This document covers the following topics:
You can generate the main program, using the information provided in the adapter. This main program will call the adapter to display the page and handles the events that the user raises on the page.
The resulting program can be executed in a browser where it displays the page. However, it does not yet do anything useful, because it handles the incoming events only in a default way and contains no real application logic.
 To generate the main program
To generate the main program
Open the NaturalONE perspective.
In the Navigator view or in the Natural Navigator view, select the adapter for which you want to generate the main program.
Invoke the context menu and choose .
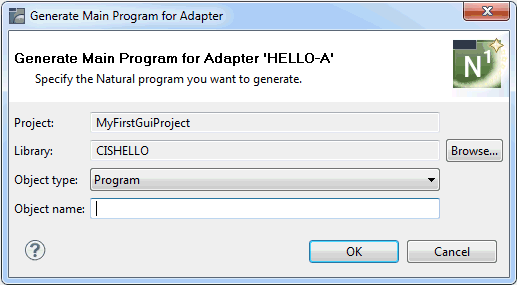
The following dialog box appears.

Use the Object type drop-down list box to specify whether you want to generate a program or a subprogram.
In the Object name text box, enter the name for the main program.
Choose the button.
The main program with the specified name is now created.
Handle the events that can occur on the page.
Save your changes and use the command to update the Natural server and catalog the sources of the current project.
If you have generated a program, you can execute and test it immediately as described below. If you have generated a subprogram, you can test it using the command which is part of the Business Services functionality.
 To execute the main program
To execute the main program
Make sure that the NaturalONE perspective is active.
In the Navigator view or in the Natural Navigator view, select the main program.
Invoke the context menu and choose .
See also Executing Objects in Using NaturalONE.
To see how the program works in detail, you can start it in the debugger.
 To debug the main program
To debug the main program
Make sure that the NaturalONE perspective is active.
In the Navigator view or in the Natural Navigator view, select the main program.
Invoke the context menu and choose .
See also Debugging Natural Applications in Using NaturalONE.
The main program that displays the page and handles its events has the following general structure:
A PROCESS PAGE USING statement with the page
adapter. The PROCESS PAGE statement displays the page in the
user's web browser and fills it with data. Then, it waits for the user to
modify the data and to raise an event.
A DECIDE block with a VALUE clause
for each event that shall be explictly handled.
A default event handler for all events that shall not be explicitly handled.
Each event handler does the following:
It processes the data the has been returned from the page in the user's web browser.
It performs a PROCESS PAGE UPDATE FULL statement
to re-execute the previous PROCESS PAGE USING statement with the
modified data and to wait for the next event.
The default event handler does not modify the data. It does the following:
It performs a PROCESS PAGE UPDATE statement to
re-execute the previous PROCESS PAGE USING statement and to wait
for the next event.
When the PROCESS PAGE statement receives an event,
the data structure that was passed to the adapter is filled with the modified
data from the page and the system variable
*PAGE-EVENT is filled with the name of the event.
Now, the corresponding VALUE clause in the DECIDE
statement is met and the code in the clause is executed.
The application handles the event by processing and modifying the
data and resending it to the page with a PROCESS PAGE UPDATE FULL
statement. Alternatively, it uses the PROCESS PAGE UPDATE
statement without the FULL clause in order to resend the original
(not modified) data.
There are built-in events and user-defined events.
The following built-in events can be received:
- nat:browser.end
This is event is raised whenever the session is terminated by a browser action:
Closing of the browser.
Navigation to another page in the browser.
Programmatic close in a workplace (for example, close all session functions).
In addition, this event is raised in the following cases:
Timeout of the session.
Removal of the session with the monitoring tool.
After the event is raised, the Natural session terminates.
- nat:page.end
This event is raised when the user closes the page with the Close button in the upper right corner of the page.
- nat:popup.end
This event can be raised when the user closes the pop-up window with the Close button in the upper right corner of the pop-up window. To activate this event for the current pop-up window, the property
popupendmethodof the NATPAGE control has to be set to "true". The default of this property is "false". When the propertypopupendmethodis set to false, the eventnat:page.endis raised when the user closes the pop-up window with the Close button in the upper right corner of the pop-up window.Note:
When the user closes a pop-up window using the Close button of the TITLEBAR control, the built-in eventnat:page.endis always raised, no matter whetherpopupendmethodis set to "true" or not. With thenat:popup.endevent, it is possible to find out that the Close button of the actual pop-up window was clicked (and not the Close button of a page within the pop-up window).- nat:page.default
This event is sent if the Natural for Ajax client needs to synchronize the data displayed on the page with the data held in the application. It is usually handled in the default event handler and just responded with a
PROCESS PAGE UPDATE.
Other built-in events can be sent by specific controls. These events are described in the control reference.
User-defined events are those events that the user has assigned to controls while designing the page layout with the Layout Painter. The names of these events are freely chosen by the user. The meaning of the events is described in the control reference.
The PROCESS PAGE UPDATE statement can be accompanied
by a SEND EVENT clause. With the SEND EVENT clause,
the application can trigger certain events on the page when resending the
modified data.
The following events can be sent to the page:
- nat:page.message
This event is sent to display a text in the status bar of the page. It has the following parameters:
Name Format Value typeA or U Sets the icon in the status bar ("S"=success icon, "W"=warning icon, "E"=error icon). shortA or U Short text. longA or U Long text. - nat:page.valueList
This event is sent to pass values to a FIELD control with value help on request (see also the description of the FIELD control in the control reference). It has the following parameters:
Name Format Value idA or U A list of unique text identifiers displayed in the FIELD control with value help. The list must be separated by semicolon characters. textA or U A list of texts displayed in the FIELD control with value help. The list must be separated by semicolon characters. - nat:page.xmlDataMode
This event is sent to switch several properties of controls on the page in one call to a predefined state. The state must be defined in an XML file that is expected at a specific place. See the information on XML property binding in the Application Designer documentation for further information.
