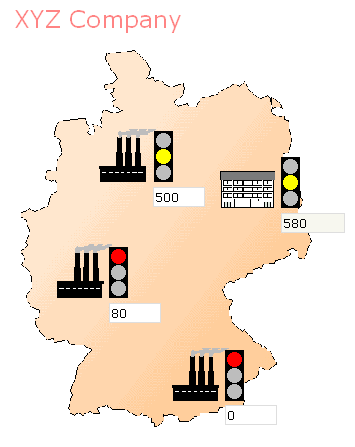
A typical case for using absolute positioning is demonstrated in the following example:

On top of a map there are normal input fields and dynamic icons. If you enter certain values, the traffic lights change their color.
The controls supporting absolute positioning start with the prefix "ABS".
This is the XML code for the above example:
<page model="com.softwareag.cis.demo.AbsoluteDemoAdapter">
<absfolder name="All">
<absfolder name="Center">
<absdynicon valueprop="imgCenter" x="522" y="264" z="10">
</absdynicon>
<absfield valueprop="kfCenter" length="10" x="522" y="319" z="10" displayonly="true">
</absfield>
</absfolder>
<absfolder name="Factory1">
<absdynicon valueprop="imgFactory1" x="332" y="225" z="10">
</absdynicon>
<absfield valueprop="kfFactory1" length="10" x="332" y="280" z="10">
</absfield>
</absfolder>
<absfolder name="Factory2">
<absdynicon valueprop="imgFactory2" x="270" y="396" z="10">
</absdynicon>
<absfield valueprop="kfFactory2" length="10" x="270" y="451" z="10">
</absfield>
</absfolder>
<absfolder name="Factory3">
<absdynicon valueprop="imgFactory3" x="440" y="549" z="10">
</absdynicon>
<absfield valueprop="kfFactory3" length="10" x="440" y="604" z="10">
</absfield>
</absfolder>
<absicon image="images/absbackground.gif" x="100" y="70" z="1">
</absicon>
<abslabel x="20" y="80" z="10" name="XYZ Company" textsize="5" textcolor="#FF8080">
</abslabel>
</absfolder>
<titlebar name="Overview">
</titlebar>
<header>
<button name="Refresh" method="refresh">
</button>
</header>
<pagebody vscroll="false">
</pagebody>
<statusbar withdistance="false">
</statusbar>
</page>
Some controls start with "ABS" and hold x-, y- and z-coordinates. These controls are structured within ABSFOLDER controls. The ABSFOLDER controls have neither optical or execution relevance - they are just used to structure the absolutely positioned controls inside a hierarchy - otherwise, the controls would be displayed in one long line, one after the other.
The Java adapter code looks as follows:
package com.softwareag.cis.demo;
import com.softwareag.cis.server.Adapter;
public class AbsoluteDemoAdapter extends Adapter
{
float m_kfFactory1;
float m_kfFactory2;
float m_kfFactory3;
float m_kfCenter;
public void setKfFactory1(float value) { m_kfFactory1 = value; }
public float getKfFactory1() { return m_kfFactory1; }
public void setKfFactory2(float value) { m_kfFactory2 = value; }
public float getKfFactory2() { return m_kfFactory2; }
public void setKfFactory3(float value) { m_kfFactory3 = value; }
public float getKfFactory3() { return m_kfFactory3; }
public float getKfCenter() { return m_kfCenter; }
public void reactOnDataTransferEnd()
{
m_kfCenter = m_kfFactory1 + m_kfFactory2 + m_kfFactory3;
}
public String getImgFactory1() { return findImage(m_kfFactory1); }
public String getImgFactory2() { return findImage(m_kfFactory2); }
public String getImgFactory3() { return findImage(m_kfFactory3); }
public String getImgCenter() { return findImage(m_kfCenter/3); }
private String findImage(float f)
{
if (f < 1000) return "images/abstlred.gif";
if (f < 10000) return "images/abstlyellow.gif";
return "images/abstlgreen.gif";
}
}
Properties starting with "kf" represent key figures which are displayed in the page. All properties starting with "img" pass back a name of an image file. The image file is used inside the ABSDYNICON control in the layout description to show an image which is taken from the value of an adapter property.