The REPORT control is used to create report output. The report may include text information and table information. It may also have style definitions such as colors and highlighting of certain cells.
The following topics are covered below:
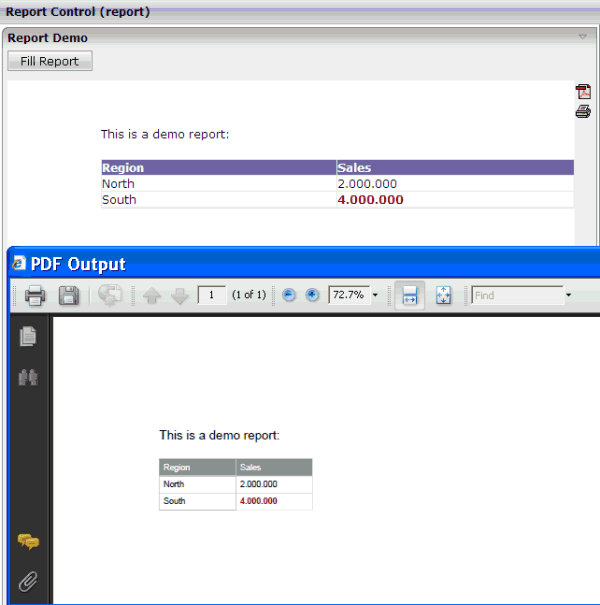
The REPORT control provides an automated conversion of the report output into a PDF document, and it allows the user to directly print the report on the client's printer. For more information, see the ctrlreport example in the Natural for Ajax demos.

value-of-reportprop.onGeneratePDF - Assign this event to a button, hot key or other control if you want to trigger the PDF generation under control of the application.
value-of-reportprop.onGeneratePrintVersion - Assign this event to a button, hot key or other control if you want to trigger printing under control of the application.
value-of-reportprop.onUploadPDF - Assign
this event to a button, hot key or other control if you want to upload the
generated PDF to the Natural server. The PDF content will be added to the
NJX:OBJECTS cache with
"onUploadPDF" as the CONTENTID.
| Basic | |||
| reportprop |
Name of the server side data representation of the control. |
Obligatory | |
| height |
Height of the control. There are three possibilities to define the height: (A) You do not define a height at all. As consequence the control will be rendered with its default height. If the control is a container control (containing) other controls then the height of the control will follow the height of its content. (B) Pixel sizing: just input a number value (e.g. "20"). (C) Percentage sizing: input a percantage value (e.g. "50%"). Pay attention: percentage sizing will only bring up correct results if the parent element of the control properly defines a height this control can reference. If you specify this control to have a height of 50% then the parent element (e.g. an ITR-row) may itself define a height of "100%". If the parent element does not specify a width then the rendering result may not represent what you expect. |
Obligatory |
100 150 200 250 300 250 400 50% 100% |
| name |
A report can be downloaded as pdf file. If you specify a value, this value will be used as file name of the pdf file. Otherwise a default file name is used. |
Optional | |
| showpdf |
If set to "true" then a PDF icon is rendered in the right top corner of the control. When the user clicks on the icon then the report is automatically rendered as PDF - and the result will show up in a popup window. Pay attention: if setting this property to "true" then you also have to choose a special constructor when creating the REPORTInfo instance on server side, in which the instance of the model is passed as argument. Example: public class XYZAdapter extends Adapter { REPORTInfo m_report = new REPORTInfo(this) ... } |
Optional |
true false |
| showprintversion |
If switched to "true" then a small print icon will appear right from the report area. The print icon opens up a modal popup from which the HTML produced inside the report can be directly sent to the printer. Pay attention: if specifying "true" then the adapter property holding the REPORTInfo object must create the REPORTInfo instance with passing "this" in the constructor. |
Optional |
true false |
| showupload |
NATPAGE layouts only: If set to "true" then a PDF icon is rendered in the right top corner of the control. When the user clicks on the icon then the report is automatically rendered as PDF and the PDF content is added to the NJX:OBJECTS cache for an upload to the Natural server. The event value-of-reportprop.onUploadPDF is triggered in the Natural application. The Natural application can access the PDF in the NJX:OBJECTS data structure during this event. |
Optional |
true false |
| areastyle |
CSS style definition that is directly passed into this control. With the style you can individually influence the rendering of the control. You can specify any style sheet expressions. Examples are: border: 1px solid #FF0000 background-color: #808080 You can combine expressions by appending and separating them with a semicolon. Sometimes it is useful to have a look into the generated HTML code in order to know where direct style definitions are applied. Press right mouse-button in your browser and select the "View source" or "View frame's source" function. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| areastyleclass |
CSS style class used for rendering. |
Optional | |
| fixlayout |
The fixlayout property is important for saving rendering performance inside your browser. To become effective it requires to have specified the height and the width (if available as property) of the control. If setting fixlayout to "true" then the control's area is defined as area which is not sized dependent on its content (as normally done with table rendering). Instead the size is predefined from outside without letting the browser "look" into the content of the area. If the content is not fitting into the area then it is cut. You typically use this control if the content of the control's area is flexibly sizable. E.g. if the content (e.g. a TEXTGRID control) is following the size of the container. When using vertical percentage based sizing you should pay attention to set the fixlayout-property to "true" as often as possible. - The browser as consequence will be much faster in doing its rendering because a screen consists out of "building blocks" with simple to calculate sizes. |
Optional |
true false |