Name Format Value dataA or U Name of the property file to be used.
A rich GUI page can be displayed as a modal pop-up in a separate
browser window. A modal pop-up window can open another modal pop-up window,
thus building a window hierarchy. If a PROCESS PAGE statement and
its corresponding event handlers are enclosed within a PROCESS PAGE
MODAL block, the corresponding page is opened as a modal pop-up
window.
The application can check the current modal pop-up window level
with the system variable *PAGE-LEVEL.
*PAGE-LEVEL = 0 indicates that the application code is currently
dealing with the main browser window. *PAGE-LEVEL > 0 indicates
that the application code is dealing with a modal pop-up window and indicates
the number of currently stacked pop-up windows.
In order to modularize the application code, it makes sense to
place the code for the handling of a modal pop-up window and the enclosing
PROCESS PAGE MODAL block in a separate Natural module, for
instance, a subprogram. Then the pop-up window can be opened with a
CALLNAT statement and can thus be reused in several places in the
application.
Example program MYPAGE-P:
DEFINE DATA LOCAL 1 FIELD1 (U) DYNAMIC 1 FIELD2 (U) DYNAMIC END-DEFINE * PROCESS PAGE USING 'MYPAGE-A' * DECIDE ON FIRST *PAGE-EVENT VALUE U'nat:page.end',U'nat:browser.end' /* Page closed. IGNORE VALUE U'onPopup' /* Open a pop-up window with the same fields. CALLNAT 'MYPOP-N' FIELD1 FIELD2 PROCESS PAGE UPDATE FULL NONE VALUE /* Unhandled events. PROCESS PAGE UPDATE END-DECIDE * END
Example subprogram MYPOP-N:
DEFINE DATA PARAMETER 1 FIELD1 (U) DYNAMIC 1 FIELD2 (U) DYNAMIC END-DEFINE * /* The following page will be opened as pop-up. PROCESS PAGE MODAL * PROCESS PAGE USING 'MYPOP-A' * DECIDE ON FIRST *PAGE-EVENT VALUE U'nat:page.end',U'nat:browser.end' /* Page closed. IGNORE NONE VALUE /* Unhandled events. PROCESS PAGE UPDATE END-DECIDE * END-PROCESS * END
When debugging Natural for Ajax applications with modal pop-up windows, it is recommended to use an external web browser instead of the internal web browser of Eclipse. Only then it is possible to step into the modal pop-up handling code.
See also Debugging Natural Applications in Using NaturalONE.
 To define the use an external web browser
To define the use an external web browser
From the menu, choose .
Expand the General node and select Web Browser.
Select the Use external web browser option button and choose the button.
Rich internet applications written with Natural for Ajax need not only consist of rich GUI pages, but may also use classical maps. This is especially useful when an application that was originally written with maps shall only be partly changed to provide a rich GUI. In this case the application can run under Natural for Ajax from the very beginning and can then be "GUIfied" step by step.
Due to the similar structure of programs that use maps and programs that use adapters, it is easy for an application to leave a page and open a map, and vice versa. For each rich GUI page, you write a program that displays the page and handles its events. For each map, you write a program that displays the map and handles its events. In an event handler of the page, you call the program that handles the map. In an "event handler" of the map, you call the program that handles the page.
Example for program MYPAGE-P:
DEFINE DATA LOCAL 1 FIELD1 (U20) 1 FIELD2 (U20) END-DEFINE * PROCESS PAGE USING 'MYPAGE' * DECIDE ON FIRST *PAGE-EVENT VALUE U'nat:page.end',U'nat:browser.end' /* Page closed. IGNORE VALUE U'onDisplayMap' /* Display a Map. FETCH 'MYMAP-P' NONE VALUE /* Unhandled events. PROCESS PAGE UPDATE END-DECIDE * END
Example for program MYMAP-P:
DEFINE DATA LOCAL 1 FIELD1 (U20) 1 FIELD2 (U20) END-DEFINE * SET KEY ALL INPUT USING MAP 'MYMAP' * DECIDE ON FIRST *PF-KEY VALUE 'PF1' /* Display a rich GUI page. FETCH 'MYPAGE-P' NONE VALUE REINPUT WITH TEXT 'Press PF1 to display rich GUI page.' END-DECIDE * END
An application can also decide at runtime whether to use maps or
rich GUI pages, depending on the capabilities of the user interface. The system
variable *BROWSER-IO lets the application decide
if it is running in a web browser at all. If this is the case, the system
variable tells whether the application has been started under Natural for Ajax
and may thus use both maps and pages, or whether it has been started under the
Natural Web I/O Interface and may thus use only maps.
Example:
DEFINE DATA LOCAL
1 FIELD1 (U20)
1 FIELD2 (U20)
END-DEFINE
*
IF *BROWSER-IO = 'RICHGUI'
/* If we are running under Natural for Ajax,
/* we display a rich GUI page.
PROCESS PAGE USING 'MYPAGE'
DECIDE ON FIRST *PAGE-EVENT
VALUE U'nat:page.end',U'nat:browser.end'
/* Page closed.
IGNORE
NONE VALUE
/* Unhandled events.
PROCESS PAGE UPDATE
END-DECIDE
ELSE
/* Otherwise we display a map.
SET KEY ALL
INPUT USING MAP 'MYMAP'
DECIDE ON FIRST *PF-KEY
VALUE 'PF1'
/* Map closed.
IGNORE
NONE VALUE
REINPUT WITH TEXT
'Press PF1 to terminate.'
END-DECIDE
END-IF
*
END