Examples
Repeating Items
This example shows a simple layout for a set of repeating record nodes:
<div>
{{each records.record}}
<div style="padding: 5px;border-bottom: 1px solid #eee;">
<div style="float:left; width: 60%;">
<h4>${offense}</h4>
<p><em>${city}: Reported at ${lastmodifieddate}</em></p>
<p>${narrative}</p>
<p>District: ${district}</p>
<p>Address: ${siteaddress}</p>
</div>
</div>
{{/each}}
</div>
Conditional Logic, No Repeating Items and Namespaces
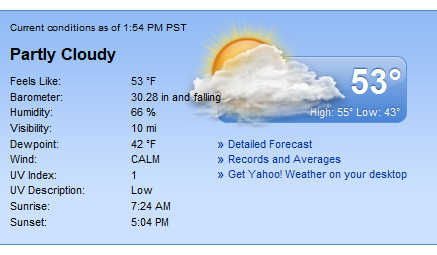
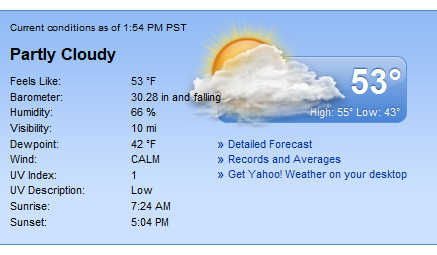
This next example uses the Yahoo Weather syndicated feed to produce a view similar to the standard weather displayed by Yahoo:
This example handles a result that has no repeating items. Even though it is an RSS web feed, Yahoo returns a single item with weather information for the selected zip code. Some of the interesting points in this example include:

Mapping to non-repeating nodes and nodes with namespaces:
<em>Current conditions at
<strong>${rss.channel['yweather:location'].city}</strong>
as of ${rss.channel.lastBuildDate}
</em>
Nodes with namespaces use array syntax, such as ['yweather:location']. The path to this non-repeating node uses the full path from the root node of the result.

A basic if/else example:
<dd style="position:relative;">
${rss.channel['yweather:atmosphere'].pressure} in and
{{if rss.channel['yweather:atmosphere'].rising > 0}}
rising
{{else}}
falling
{{/if}}
</dd>

