Include Dynamic Content in Captions and Labels
You can include dynamic information, such as the name of the currently selected customer, in the following chart captions or labels:

Caption

Sub-Caption

X Axis Label
If a chart supports multiple axes, all axes labels can contain dynamic content

Y Axis Label
If a chart supports multiple axes, all axes labels can contain dynamic content

Number Prefix

Number Suffix

Legend Caption
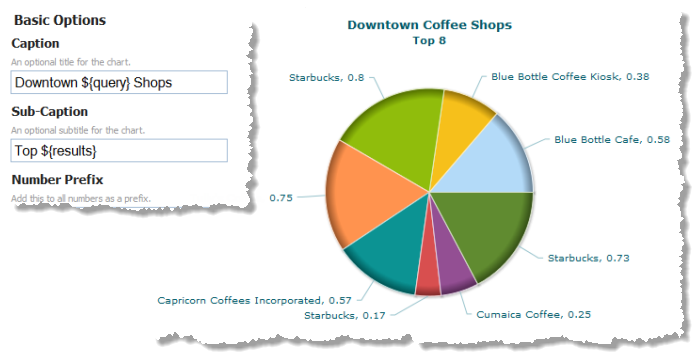
This example chart has dynamic content in both the caption and sub-caption:
To add dynamic content to chart captions and labels:

Either:

The mashup or mashable for the chart has input parameters that provide the dynamic content.

You define additional properties for the chart that will receive dynamic content from other apps or views in a workspace app using wiring.

Or both.

You add a
template in the caption or label property, as you configure the view, in the form:
${input-parameter-or-user-defined-property-name}
The chart shown above is an example of dynamic caption content using input parameters. The mashable in this example has a query and a results input parameter.

If an input parameter or user-defined property is optional and is not set, you can provide a default value to add to captions and labels using a template in this form:
${input-parameter-name=default-value}
For example, ${results=10} would provide a default number for the sub-caption in the previous example.

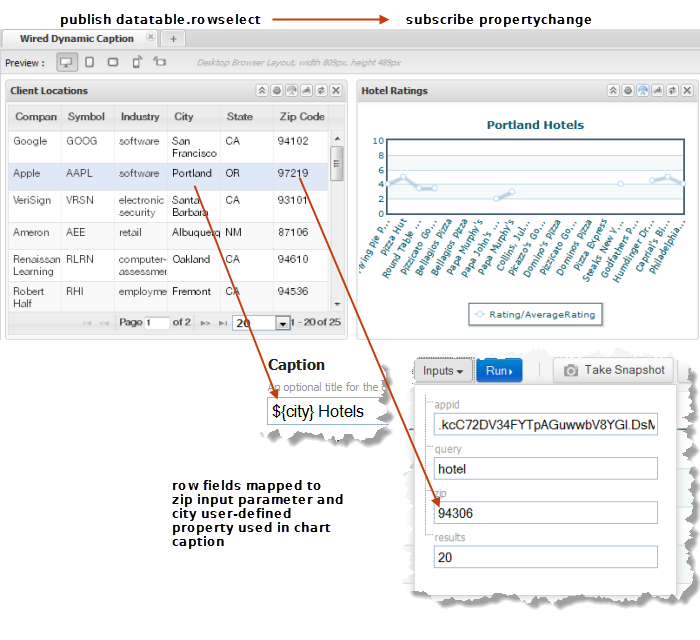
If you use user-defined properties in a caption, add the view or an app that uses the view to a workspace app in
Mashboard and wire the property to fields in a published message from another view or app in the workspace. For example: