This part deals with applications that use pop-ups to display content.
The information provided in this part is organized under the following headings:
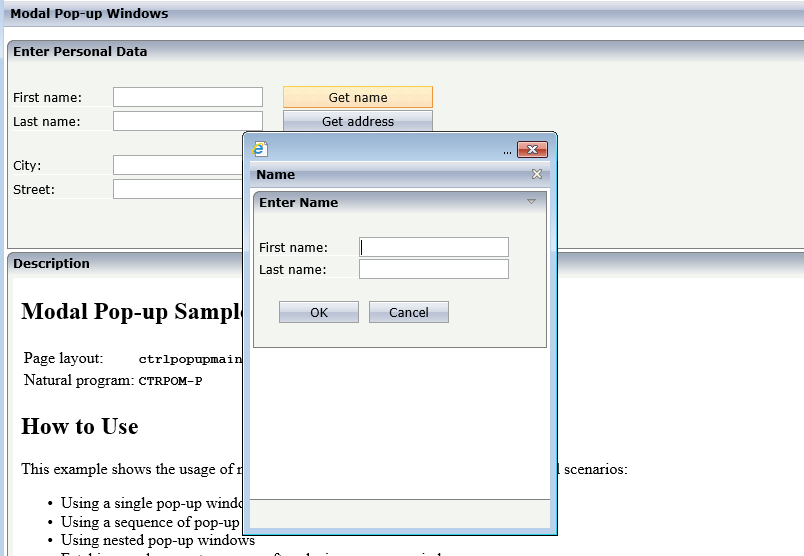
You can open normal Natural pages as pop-ups. Use the PROCESS PAGE MODAL in your Natural program (see Using Pop-Up Windows). Per default, all pop-ups are opened as page pop-ups.
To define how to open pop-ups, use one or both of the following:
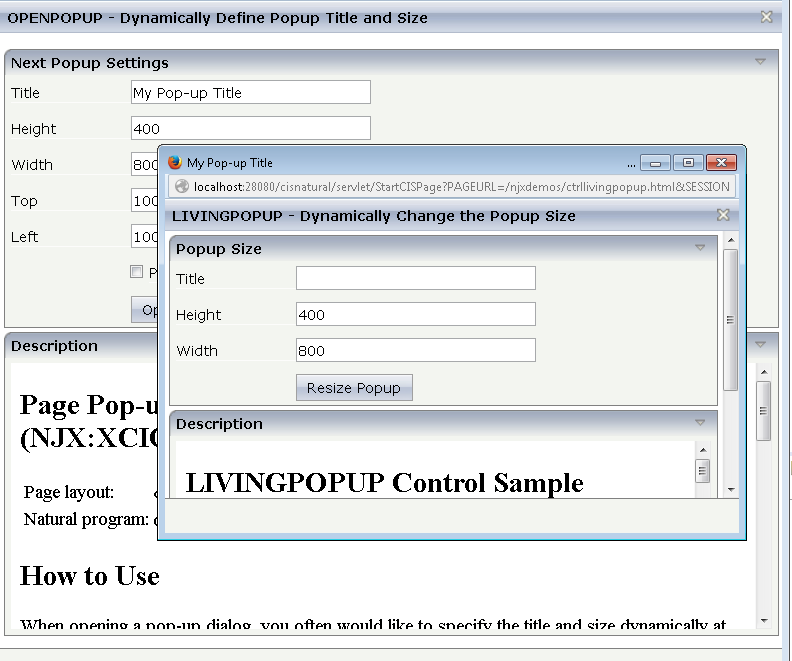
The properties popupheight,
popupwidth and
popupfeature in the NATPAGE control of the pop-up
layout.
The control NJX:XCIOPENPOPUP in the parent layout.
If both are used, the settings in the NJX:XCIOPENPOPUP data structures of the Natural program will overwrite the settings in the NATPAGE control.
Some time ago, browsers easily supported real modal pop-ups. Pop-ups could be configured so that the address bar was not visible. Meanwhile, the recommendation in browsers is to activate pop-up blockers. And even when explicitly allowing browser pop-ups, the Natural for Ajax browser pop-ups are no longer real modal pop-ups: they can be minimized and look different.
The reason is that modal browser pop-ups are regarded as security risks. The browsers either do not support real modal browser pop-ups anymore or only when the security settings in the browser are changed.

