Application Designer Workplace Framework
The Natural for Ajax demos provide an example of a workplace built on base of the Application Designer framework. The example can be executed with the following URL:
http://<host>:<port>/cisnatural/servlet/StartCISPage?PAGEURL=/njxdemos/wpdynworkplace.html

The workplace framework bases on the multi frame page management described in the previous sections. It offers the following:
-
flexible arrangement of frames,
-
dynamic loading of available functions,
-
possibility to change the environment at runtime via specific controls,
-
execution of multiple tasks between which the user can switch ("multi document interface").
This document covers the following topics:
Framework Overview
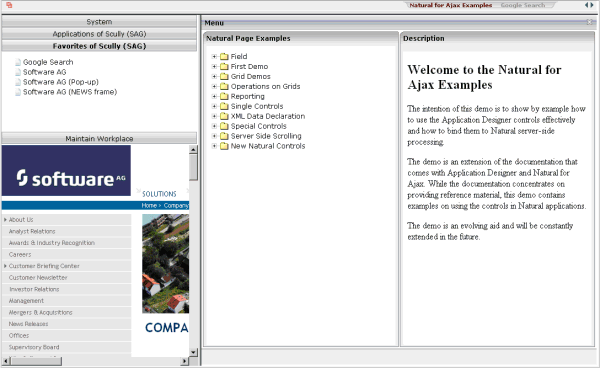
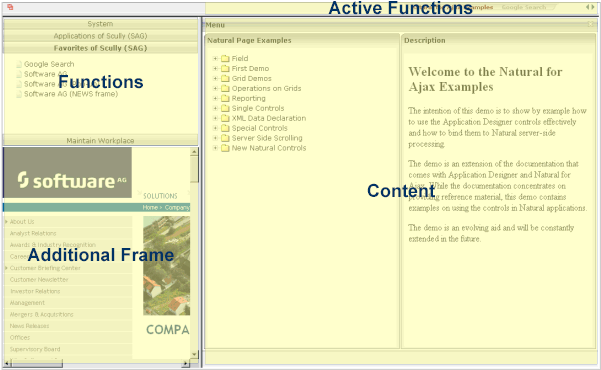
An Application Designer workplace is a certain arrangement of frames in a multi frame page. Some of the frames have predefined tasks. Have a look at the example workplace in which you can already see the most important frames:

The "Functions" frame contains the available functions that can be chosen and invoked by the user. The "Content" frame contains the page or page sequence that is opened if a function is selected. The "Active Functions" frame shows the functions that were opened by the user and allows the user to navigate between the active functions.
Have a look at the XML layout definitions for this workplace; it defines how the frames are arranged (../njx<nn>.ear/cisnatural.war/njxdemos/xml/wpdynworkplace.xml):
<?xml version="1.0" encoding="UTF-8"?>
<mfpage separation="rows" sizing="20,*">
<mfwpactivefunctions resizable="false" withborder="false" scrolling="false"
framestyle="border: 0px solid #000000">
</mfwpactivefunctions>
<mfframeset target="ZZZ" separation="cols" sizing="265,*">
<mfframeset target="LEFTPART" separation="rows" sizing="*,400" border="true"
framesetstyle="border: 1px solid #808080">
<mfwpfunctions bootstrapinfourl="/njxdemos/xml/wpdynbootstrapinfo.xml"
serversidescrolling="false" framestyle="border: 1 solid #808080;">
</mfwpfunctions>
<mfhtmlframe target="NEWS" url="../njxdemos/wpdynhowto.html"
resizable="true" withborder="false" scrolling="true"
framestyle="border: 1px solid #808080">
</mfhtmlframe>
</mfframeset>
<mfwpcontent resizable="true" withborder="true" scrolling="false"
framestyle="border: 1 solid #808080;">
</mfwpcontent>
</mfframeset>
</mfpage>
You see that there are three special frame controls that are used internally: MFWPFUNCTIONS, MFWPACTIVEFUNCTIONS and MFWPCONTENT. In addition, there is one HTML page arranged below the MFWPFUNCTIONS control.
Let us take a closer look at each of the three workplace frame controls.
"Functions" Frame: MFWPFUNCTIONS
This is the frame to hold the available functions to be selected by the user. The control has the following properties:
| Basic | |||
| bootstrapclass |
Name of the class that is responsible for passing the initial workplace configuration. The class must support interface "IMFWorkplace2" and must support a constructor without parameters. When being displayed the workplace creates an instance of this class and asks for an object that represents the workplace setup. Have a look into the javadoc-documentation for interface "IMFWorkplace2" for more information. |
Optional | |
| bootstrapinfourl |
URL to an .xml file that holds the initial workplace configuration. Do not use BOOTSTRAPINFOURL and BOOSTRAPCLASS at the same time! Use /project/directory/doc.xml as syntax, e.g. /HTMLBasedGUI/workplace/bootstrapworkplaceinfo.xml. |
Optional | |
| serversidescrolling |
Flag that decides if the function tree providing the available workplaces functions support client side scrolling (default, "false") or supports server side scrolling ("true"). Server side scrolling should be used if a function tree containes more than 100 nodes. |
Optional |
true false |
| defaultcontentpage |
URL of a page that is shown in the 'content area' by default. |
Optional | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| contentstylesheet |
Style sheet that should be used for the content that is started inside the workplace. |
Optional | |
| framestyle |
Style that is passed to the HTML-FRAME definition that is internally generated. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| bordercolor |
Sets the border color of the frame set. |
Optional |
#FF0000 #00FF00 #0000FF #FFFFFF #808080 #000000 |
| marginheight |
Defines top and bottom margin height. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| marginwidth |
Defines left and right margin width. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| activefunctionsvariant |
Defines how the MFWPACTIVEFUNCTIONS frame displays the list of started pages. You can either use a STRIPSEL or TABSTRIP control. Default is "tabstrip". |
Optional |
tabstrip stripsel |
| withownborder |
Flag that indicates if the functions page shows an additional border. Default is false. |
Optional |
true false |
| workplacestylesheet |
Style sheet that should be used for the workplace itself. |
Optional | |
| withplusminus |
If set to "true" then +/- Icons will be rendered in front of the mfwpfuntions. |
Optional |
true false |
| workplaceproject |
If set to a valid project name, standard messages and standard dialogs used by the default workplace framework will be generated into this project. At runtime the messages and dialogs of this project will be used instead of the default ones of the HTMLBasedGUI project. Generated multilanguage files:workplace and popups. Generated layouts:popupyesno and popupok. |
Optional | |
"Active Functions" Frame: MFWPACTIVEFUNCTIONS
This frame shows the functions that the user started and between which the user can switch.
| Basic | |||
| resizable |
Decision if the user is able to resize the frame. This property must be in synch with the definition in the "neighbour frames". If the neighbour frames do not support resizing then it will not be offered to the user as consequence. Valid values are "true" and "false". Default is "true". |
Optional |
true false |
| withborder |
Boolean value defining if the frame has a border on its own. Default is "false". |
Optional |
true false |
| scrolling |
Boolean that indicates whether the frame can be scrolled. Default is true. |
Optional |
true false |
| framestyle |
Style that is passed to the HTML-FRAME definition that is internally generated. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| bordercolor |
Sets the border color of the frame set. |
Optional |
#FF0000 #00FF00 #0000FF #FFFFFF #808080 #000000 |
| marginheight |
Defines top and bottom margin height. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| marginwidth |
Defines left and right margin width. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
"Content" Frame: MFWPCONTENT
This is the frame in which content is started that is selected from the functions area.
| Basic | |||
| resizable |
Decision if the user is able to resize the frame. This property must be in synch with the definition in the "neighbour frames". If the neighbour frames do not support resizing then it will not be offered to the user as consequence. Valid values are "true" and "false". Default is "true". |
Optional |
true false |
| withborder |
Boolean value defining if the frame has a border on its own. Default is "false". |
Optional |
true false |
| scrolling |
Boolean that indicates whether the frame can be scrolled. Default is true. |
Optional |
true false |
| framestyle |
Style that is passed to the HTML-FRAME definition that is internally generated. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| bordercolor |
Sets the border color of the frame set. |
Optional |
#FF0000 #00FF00 #0000FF #FFFFFF #808080 #000000 |
| marginheight |
Defines top and bottom margin height. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| marginwidth |
Defines left and right margin width. Value is a pixel value. Default is "0". |
Optional |
1 2 3 int-value |
| withownborder |
Flag that indicates if started pages show an own border. Default is false. |
Optional |
true false |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
Filling the MFWPFUNCTIONS Frame Initially: MFWPBOOTSTRAPINFO
The
MFWPFUNCTIONS frame can be filled initially by using the
bootstrapinfourl property. This property expects
an URL to an XML file that represents the initial
workplace setup (for example, ../njx<nn>.ear/cisnatural.war/njxdemos/xml/wpdynworkplace.xml).
Have a look at the corresponding XML file:
<mfwpbootstrapinfo
defaultcontentpage="/HTMLBasedGUI/empty.html"
workplacestylesheet="../cis/styles/CIS_DEFAULT.css"
synchtabnavigation="true"
showdustbin="true"
withtakeouttopopup="false"
withcloseallwindowsicon="false"
mfworkplaceeventlistener="com.softwareag.cis.workplace.MFDefaultEventListener"
targetnameofresizableleftpart="AVAILABLEACTIVITIES"
translationproject="tshmfp"
translationreference="mfworkplace">
<mfwptopic
name="System"
treeclass="WORKPLACETOPIC1ClientTree">
<mfwpfolder
name="System"
draginfo="System"
opened="true">
<mfwpopencispage
name="Login"
activityurl="/cisnatural/NatLogon.html&xciParameters.natsession=Workplace
&xciParameters.natparam=stack%3D%28LOGON+SYSEXNJX%3BWPLGIN-P%29"
onlyoneinstance="true"
followpageswitches="true">
</mfwpopencispage>
</mfwpfolder>
</mfwptopic>
<mfwptopic
name="Maintain Workplace"
treeclass="WORKPLACETOPIC1ClientTree">
<mfwpopencispage
name="Maintain Function Tree"
activityurl="/cisnatural/NatLogon.html&xciParameters.natsession=Workplace
&xciParameters.natparam=stack%3D%28LOGON+SYSEXNJX%3BWPFUNC-P%29"
onlyoneinstance="true"
followpageswitches="true">
</mfwpopencispage>
<mfwpopencispage
name="Maintain Content Pages"
activityurl="/cisnatural/NatLogon.html&xciParameters.natsession=Workplace
&xciParameters.natparam=stack%3D%28LOGON+SYSEXNJX%3BWPCONT-P%29"
onlyoneinstance="true"
followpageswitches="true">
</mfwpopencispage>
</mfwptopic>
</mfwpbootstrapinfo>
Note:
To make sure that you are using a proper
bootstrapinfo.xml file, use the XML Schema
editor.xsd (and all corresponding XSD files) to validate
your XML file (for example, in XMLSpy).
Overview of the bootstrapinfo hierarchy:
<mfwpbootstrapinfo> // root tag
<mfwptopic> // new topic
<mfwpfolder> // MFWorkplaceTreeNodeFolder
<mfwpopencispage> // MFWorkplaceTreeNodeCISPage
<mfwpopencispopup> // MFWorkplaceTreeNodeCISPopup
<mfwpopencistarget> // MFWorkplaceTreeNodeCISTarget
<mfwpopenhtmlpage> // MFWorkplaceTreeNodeHTMLPage
<mfwpopenhtmlpopup> // MFWorkplaceTreeNodeHTMLPopup
<mfwpopenhtmltarget> // MFWorkplaceTreeNodeHTMLTarget
<mfwpfolder> can contain each of the other
<mfwptopic> subtags including itself.
