This document covers the following topics:
In a production environment, a Natural for Ajax application starts with a logon page and ends with a disconnect page. Many applications do not show these pages directly. For more information, see Client Configuration in the documentation for the standalone version of Natural for Ajax, and especially the following topics:
Using the Configuration Tool
Starting a Natural Application from the Logon Page
Starting a Natural Application with a URL
Wrapping a Natural for Ajax Application as a Servlet
See also Creating Your Own Workplace Application in this documentation.
If you prefer that your applications are to show the logon or disconnect page directly, you will most likely customize the page layouts of these pages in order to adapt the rendering, the images, the style and/or the shown information. Natural for Ajax provides the following page layouts:
NatLogon
This is the page layout for the logon page.
NatDisconnect
This is the page layout for the disconnect page.
The topics below describe how to customize these page layouts.
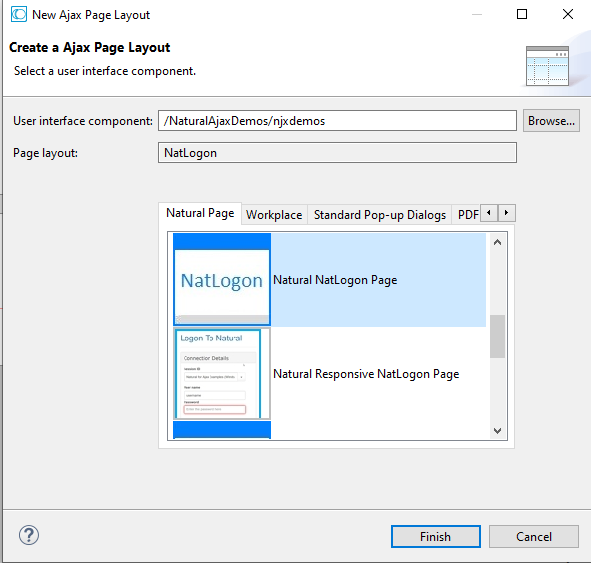
Open the 'New Ajax Page Layout' and select either 'Natural NatLogon Page' or 'Natural Responsive NatLogon Page' as shown in the screenshot below. Select the Page Layout depending on whether your application uses the responsive or the non-responsive control set.

Now you can customize the NatLogon and/or NatDisconnect page layout with the Layout Painter in the usual way, but you must follow the rules described below.
You can customize rendering and styling. For example, you can modify style settings and rendering properties such as the height and width. You can rearrange the existing controls. You can add, modify and remove images. You can also add your own controls if they do not have data bindings to Natural.
For example, if you want to add your own application image to the page, you can define the ICON control as follows:
<icon image="../my_ui/images/MyImage.png" ></icon>
You must leave all data bindings of the *prop properties as
they are. You must not remove any bindings.
You cannot add your own custom data bindings. For example, you cannot add your own FIELD, TEXTOUT or other controls with properties bound to Natural data.
You cannot add your own events. This means, you cannot trigger your own Natural events on the server.
The NatDisconnect page layout, for example, contains the following control:
<textout valueprop="disconnectMessage" fgcolorprop="colorProp"> </textout>
Often, applications do not want to show the disconnect message. As stated above, you cannot remove the data bindings "disconnectMessage" and "colorProp". But you can do the following: Add XCIDATADEF controls and move the data bindings from the TEXTOUT control to the XCIDATADEF controls:
<xcidatadef dataprop="disconnectMessage"></xcidatadef> <xcidatadef dataprop="colorProp"></xcidatadef>
The XCIDATADEF control is not visible in a rendered HTML page. Therefore, the corresponding message is no longer visible. The data binding, however, has not changed. This way you can remove controls from the NatLogon and NatDisconnect pages without changing the data bindings.
If you use a customized NatDisconnect page with SUBCISPAGE controls, we recommend that
you remove all code which triggers the onLogon event (for buttons,
hot keys, etc.). For example: The original NatDisconnect page contains a hot key to
navigate to the NatLogon page on pressing ENTER:
<natpage hotkeys="13;onLogon" ...>
You can simply remove the hot key definition. This will prevent the navigation to the NatLogon page from within a SUBCISPAGE:
<natpage ...>
When you generate a WAR deployment file (the default name is wardeploy.xml) for your project, this file will automatically contain all required rules for deploying your customized NatLogon and NatDisconnect page layouts. You don't need to edit the WAR deployment file manually and you don't need to copy any additional files to your production environment. For more information on the WAR deployment file, see Deploying the Application.