In this tutorial you will build a responsive application with two pages. You will use NaturalONE and Natural for Ajax. It shows you how to use the responsive control set of Natural for Ajax.
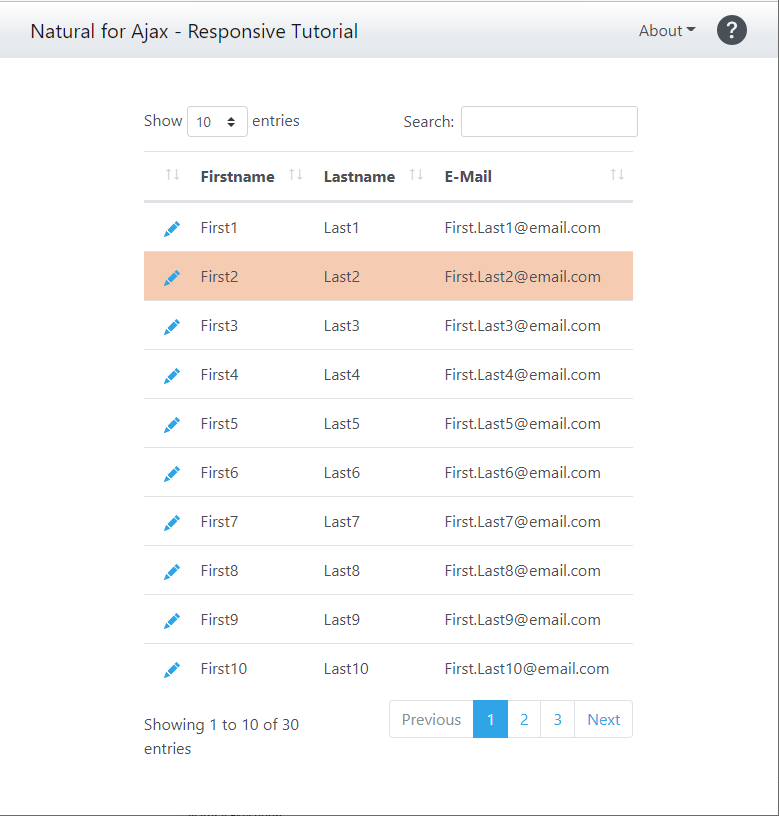
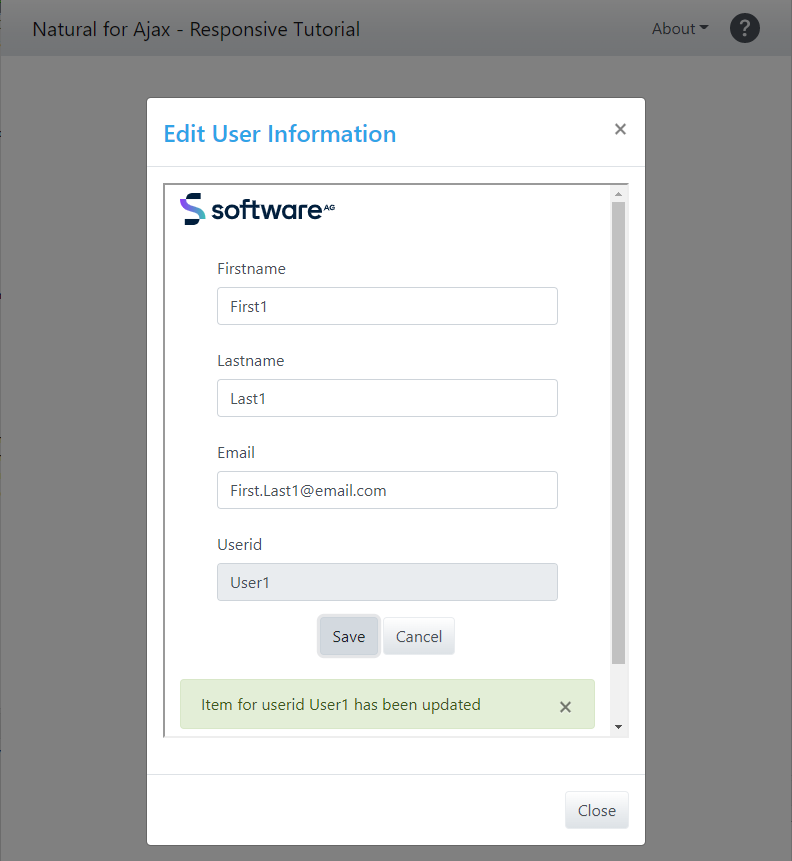
Here you can see what your application will look like when you have completed all the steps in this tutorial:


Your application will work as follows: When you click the pencil icon in the grid, a pop-up window will open to modify the item. When resizing the browser window, the grid page as well as the pop-up page will adapt to the size of the browser window in a responsive way.
The Tutorial is split into three parts. You can do Part 1 and/or Part 2 independently of the other parts. Part 3 requires that you have done Part 1 + 2.
| Learning | Estimated Time | |
|---|---|---|
| Part 1 | Develop a responsive page with an application bar and a grid. | 20 min |
| Part 2 | Develop a responsive page with input controls including validation, displayonly settings and submit buttons. | 15 min |
| Part 3 | Page navigation between two pages. Integrate a page as pop-up. | 15 min |
This tutorial assumes that you have started NaturalONE and switched to The NaturalONE Perspective. This Tutorial uses the Project Explorer view.