The following topics are covered below:
MFWPBOOTSTRAPINFO Properties
| Basic | |||
| defaultcontentpage |
The workplace consists out of several frames, one of it the content frame. If there is no active activity in the workplace then the defaultContentPage is displayed inside the content frame. You can use this in two ways: (1) Either create one "background page" which always is shown in an "empty" workplace. (2) Or create one "background page" which the workplace opens by default. E.g. you want in a start-workplace to first present to the user a logon page. EXAMPLE: "/HTMLBasedGUI/empty.html" |
Optional | |
| workplacestylesheet |
The stlye sheet which is used for the left and top frame of the workplace. If no style sheet is specified then the workplace adapts to the standard style sheet which is kept in the CISsession context. You typically want to use one fix child for a workplace - because the workplace is typically embedded in some other frames arranging some graphics/etc. around, and you do not want the workplace colour's to change independent from this. EXAMPLE: "/cis/styles/XYZ_STLYE.css" |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| translationproject |
Name of the project where the actual used multilanguage file is located. e.g. cisdemos |
Optional | |
| translationreference |
Name of the multilanguage .csv file. e.g. test (if the file test.csv should be used)
|
Optional | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| mfworkplaceeventlistener |
Use this interface to react on workplace events. (1) Create an implementation of this interface (2) Use method (3) Use method Step two and three are typically done within the "bootstrap info provider"-class A CISworkplace is a certain arrangement of frames in a multi frame page. The "functions"-frame (MFWPFUNCTIONS) holds the available functions to be selected by the user (click with the left mouse Button). In addition you can provide for right mouse button menu or drag and drop within the function tree. With that you may allow users to add/remove/shift menu items (personalization). |
Optional | |
| targetnameofresizableleftpart |
The workplace may contain a favourite list. At the bottom of the favourite list there are some items by which you can influence the size of the corresponding left part of the workplace. The name of the target frame to be resized is passed with this method. |
Optional | |
| View | |||
| showdustbin |
Flag that indicates wether the dustbin (have a look at the DEMO WORKPLACE) is shown or not. Boolean value, default is false. |
Optional |
true false |
| synchtabnavigation |
Set flag that decides if the tree "on the left" is synchronized with the tab navigation "on the top". If the user selects an opened activity in the tab strip then the corresponsding tree node and topic is shown as consequence. Pay attention: the base of the synchronization is the naming of nodes. There is currently no naming concept beyond (that e.g. assigns ids to nodes). Make sure, your tree nodes are set in a way that each one holds a unique name. Use the tabText (setTabText) in order to make nodes unique! true ==> synchronization is done; false ==> synchronization is not done; default is false. |
Optional |
true false |
| withcloseallwindowsicon |
Flag that indicates whether the CloseAllWindowsIcon is shown in the workplace or not. Boolean value, default is false. |
Optional |
true false |
| withtakeouttopopup |
Flag that indicates |
Optional |
true false |
| browsertitleappendix |
Customize the browser title. An empty string means, that you don't want to set the activity title as browser title. A non-empty string means, that for each activity the browser title is set to a concatenated value of the activity title and the browsertitleappendix you specified. Example: My Activity - My Browser Title Appendix. |
Optional | |
| helpframewidth |
The width of the cis help frame in pixels. Use this property in case you are using the CISHELP frame in your workplace for showing online help pages. |
Optional |
100 120 140 160 180 200 50% 100% |
MFWPTOPIC Properties
| Basic | |||
| name |
Text of the topic. |
Obligatory | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| buttonstyle |
Style info that is passed to the button representing the topic. |
Optional | |
| iconurl |
The button that represents this topic may have an additional icon in front of the text. Use this parameter to set the icon URL. |
Optional | |
| treestyle |
Background style for the tree. You can e.g. define background colors and background pictures. Avoid the usage of ' and " characters. Please also have a look onto the method "setStyleClass" - via this method you can pass a reference to a CSS class. |
Optional |
background-color: #FF0000 color: #0000FF font-weight: bold |
| treeclass |
Sets the style class for rendering the tree area of the topic. There are 10 standard style classes available in the default style sheet: PLACETOPIC1ClientTree to WORKPLACETOPIC10ClientTree. These style sheets can be maintained within the CISstyle sheet editor. |
Optional | |
| tooltip |
Tooltip of the node. |
Optional | |
| tooltipid |
Text ID of the tooltip. |
