Edit and Test an Open App
Once you have an app open, the Preview pane renders the app when you click Save All and Run from the Code Editor. Use this to run and debug the app.
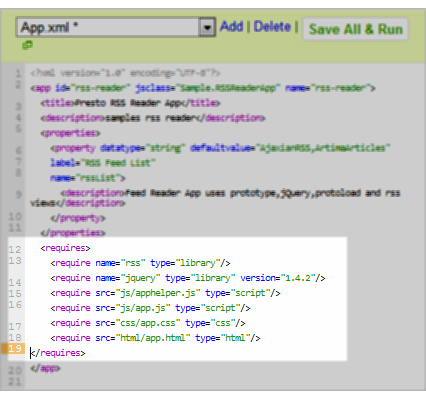
The Code Editorpane allows you to edit any text file in the app including the App Specification, HTML, JavaScript or CSS files. Use the file pull down to select which file to open.
You can delete the current file from the app with Delete. You can also add additional resources, either as named libraries or as files, with Add:
When you add or delete resources from an app, this updates the <requires> section of the App Spec: