This document covers the following topics:
In the previous section, you learned how to create macro controls out of existing controls. You will now learn how to build completely new controls which are not yet part of the Application Designer control set.
The concept of building your own controls is to insert corresponding HTML and JavaScript instructions into the HTML page which is the result of the generation process.
A JavaScript function library is available which can be directly accessed inside the HTML code which is generated. This library contains useful methods for accessing properties as well as triggering event execution and/or taking part in the execution of events.
For the sample layout, see the file customcontrols3.xml in the njxdemos/xml folder. NADC:TEXTCONTROL1 is a quite simple example of a new control: It does nothing else than writing text which is passed via a static tag attribute into the generated HTML page:

The corresponding XML layout definition looks as follows:
<rowarea name="Pure JavaScript/HTML...">
<vdist height="10"></vdist>
<itr>
<nadc:textcontrol1 text="Some Static TEXT">
</nadc:textcontrol1>
</itr>
<vdist height="10"></vdist>
</rowarea>
You see that the text which is passed inside the text attribute of the NADC:TEXTCONTROL1 tag is displayed inside the control in bold letters.
For details on the corresponding tag handler, see the description and
the source code for the CUSTC3-P.NSP example in the Natural for
Ajax demos.
For more interactive controls - for example, which use certain data coming from the server-side adapter - you need to access certain JavaScript functions which are available inside the client. The generated HTML page contains an object named "csciframe". This object provides a certain set of functions for usage from within custom controls.
It is not possible in JavaScript to arrange a set of published functions in some kind of interface in order to only allow users a dedicated access. Therefore, the functions which are allowed to access are listed in this section. You must not use any other functions of the Ajax framework - even if you may see additional functions in the JavaScript sources. Only the following functions belong to the public Java Script library:
| Function | Description |
|---|---|
| setPropertyValue(pn,pv) |
Sets a property value inside the adapter. The value is not directly sent to the server but is buffered first in the client. If there is a synchronization event, then the buffer is transferred. pn = name of property pb = value Examples:
|
| getPropertyValue(pn) |
Reads a property value from the adapter (better: the client representation of the adapter). pn = name of property result = string of property value Examples:
Pay attention: the adapter value is always passed back as a string. A boolean value, as a consequence, is returned as "true" string and not as "true" boolean value. Null values of the adapter, that is, where the Java adapter class on the server side passes back "null", are returned as an empty string (""). A JavaScript null value is passed back if the property for which you ask does not exist. |
| registerListener(me) |
Passes a method pointer (me value). The method is called every time when a response of a client request is processed. In other words: every time new data comes from the server or if the model is updated in another way (for example, by flush signals of other controls), then the corresponding methods are called. In the method, you can place a corresponding reaction of your control on new data. The method which you pass must have a parameter
Example: ...
...
function reactOnNewData(model)
{
var vResult = csciframe.getPropertyValue("firstName");
alert(vResult);
}
...
...
csciframe.registerListener(reactOnNewData);
...
... |
| invokeMethodInModel(mn) |
Invokes the calling of a method inside the adapter. As a consequence, the data changes which may have been buffered inside the client are flushed to the server and the method is called. mn = name of adapter method Example:
|
| submitModel(n) |
Synchronizes the client with the server. Analogous to the
n = name, must be Example:
|
The following example is an extension of the above NADC:TEXTCONTROL1 example. Whereas in the NADC:TEXTCONTROL1 control, the text to be output by the control was defined at design time as a static attribute of the tag definition, the text is now dynamically derived from an adapter property. The adapter sets the final text value during a server roundtrip.

The corresponding XML layout definition looks as follows:
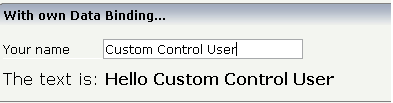
<rowarea name="With own Data Binding...">
<vdist height="10"></vdist>
<itr>
<label name="Your name" width="100">
</label>
<field valueprop="yourname" width="200" flush="server" flushmethod="onNameChanged">
</field>
</itr>
<vdist height="10"></vdist>
<itr>
<nadc:textcontrol3 textprop="hellotext" >
</nadc:textcontrol3>
</itr>
<vdist height="10"></vdist>
</rowarea>
The NADC:TEXTCONTROL3 generates an own adapter property. This results in the generation of a data field in the Natural adapter.
For details on the corresponding tag handler, see the description and
the source code for the CUSTC3-P.NSP example in the Natural for
Ajax demos.
Writing new controls requires a profound knowledge of HTML and JavaScript. In principle, everything is simple, but there are a couple of pieces which have to be put together in order to form a control properly:
You have to render the control via HTML.
You have to manipulate the control via JavaScript - in case you have a dynamic control.
You have to bind the control to adapter properties/methods.
You have to pay attention to the fact that all controls are living in the same page - and there must not be any confusion with naming of IDs and method names.
You have to use the JavaScript initialization for registering your control inside the internal eventing when new page content arrives inside the client.
You have to properly fill the protocol item.
Some topics have been mentioned here, but have not been fully explained. For more information, see Special Issues.