Optional | |
MFWPFOLDER Properties
| Basic | |||
| name |
Text of the tree node folder. |
Obligatory | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| draginfo |
Any information that is useful to react on a drop event. Characters ' and \ are not allowed. |
Optional | |
| opened |
Flag that indicates whether the folder is opened or not. Boolean value |
Optional |
true false |
| tooltip |
Text of the tooltip of the tree node folder. |
Optional | |
| tooltipid |
Text ID of the tooltip. |
Optional | |
MFWPOPENCISPAGE Properties
| Basic | |||
| name |
Text of the node. |
Obligatory | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| activityurl |
URL to be started when user clicks on node. You can append parameters to the URL by appending them via "¶m1=value1¶m2=value2" |
Obligatory | |
| followpageswitches |
If the user navigates inside the called page (e.g. switches from one page to the other) then this navigation is registered. True means: when reinvoking the page through the tree then the user come back exactly to the page where he/she stayed. False means: the user is brought back to the starting page always. For HTML pages: Registering of the navigation is only supported for HTML pages in the framebuffer. This means you need to set the framebuffersize attribute in the cisconfig.xml file correspondingly. |
Obligatory | |
| onlyoneinstance |
A page with the corresponding text is only started once inside the workplace. If the page already exists no new pages is started but the existing one is picked. |
Obligatory |
true false |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| draginfo |
Any information that is useful to react on a drop event. Characters ' and \ are not allowed. |
Optional | |
| iconurl |
URL for the icon in front of the text. The workplace iself is running in project "HTMLBasedGUI" - you have to go up first "../" to address your icons. |
Optional | |
| tooltip |
Text of the tooltip of the tree node. |
Optional | |
| tooltipid |
Text ID of the tooltip. |
Optional | |
MFWPOPENCISPOPUP Properties
| Basic | |||
| name |
Text of the node. |
Obligatory | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| activityurl |
URL to be started when user clicks on node. You can append parameters to the URL by appending them via "¶m1=value1¶m2=value2" |
Obligatory | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| draginfo |
Any information that is useful to react on a drop event. Characters ' and \ are not allowed. |
Optional | |
| iconurl |
URL for the icon in front of the text. Must start with "../project". |
Optional | |
| tooltip |
Tooltip of the node. |
Optional | |
| tooltipid |
Text ID of tooltip. |
Optional | |
| width |
Set the dimension of the popup in pixels. (width) |
Optional |
1 2 3 int-value |
| height |
Set the dimension of the popup in pixels. (height) |
Optional |
1 2 3 int-value |
| left |
Set the dimension of the popup in pixels. (left) |
Optional |
1 2 3 int-value |
| top |
Set the dimension of the popup in pixels. (top) |
Optional |
1 2 3 int-value |
MFWPOPENCISTARGET Properties
| Basic | |||
| name |
Text of the node. |
Obligatory | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| activityurl |
URL to be started when user clicks on node. You can append parameters to the URL by appending them via "¶m1=value1¶m2=value2". |
Obligatory | |
| target |
Name of the target Frame in which the CIS page is going to be opened. During workplace definition each frame you define gets assigned a target-id. |
Obligatory | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| draginfo |
Any information that is useful to react on a drop event. Characters ' and \ are not allowed. |
Optional | |
| iconurl |
URL for the icon in front of the text. Must start with "../project". |
Optional | |
| tooltip |
Tooltip of the node. |
Optional | |
| tooltipid |
Text ID of the tooltip. |
Optional | |
MFWPOPENHTMLPAGE Properties
| Basic | |||
| name |
Text of the node. |
Optional | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| activityurl |
URL to be started when user clicks on node. |
Optional | |
| followpageswitches |
If the user navigates inside the called page (e.g. switches from one page to the other) then this navigation is registered. True means: when reinvoking the page through the tree then the user come back exactly to the page where he/she stayed. False means: the user is brought back to the starting page always. For HTML pages: Registering of the navigation is only supported for HTML pages in the framebuffer. This means you need to set the framebuffersize attribute in the cisconfig.xml file correspondingly. |
Optional | |
| onlyoneinstance |
A page with the corresponding text is only started once inside the workplace. If the page already exists no new pages is started but the existing one is picked. |
Optional |
true false |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| draginfo |
Any information that is useful to react on a drop event. Characters ' and \ are not allowed. |
Optional | |
| iconurl |
URL for the icon in front of the text. Must start with "../project" |
Optional | |
| tooltip |
Tooltip of the node. |
Optional | |
| tooltipid |
Text ID of the tooltip. |
Optional | |
MFWPOPENHTMLPOPUP Properties
| Basic | |||
| name |
Text of the node. |
Optional | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| activityurl |
URL to be started when user clicks on node. |
Obligatory | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| iconurl |
URL for the icon in front of the text. Must start with "../project" |
Optional | |
| draginfo |
Any information that is useful to react on a drop event. Characters ' and \ are not allowed. |
Optional | |
| tooltip |
Tooltip of the node. |
Optional | |
| tooltipid |
Text ID of the tooltip. |
Optional | |
| width |
Set the dimension of the popup in pixels. (width) |
Optional |
1 2 3 int-value |
| height |
Set the dimension of the popup in pixels. (height) |
Optional |
1 2 3 int-value |
| left |
Set the dimension of the popup in pixels. (left) |
Optional |
1 2 3 int-value |
| top |
Set the dimension of the popup in pixels. (top) |
Optional |
1 2 3 int-value |
MFWPOPENHTMLTARGET Properties
| Basic | |||
| name |
Text of the node. |
Obligatory | |
| textid |
Multi language dependent text that is displayed inside the control. The "textid" is translated into a corresponding string at runtime. Do not specify a "name" inside the control if specifying a "textid". |
Optional | |
| activityurl |
URL to be started when user clicks on node. |
Obligatory | |
| target |
Name of the target Frame in which the HTML Page is going to be opened. When defining a workplace page you assign a target-id per frame. |
Obligatory | |
| comment |
Comment without any effect on rendering and behaviour. The comment is shown in the layout editor's tree view. |
Optional | |
| Appearance | |||
| iconurl |
URL for the icon in front of the text Must start with "../project". |
Optional | |
| draginfo |
Any information that is useful to react on a drop event. Characters ' and \ are not allowed. |
Optional | |
| tooltip |
Tooltip of the node. |
Optional | |
| tooltipid |
Text ID of the tooltip. |
Optional | |
Customizing the MFWPFUNCTIONS Behavior
The mfworkplaceeventlistener property of
MFWPBOOTSTRAPINFO defines a Java class name. This class listens to events
raised by the workplace and reacts accordingly. Examples for such events are
context menu requests, or reactions to opening, closing, removing or switching
of content pages. You can write your own event handler class by providing a
Java class which implements the
com.softwareag.cis.workplace.IMFWorkplaceEventListener2
interface. See the Javadoc documentation.
Often, you do not want to write a complete event handler class. Instead, you would like to keep most of the default behavior, but simply customize pop-up messages and/or the shown context menus for the different nodes in the function tree. The following topics describe how to do simple customizations for the default event handler implementation.
You start with the class
com.softwareag.cis.workplace.MFCustomEventListener. If
you only want to customize pop-up messages, you can simply extend this class.
If you would like to customize context menus and/or reactions to other events,
you can use the MFCustomEventListener class as a
template for writing your own custom event listener. The
MFCustomEventListener class extends the
MFEventListenerBase class which implements basic event
reactions.
The following topics are covered below:
Customizing Pop-up Messages
If you only want to customize pop-up messages and keep the default context menu and event reaction, proceed as follows.
Create a class (for example,
MyCustomEventListener) and implement the following
methods (see also the example below):
-
String getPopupMessageNumberOfWorkplaceActivitiesReached(...) -
String getPopupTitelMaxNumberOfWorkplaceActivitiesReached(...) -
String getPopupMessagePopupMenuClosedByUser() -
String getPopupTitelPopupMenuClosedByUser()
public class MyCustomEventListener extends MFCustomEventListener
{
protected String getPopupMessageNumberOfWorkplaceActivitiesReached(
int maxactivities)
{
return "THIS IS MY OWN MESSAGE";
}
protected String getPopupTitleNumberOfWorkplaceActivitiesReached(
int maxactivities)
{
return "THIS IS MY OWN POP-UP TITLE";
}
protected String getPopupMessagePopupMenuClosedByUser()
{
return "THIS IS MY OWN MESSAGE";
}
protected String getPopupTitlePopupMenuClosedByUser()
{
return "THIS IS MY OWN POP-UP TITLE";
}
}
Specify the MyCustomEventListener class in your
bootstrapinfo (see below) and put the class file into the classpath of your web
application.
<mfwpbootstrapinfo
defaultcontentpage="/HTMLBasedGUI/empty.html"
...
mfworkplaceeventlistener="com.mycompany.MyCustomEventListener"
...
Customizing Context Menus
If you would like to have your own context menus, you need to implement the following methods:
-
TREECollection buildContextMenu(...) -
TREECollection buildDropMenu(...) -
TREECollection buildFunctionContextMenu(...) -
TREECollection buildMFTopicContextMenu(...)
All of these methods return a TREECollection object with
the nodes for the context menu. For details of the different methods, see the
corresponding Javadoc documentation of the
com.softwareag.cis.workplace.MFEventListenerBase class.
