When you select a control, you can specify information on the following tabs:
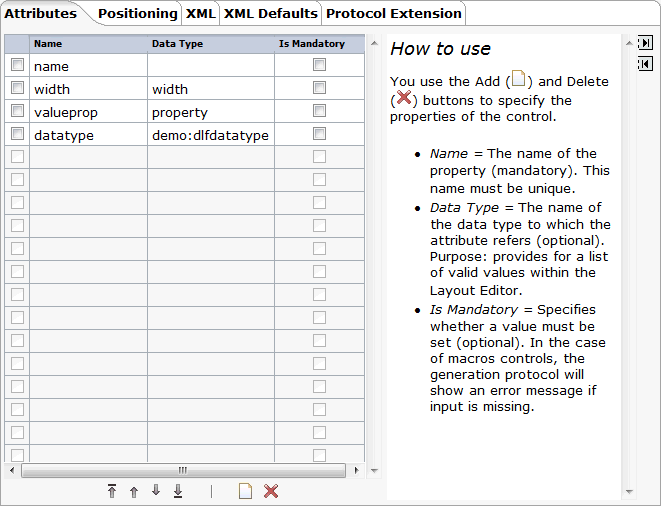
The Attributes tab is used to specify the list of attributes.

The following buttons are provided below the list of attributes:
| Button | Description |
|---|---|
| Moves the selected attribute(s) up to first position in the list. | |
| Moves the selected attribute(s) up to the previous position in the list. | |
| Moves the selected attribute(s) down to the next position in the list. | |
| Moves the selected attribute(s) down to last position in the list. | |
| Adds an empty line in which you can specify a property. | |
| Deletes the selected attribute(s). |
To define a property, use the
![]() button to add an empty line and specify the following information
in this line:
button to add an empty line and specify the following information
in this line:
- Name
The name of a property. The name must be unique within this attribute list.
- Data Type
Optional. The name of a data type to which the attribute refers. The data type can be an Application Designer data type (see the data type definitions in the file editor.xml) or a user-defined data type.
- Is Mandatory
Optional. When this check box is selected, a value for the corresponding attribute must be set.
In the case of macro controls, the generation protocol will show an error message if input is missing.
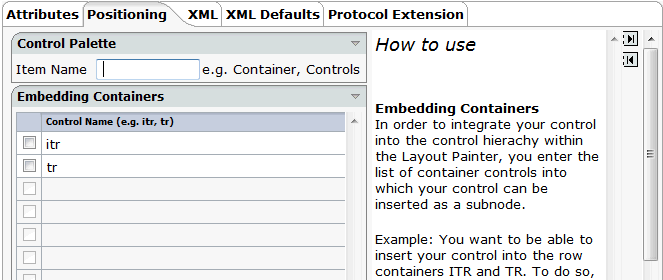
The Positioning tab is used to specify the following:
the section of the controls palette which is to contain the control,
the containers in which the user will be able to insert the control, and
the subcontrols which the user can insert into the control.

The following buttons are provided on this tab:
| Button | Description |
|---|---|
| Adds an empty line in the corresponding list. | |
| Deletes the selected control(s) from the corresponding list. |
Specify the following information:
- Controls Palette
The section of the controls palette in which your new controls are to be included. You can either specify an existing section such as , or you can specify a new section.
For example, when you specify the name "MyControls", you have to choose the button in the controls palette to display your controls.
- Embedding Containers
This list determines the availability in the Layout Painter.
Use the
button to add one or more empty lines and specify the names of the containers (such as ITR or TR) into which your new control can be inserted as a subnode. If specify your own controls, do not forget to use the library prefix.
In the Layout Painter, the new control can then be selected from:
Context Menu
The new control will be offered for selection in the Layout Painter when you invoke the context menu for an embedding container control.For example, when you define a new control with the name "test:mycontrol" and define the ITR control as an embedding container, this control will be available as follows:
Controls Palette
The new control will be available in the controls palette of the Layout Painter. It is shown when you open the corresponding section of the controls palette. For example, when you have defined that control is to appear in the MyControls section, you have to choose the button.The Layout Painter will use a default image in the controls palette. However, you can assign your own image; in this case, you have to observe the following rules:
The image must be a GIF file.
The name of the image must have the following structure:
ctrl<LIBRARY-NAME>_<CONTROL-NAME>.gif
For example:
ctrlTEST_MYCONTROL.gif
The image must be stored in the directory <your-webapplication>/cis/config/controlimages.
The preferred width is 16 pixels and the preferred height is 16 pixels.
- Sub Controls
Your control can be a container itself (for example, you want to be able to insert the standard ICON control into your container). In this case, you enter the list of the subcontrols here.
Use the
button to add one or more empty lines and specify the names of the subcontrols (such as ICON). If you specify your own controls, do not forget to use the library prefix.
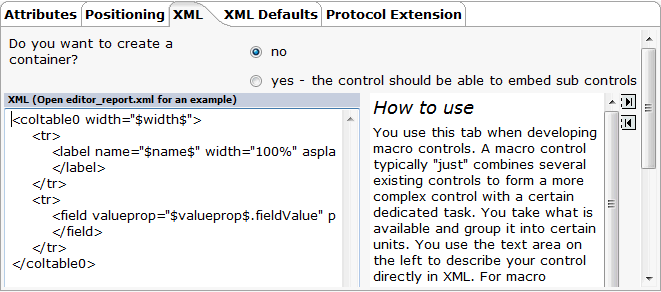
The XML tab is used to specify a macro control.
Typically, your control combines existing controls to form a more complex control with a certain dedicated task. You take what is available and group it into certain units.
With a macro control, you compose your control directly in XML and therefore do not need to provide for a tag handler class.
See also Defining a Macro Control in the Examples section.

