In the First Steps tutorial, you have developed a small rich internet program step by step. In this tutorial, you have already performed most of the steps required to develop a rich internet application.
The general procedure to develop a rich internet application with Natural for Ajax is as follows:
Use Ajax Developer to design the web pages that form the user interface of your application.
Generate a Natural adapter for each page (by saving the page). The adapter is a Natural object that forms the interface between the application code and the web page.
Write the Natural application programs that contain the business logic and use adapters to exchange data with the web pages.
In this document, the first two steps (design and adapter) are explained in more detail. Step 3 (business logic) is described in the section Developing the Application Code which also addresses advanced topics that are not covered in the tutorial.
This document covers the following topics:
Before you can define layout pages for a Natural project, you have to enable the project for Ajax Developer. For detailed information, see Enabling a Project for Ajax Developer in the Ajax Developer documentation.
If you skip this step, you are asked to enable the project when you create the first user interface component in the project.
After the project has been enabled for Ajax Developer, you have to define the folder that is to contain the Natural adapters that will be generated from your page layouts. This is usually the SRC folder of a Natural library. For detailed information, see Creating User Interface Components in the Ajax Developer documentation.
In order to create the layout of your web pages, you use Ajax Developer's Layout Painter.
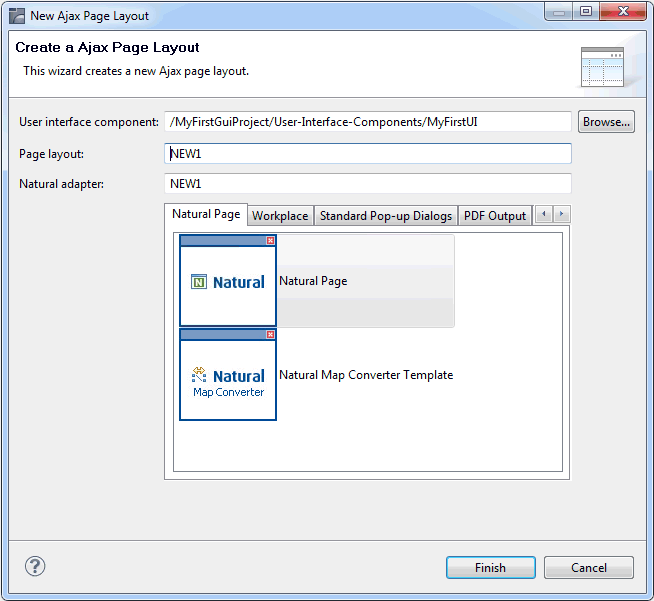
Add a page layout to your project as described in Creating a Layout in the Ajax Developer documentation (select the template for the Natural page).

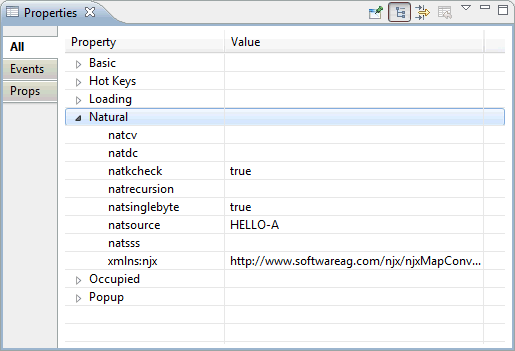
In order to specify generation options for the new page, you specify values for certain properties that are specific for Natural pages.
To define properties, you select the node natpage in the layout tree of the Layout Painter. The properties for this control are then shown in the Properties view. All Natural-specific properties are provided in the Natural node.

For information on the properties that are available for a Natural page, see NATPAGE.
Design your Natural page by dragging controls and containers from the controls palette onto the corresponding node in the layout tree or to the preview area. This has already been explained in the section Writing the GUI Layout of the tutorial.
Note:
For more detailed information on defining the layout,
see Defining the XML
Layout in the Ajax Developer
documentation.
Many of the controls you use on your page have properties that can be controlled by the application. Also the controls can raise events that your application may wish to handle. The next step is therefore assigning identifiers to each of these properties and events under which your application can later address them. This procedure is called "binding".
To get an overview which properties and events are bindable to application variables and events, select a control in the layout tree and check the properties in the Properties view.
The usage and meaning of each of the properties and events is described for each control in the following sections of this Natural for Ajax documentation:
To find out how the current layout definitions are rendered on the page, preview the layout as described Previewing the Layout of the Ajax Developer documentation.
The protocol contains warnings and error messages that might occur while you design and preview your page. For further information, see Viewing the Layout Painter Protocol in the Ajax Developer documentation.
Save the page layout as described in Saving the Layout in the Ajax Developer documentation. A Natural adapter is then generated into the folder that you specified when creating a user interface component. The adapter is updated each time you save the layout.
When you save the layout, a Natural adapter is generated according to the following rules:
| Location |
The adapter is generated into the folder that you specified when creating a user interface component. See Creating User Interface Components in the Ajax Developer documentation. |
|---|---|
| Name |
The name of the adapter is determined by the name you specified when creating a new layout. See Creating a Layout in the Ajax Developer documentation. |
| Property identifiers |
For each control property that has been bound to an identifier (as described in Binding Properties and Methods) a parameter in the parameter data area of the adapter is generated. The identifier is therefore validated against the Natural naming conventions for user-defined variables and translated to upper-case. If an identifier does not comply to these rules, a warning is generated into the protocol and as a comment into the adapter code. Additionally, the name must comply to the naming conventions for XML entities. This means especially that the name must start with a character. To achieve uniqueness within 32 characters, the last four characters are (if necessary) replaced by an underscore, followed by a three-digit number. |
| Event identifiers |
For each event that can be raised by a control on the page, an event handler skeleton is generated as a comment into the adapter. Caution: The event identifiers are not validated. |
Several Application Designer controls have properties for which a data type can be
specified. An example is the FIELD control. It has a
valueprop property which can be restricted to a
certain data type. The data type is used at runtime to validate user input. At
generation time (that is, when a Natural adapter is generated for the page),
the data type determines the Natural data format of the corresponding adapter
parameter.
The following table lists the data types used in Application Designer and the corresponding Natural data formats.
| Application Designer | Natural |
|---|---|
color |
A or U (depending on
the NATPAGE property natsinglebyte). The string
must contain an RGB value, for instance "#FF0000"
for the color red.
|
date |
D (YYYYMMDD) |
float |
F4 |
int |
I4 |
long |
P19 |
time |
T (HHIISS) |
timestamp |
T (YYYYMMDDHHIISST) |
N
n.n |
Nn.n |
P
n.n |
Pn.n |
string (default)
|
A or U dynamic
(depending on the NATPAGE property
natsinglebyte).
|
string
n |
An or
Un (depending on the NATPAGE property
natsinglebyte).
|
xs:double |
F8 |
xs:byte |
I1 |
xs:short |
I2 |