This section describes how to test a Natural map in NaturalONE. The tester allows you to test a map as you would on the server (i.e., pressing PF4 in the map editor).
Note:
The map must be available locally. If the map is not available
locally, download it from the server.
 To test a Natural map
To test a Natural map
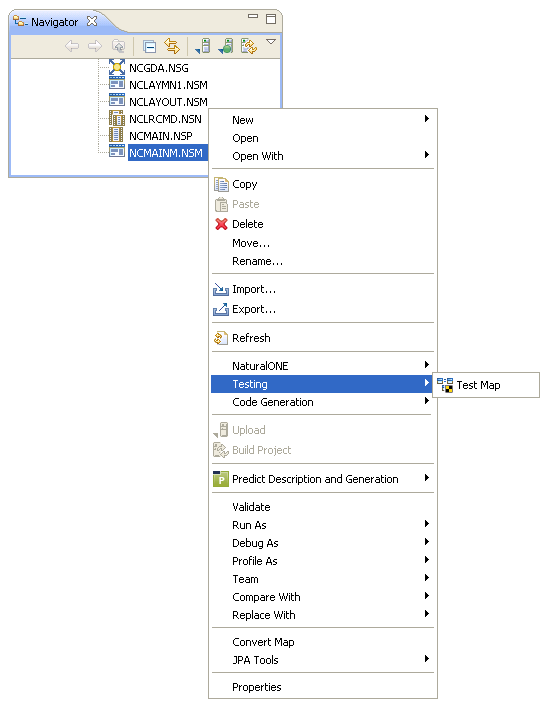
Open the context menu for the map in the Navigator view.
Select .
For example:

Select .
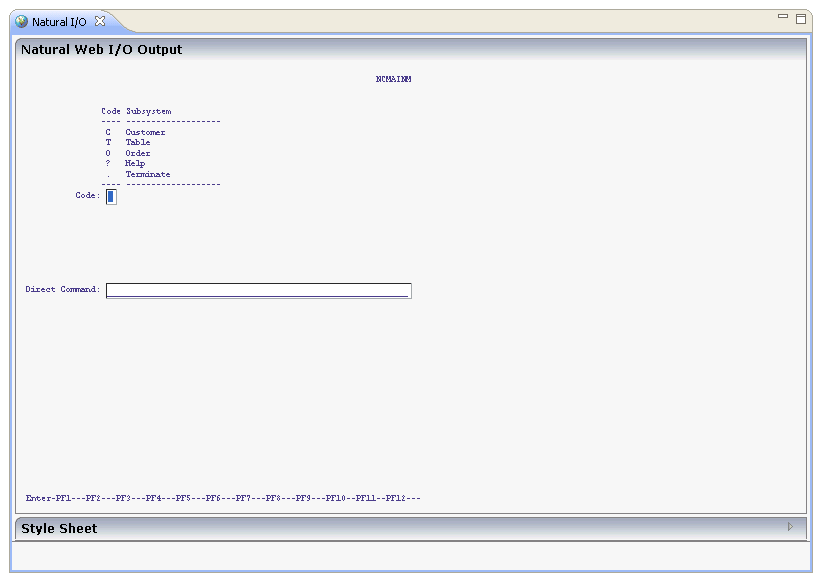
The output of the map is displayed. For example:

In addition to testing the output of the map, you can also test all code within the map. For example, you can enter "?" in an input field to display the available help information (if help has been attached to the map).
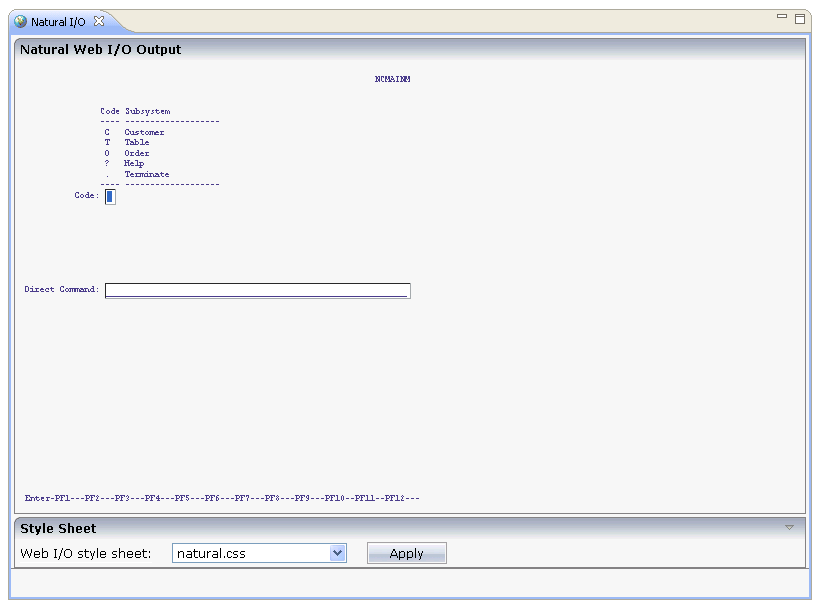
You can also apply a different style sheet to the map by
selecting  in Style
Sheet. For example:
in Style
Sheet. For example:

In this example, the default style sheet natural.css has been used. If you would like to see the same colors in the output window as in the map editor, you can use the style sheet natural_mapeditor.css instead of the default style sheet.
To change style sheets, select the file in Web I/O style sheet and select . The map is redisplayed with the selected style sheet.