Specify the following information:
- Do you want to create a container?
Select one of the following option buttons:
no
When this button is selected, your control cannot embed other controls. BUTTON is an example of such a control.yes
When this button is selected, your control is a container control which can embed other controls. ITR and ROWAREA are examples of container controls.- XML
Enter your macro in this text box.
Only applies to a macro control.
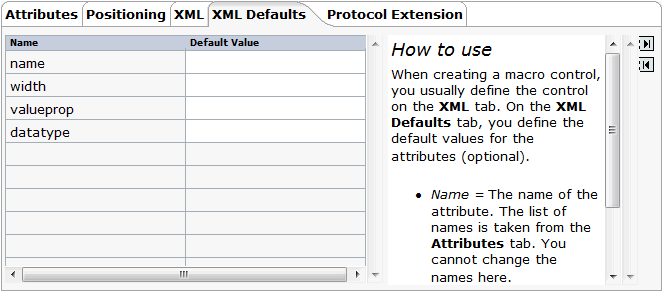
When you have entered a macro control on the XML tab, you can use the XML Defaults tab to define the default values for the attributes (optional).
All attributes that are currently defined on the Attributes tab are automatically provided on the XML Defaults tab.

Specify the following information:
- Default Value
The default value will be used if the user does not specify a value.
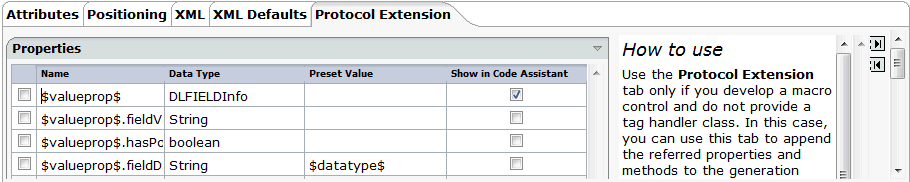
Use the Protocol Extension tab only if you develop a macro control and do not provide a tag handler class. In this case, you can use this tab to append the referred properties and methods to the generation protocol. If you provide a tag handler class, you implement the addition of properties and methods to the generation protocol in the tag handler class instead.
See also XML Definition for a Macro Control with a Server-Side Representative in the Examples section.

The following buttons are provided on this tab:
| Button | Description |
|---|---|
| Adds an empty line in the corresponding list. | |
| Deletes the selected line(s) from the corresponding list. |
Specify the following information:
Use the
![]() button to add one or more empty lines and specify the
following:
button to add one or more empty lines and specify the
following:
- Name
The name of the adapter property that is used in your control.
- Data Type
Optional. The data type of the property. This information is used in the Code Assistant (which is part of the Layout Painter) to generate appropriate property coding.
Note:
This has no meaning for custom controls in NATPAGE layouts.- Preset Value
Optional. The value that is set in your adapter when the page is loading.
- Show in Code Assistant
When this check box is selected, the property appears in the Code Assistant. By default, this check box is selected.
You should only select this check box for the properties that must be provided by the adapter.
Note:
This has no meaning for custom controls in NATPAGE layouts.
Use the
![]() button to add one or more empty lines and specify the
following:
button to add one or more empty lines and specify the
following:
- Method Name
The name of the adapter method.
- Show in Code Assistant
When this check box is selected, the method appears in the Code Assistant. By default, this check box is selected.
You should only select this check box for the methods that must be provided by the adapter.
Note:
This has no meaning for custom controls in NATPAGE
layouts.
Use the
![]() button to add one or more empty lines and specify the
following:
button to add one or more empty lines and specify the
following:
- Source
The URL that points to your JavaScript library.