Page layouts are stored in so-called "user interface component" folders. You have to create such a folder for each Natural project that is to contain page layouts.
![]() To create a user interface component
To create a user interface component
In the Navigator view, select the Natural project in which you want to create a user interface component.
From the menu, choose .
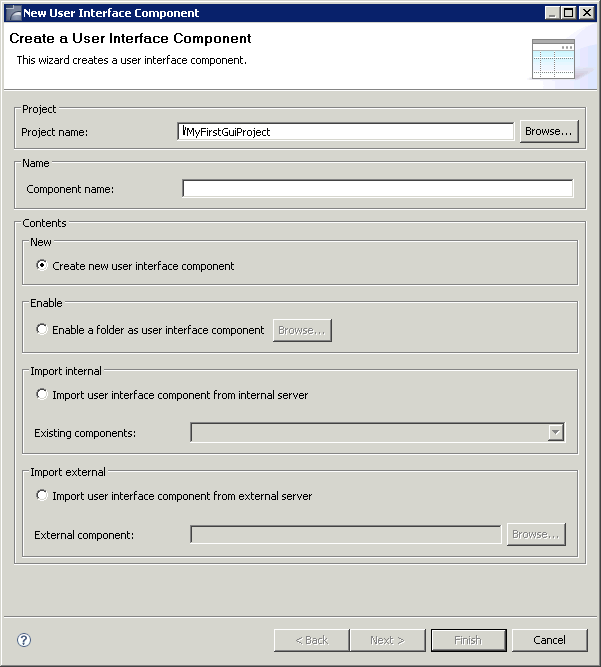
The following dialog box appears:

In the Component name text box, enter a name for your user interface component (for example "MyFirstUI").
Choose the Next button.
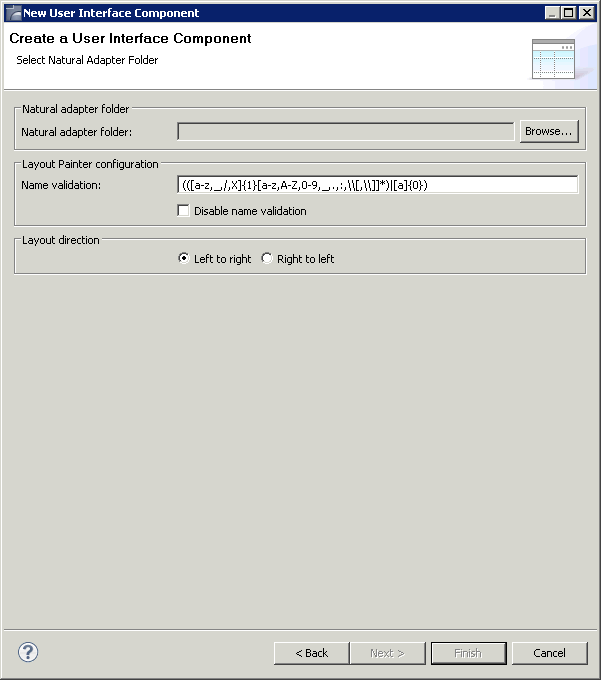
The following page appears:

Choose the button.
In the resulting dialog box, select the folder into which the adapters are to be generated and choose the button. Usually, you will select the SRC folder of a Natural library.
For this tutorial, you select the SRC folder in
the library CISHELLO.
Note:
If you want to use a layout direction different than the one used in this tutorial, select the Right to left option button. This tutorial, however, explains how to design your layout in the left-to-right direction.
Choose the Finish button.
A new folder with the component name that you have defined is now shown in the Navigator view.
You can now proceed with the next exercise: Getting Started with the Layout Painter.