There is a solution to the above-mentioned problem: page pop-ups. Natural for Ajax also supports this different type of pop-up. Page pop-ups are real modal pop-ups and do not increase security risks. Because they are not classic browser pop-ups, a browser´s pop-up blocker can be activated and the page pop-ups will still work correctly.
In previous versions of Natural for Ajax, switching to page pop-ups required source changes in the Natural for Ajax applications using them. This is no longer necessary. There is a configuration setting which allows opening the Natural for Ajax application pop-ups as page pop-ups:
Open the file cisconfig.xml in a text or XML editor.
Tip
NaturalONE supports adding custom
cisconfig.xml files to User Interface components and to
automatically package them during deployment.
Set the attribute
usepagepopup="true"
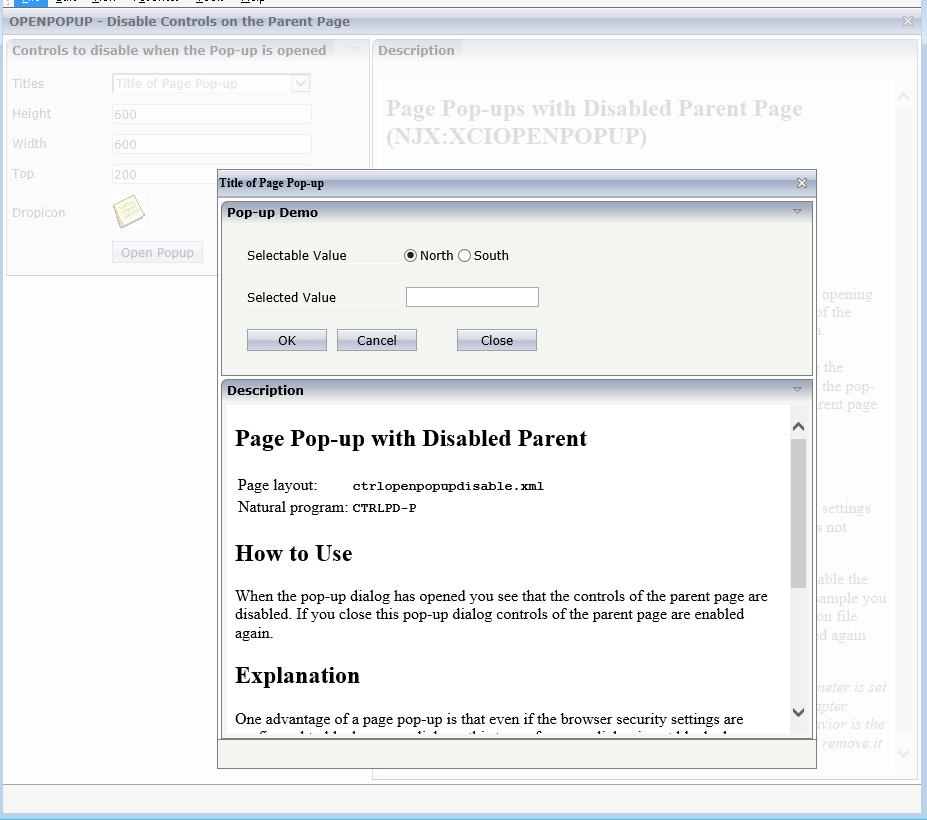
For page pop-ups you can also configure in the cisconfig.xml to disable the parent page while the page pop-up is open. The NaturalAjaxDemos contain a corresponding sample:

If you require your application to work with Internet Explorer 11 (IE11) only and you want to use the deprecated real modal pop-ups of IE11, you can activate this as described below. Please be aware, that the pop-ups then will not work in other browsers because most browsers have removed support for these kinds of pop-ups.
To activate the deprecated real modal pop-ups , add
"ie11only" to the popupfeatures
property in the layout of the dialog. For example, like this:
<natpage popupfeatures="dialogTop: SCRY(100)px; dialogLeft: SCRX(120)px;ie11only" ...

You can open normal responsive pages as pop-ups. Use the PROCESS PAGE MODAL in your Natural program (see Using Pop-Up Windows). We call them dynamic modals.
In addition to supporting dynamic modals, responsive pages support a more lightweight form of modal called the internal modal. The layout definition is fully contained in the parent layout and the Natural data structures for the pop-up are also fully contained in the Natural program of the parent page (see BMOBILE:INTMODAL). Both modals - dynamic and internal - are always rendered as pure html within their parent browser window. No browser pop-ups are opened, therefore they are not a security risk.
You can add multiple BMOBILE:INTMODAL controls to a page. Add a BMOBILE:INTMODALBODY control as child. In the BMOBILE:INTMODALBODY you can define your pop-up layout using the complete responsive control set in the usual way. To define how to open internal modals, use the properties of the BMOBILE:INTMODAL control.
Each responsive page contains a control BMOBILE:DYNMODAL (= dynamic modal) which defines the rendering and behavior of pop-ups opened by this page. Therefore, all pages are capable of opening pop-ups and you can dynamically decide at runtime if your page uses pop-ups or not. You don’t need to decide this at design time.
To define how to open dynamic modals, use any or all of the following:
Properties of the BMOBILE:DYNMODAL control in the parent page.
The properties popupheight,
popupwidth and
popupfeature in the NATPAGE control of the pop-up
layout.
The control NJX:XCIOPENPOPUP in the parent layout.
If all three are used, 3 will overwrite the settings of 2 and 2 will overwrite the settings of 1.