Using mapping and conditional template syntax within the value of an HTML attribute:
<div style="height: 180px; width: 250px;
background:url('http://l.yimg.com/a/i/us/nws/weather/gr/
${rss.channel.item['yweather:condition'].code}
{{if rss.channel.item['yweather:condition'].date.indexOf("pm") > 0}}
d
{{else}}
n
{{/if}}
.png');"></div>
The full code for this template is shown below:
<div style="height:auto;background-color: #CCE1FF;font-size:smaller; padding: 10px;">
<em>Current conditions at
<strong>${rss.channel['yweather:location'].city}</strong> as of
${rss.channel.lastBuildDate}
</em>
<h4>${rss.channel.item['yweather:condition'].text},
${rss.channel.item['yweather:condition'].temp}
${rss.channel['yweather:units'].temperature}
</h4>
<div>
<div style="float:left; width: 30%;">
<dl>
<dt style="float: left; min-width: 100px;">Feels Like:</dt>
<dd>${rss.channel.item['yweather:condition'].temp}</dd>
<dt style="float: left; width: 100px;">Barometer:</dt>
<dd style="position:relative;">
${rss.channel['yweather:atmosphere'].pressure} in and
{{if rss.channel['yweather:atmosphere'].rising > 0}}
rising
{{else}}
falling
{{/if}}
</dd>
<dt style="float: left; width: 100px;">Humidity:</dt>
<dd>${rss.channel['yweather:atmosphere'].humidity} %</dd>
<dt style="float: left; width: 100px;">Visibility:</dt>
<dd>${rss.channel['yweather:atmosphere'].visibility} mi</dd>
<dt style="float: left; width: 100px;">Dewpoint:</dt>
<dd>${rss.channel['yweather:wind'].chill} 5°F</dd>
<dt style="float: left; width: 100px;">Wind:</dt>
<dd>${rss.channel['yweather:wind'].speed} mph, chilll:
${rss.channel['yweather:wind'].chill}</dd>
<dt style="float: left; width: 100px;">UV Index:</dt>
<dd>--</dd>
<dt style="float: left; width: 100px;"> UV Description:</dt>
<dd>Low</dd>
<dt style="float: left; width: 100px;">Sunrise:</dt>
<dd>${rss.channel['yweather:astronomy'].sunrise}</dd>
<dt style="float: left; width: 100px;">Sunset:</dt>
<dd>${rss.channel['yweather:astronomy'].sunset}</dd>
</dl>
</div>
<div style="float: left;">
<div style="height: 180px; width: 250px;
background:url('http://l.yimg.com/a/i/us/nws/weather/gr/${rss.channel.item['yweather:condition'].code}
{{if rss.channel.item['yweather:condition'].date.indexOf("pm") > 0}}d{{else}}n{{/if}}.png');">
</div>
</div>
<div
/>
</div>
</div>
Linked CSS and JavaScript
This example uses sample Yahoo Weather Given Zip Code mashables and these CSS and JavaScript files which have been uploaded to Presto using the default file names:
weathersumdetail.css | .weather {font-size: 11px; padding: 4px;}
.wtitle {font-size: 13px; font-weight: bold;}
.wsubtitle {font-weight: bold;}
.wsummary{ display: block;}
.wdetail{ display: none;]
button{ margin-top: 4px; margin-bottom: 4px;} |
weathersumdetail.js | jQuery("button").click(function(e){jQuery(".wdetail").show()}); |
The custom view code is:
<div
>
<link type="text/css" rel="stylesheet"
href="http://localhost:8080/presto/files/weathersumdetail.css"/>
<script type="text/JavaScript"
src="http://localhost:8080/presto/files/weathersumdetail.js"/>
<div
>${rss.channel.description}</div>
<div
>on ${rss.channel.lastBuildDate}</div>
<img height="180px" width="250px"
src="http://l.yimg.com/a/i/us/nws/weather/gr/${rss.channel.item['yweather:condition'].code}
{{if rss.channel.item['yweather:condition'].date.indexOf("pm") > 0}}d{{else}}n{{/if}}.png"/>
<div
>Currently: ${rss.channel.item['yweather:condition'].text}, ${rss.channel.item['yweather:condition'].temp} F</div>
<button>See Details</button>
<div
>
<div>Barometer: ${rss.channel['yweather:atmosphere'].pressure} in and
{{if rss.channel['yweather:atmosphere'].rising > 0}}rising{{else}}falling{{/if}}</div>
<div>Humidity: ${rss.channel['yweather:atmosphere'].humidity} %</div>
<div>Wind: ${rss.channel['yweather:wind'].speed} mph</div>
</div>
</div>
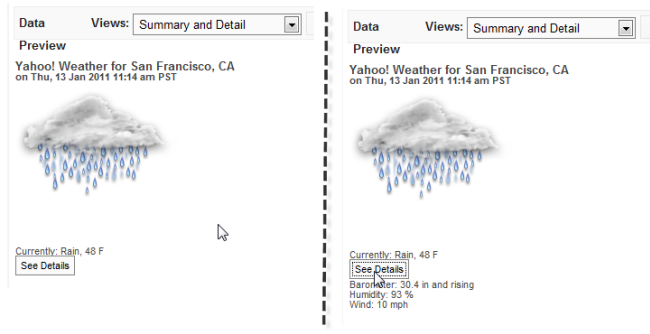
The JavaScript defines a handler for the button in the template that updates the CSS style for the <div> with wdetail as a class. This displays further stats for the weather. Both the initial view and the update from clicking More Details are shown below: