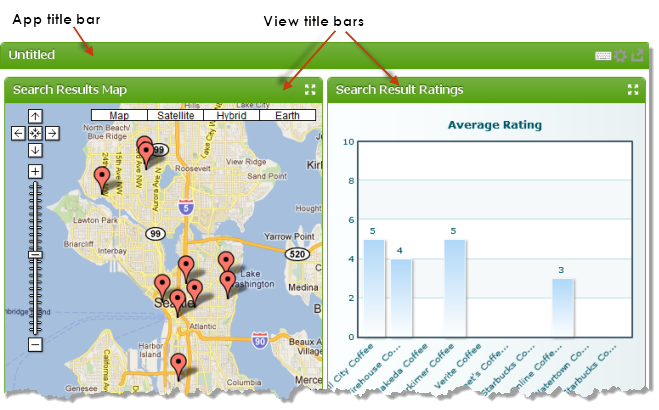
App styling
Themes, in the Preview step, choose a color for the window, border and title bar for apps. If you have multiple views and choose to show the view titles, this also sets the color for the view title bar. The theme defaults to gray, simply choose another color if desired.
Chart styling (default themes and custom themes)
Choose a Charts Theme in the drop-down menu. Charts themes are predefined color sets for the look and feel of your charts (default themes are None, Carbon, Fint, Ocean, Zune). The selected theme will be applied to all displayed charts in your app.
In addition you can add your own custom themes to the Chart Theme drop-down menu. Therefor insert your chart theme file in the following folder and use the code block below.
MashZoneNG-install/apache-tomee-jaxrs/webapps/mashzone/hub/third-party/FusionChartsXT/themes/v0.0.3/fusioncharts.theme.custom.js
Presto.FusionCharts.ThemeManager.add([
{
name:"theme-name",
theme:{
base:{
chart:{}
}
}
//here the user must be follow the sample theme there.
}
]);
The added chart theme option will only applied to this specific app. If you want to set a global default chart theme, then you must set this option in Admin Console -> Platform features -> Look and feel -> Charts tab.