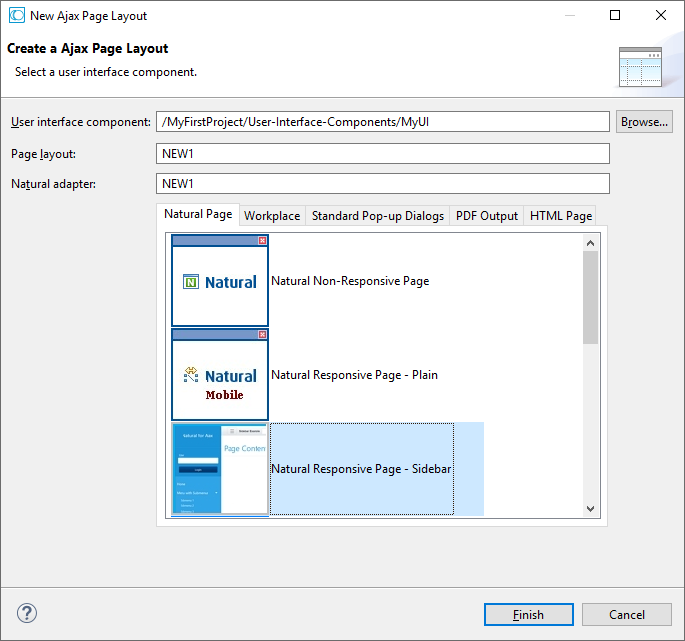
To create layout pages for responsive applications use one of the Natural Responsive Page templates. If you want your application to have a sidebar with navigation menu choose the Natural Responsive Page - Sidebar template.

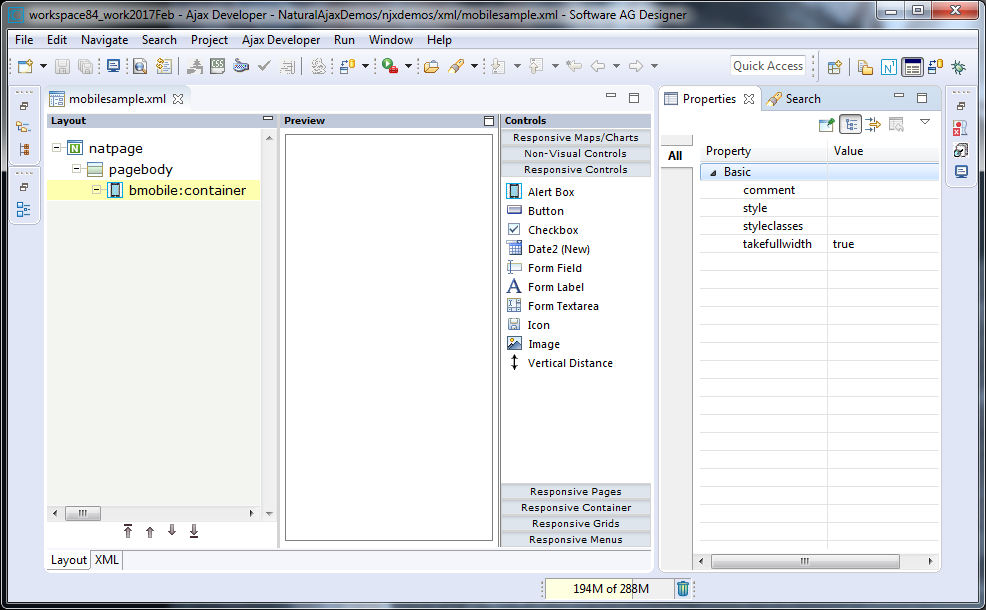
The wizard will create a page layout with responsive containers. The palette shows exactly the controls, which are supported in responsive pages. You can add controls from the palette to your layout in the usual way.

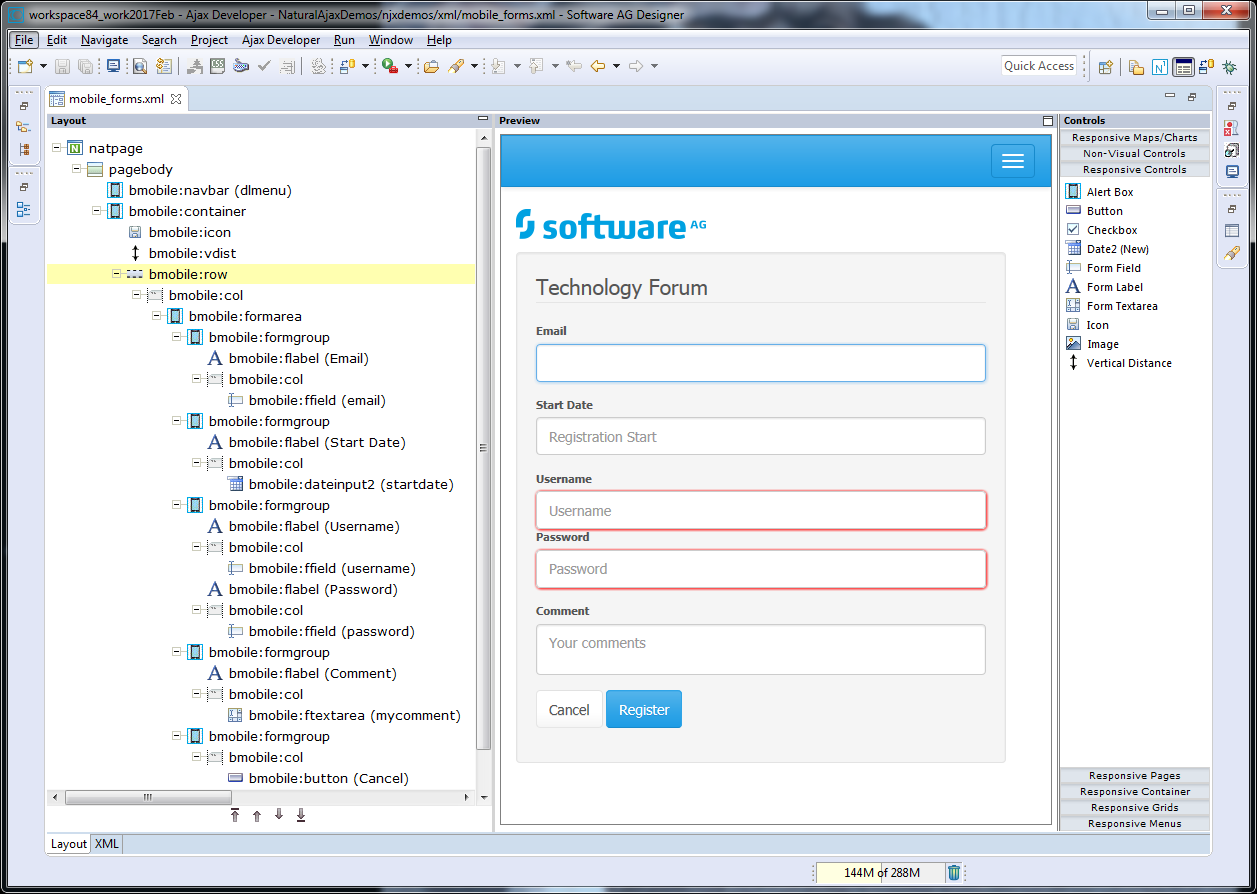
To see the rendering in the preview area set HTML as Layout display mode in the Ajax Developer properties of your project. The following shows the mobile_forms.xml example layout of the Natural Ajax Demos in the Layout Painter.