Additional Configuration for Blocks
You may use <uiconfig> as a child of <block> to provide configuration for the entire block in addition to configuration you have defined in <block> and <parameters>. You define a JSON configuration object in <uiconfig>.
Note: | It is a good practice to enclose the JSON code for <uiconfig> in a CDATA section to ensure there are no conflicts between the JSON and XML syntaxes. |
In this context, the JSON object can include any configuration properties for the Ext.form.FormPanel class plus these additional properties specific to Presto:
 conditionalExecution
conditionalExecution =
true or
false.
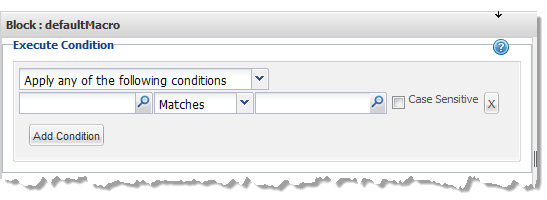
This Presto block property is true by default, which allows the Execute Condition section to appear in the Advanced Properties tab of a custom block.
Execute conditions allow users to only conditionally have blocks run based on one or more conditions that must be met.
 description
description = a tooltip for the block in the Blocks Menu. This is identical to the <help> metadata element within <block>, although this does not support a help button and help topic.
 label
label = the label to appear in the Block Menu for this block. This is identical to the <label> metadata element within <block>.
 properties
properties = defines all the properties for the custom block when <uiconfig> has a
uiProvider. This is only appropriate when you wish to have complete control of all aspects of the block properties form for a custom
Wires block.
 style
style = to specify custom icons to use in the Blocks Menu and the
Wires canvas for a custom block. This is equivalent to the <icon> metadata within <block>.
This property is an object with the following properties to specify each icon:
 graph
graph = the URL to the custom icon for the
Wires canvas. This is equivalent to <icon usage="canvas">.
 sidebar
sidebar = the URL to the custom icon for the Blocks menu in
Wires. This is equivalent to <icon usage="menu">.
See
Block Icons for more information on icon sizes and visual requirements.
 uiProvider
uiProvider = a subclass of
Ext.form.FormPanel to use to take complete control over the block properties for this custom block. If you use this configuration property, you must specify the properties for this block in the
properties configuration property within this JSON object. This completely overrides any other metadata configuration defined in <block> or in <parameters>.
The metadata to prevent conditional executions, for example, would look something like this:
<macros xmlns="http://www.open-mashup.org/schemas/v1.0/EMML"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.openmashup.org/schemas/v1.0/EMML/..
/schemas/EMMLPrestoSpec.xsd"
domain="myBlocks">
<macro name="helloWorld"
xmlns:presto="http://www.jackbe.com/v1.0/EMMLPrestoExtensions"
xmlns:macro="http://www.openmashup.org/schemas/v1.0/EMMLMacro">
<presto:macro-meta>
<block usage="Wires">
<label>Hello world!</label>
<help>Tooltip for this block</help>
<icon usage="menu" url="http://myOrg.com/images/smallMacroIcon.png"/>
<icon usage="canvas" url="http://myOrg.com/images/lgMacroIcon.png"/>
<uiconfig><![CDATA[{"conditionalExecution":false}]]></uiconfig>
</block>
...
</presto:macro-meta>
The Block Properties form uses the Ext FormLayout which is based on the AnchorLayout.