Recommendation:
-
Write your own class (for example,
AnotherCustomEventListener) which extendsMFEventListenerBase. -
Use the
MFCustomEventListenerclass as a template. Here you can see how aTREECollectionobject is built. You can copy all required information and paste it in your own class.
A TREECollection is an object which describes a tree of
nodes. Each node implements some standard commands such as
, or
. If you look at the
MFCustomerEventListener class, you will see the class
MFCustomMenuNodeInfo which extends the class
MFMenuNodeInfoBase. The
MFMenuNodeInfoBase class contains the implementation of
a set of standard commands which are defined as CMDID_* fields in
the class. See the corresponding Javadoc documentation for details. You can reuse the standard commands, or you can
implement your own commands.
Recommendation for implementing your own commands:
-
Write your own node class (for example,
MyCustomMenuNodeInfo) which extendsMFMenuNodeInfoBase. -
In the same way as the
MFCustomEventListenerclass builds theTREECollectionobjects fromMFCustomMenuNodeInfonodes, yourAnotherCustomEventListenerclass will build theTREECollectionobjects from theMyCustomMenuNodeInfonodes.
To use your newly implemented event listener class
AnotherCustomEventListener, specify the
AnotherCustomEventListener class in your bootstrapinfo
(see below) and put the class file into the classpath of your web application.
<mfwpbootstrapinfo
defaultcontentpage="/HTMLBasedGUI/empty.html"
...
mfworkplaceeventlistener="com.mycompany.AnotherCustomEventListener"
...
Implementing Custom Event Reactions (Advanced)
If you also want to implement own reactions to other events, you create
your own class (for example, MyAdvancedEventListener)
which implements the interface
com.softwareag.cis.workplace.IMFWorkplaceEventListener2.
See the Javadoc documentation for details.
Your class must implement the react* methods of
this interface:
public class MyAdvancedEventListener implements IMFWorkplaceEventListener2
{
public void reactOnDrop(...){...}
public Boolean reactOnCloseWindowRequest(...){...}
...
}
To add your MyAdvancedEventListener class to the
bootstrapinfo, proceed in the same way as described in the previous topics.
Source Code for com.softwareag.cis.workplace.MFCustomEventListener
package com.softwareag.cis.workplace;
import com.softwareag.cis.server.util.TREECollection;
/**
* This class is an example of a simple custom event listener based on the
* <code>MFEventListenerBase</code> default implementation. The source code is
* available in the documentation.
* <p>
* It shows how to simply customize pop-up messages, pop-up titles and/or context
* menus without having to write a complete event listener.
* <p>
*
* @see com.softwareag.cis.workplace.MFEventListenerBase
*
*/
public class MFCustomEventListener extends MFEventListenerBase
{
/**
* Objects of this class represent a context menu item. It extends the
* default implementation for context menu items {@link #MFMenuNodeInfoBase}.
* This default implementation defines default items for the basic commands
* like CUT, PASTE, REMOVE.
* <p>
*
* @see com.softwareag.cis.workplace#MFMenuNodeInfoBase
*
*/
public class MFCustomMenuNodeInfo extends MFMenuNodeInfoBase
{
/**
* Constructor
*
* @param eventListener the event listener
*/
MFCustomMenuNodeInfo(MFEventListenerBase eventListener)
{
super(eventListener);
}
/* (non-Javadoc)
* @see com.softwareag.cis.workplace.MFMenuNodeInfoBase#init(java.lang.String,
* java.lang.String, com.softwareag.cis.workplace.IMFWorkplace,
* com.softwareag.cis.server.util.TREECollection,
* com.softwareag.cis.workplace.MFWorkplaceTreeNodeGeneral[],
* com.softwareag.cis.workplace.MFWorkplaceTreeNodeGeneral,
* com.softwareag.cis.workplace.MFWorkplaceTopic)
*/
protected void init(String text,
String image,
IMFWorkplace workplace,
TREECollection tree,
MFWorkplaceTreeNodeGeneral[] treeNodes,
MFWorkplaceTreeNodeGeneral treeNode2,
MFWorkplaceTopic topic)
{
super.init(text, image, workplace, tree, treeNodes, treeNode2, topic);
}
/* (non-Javadoc)
* @see com.softwareag.cis.workplace.MFMenuNodeInfoBase#init(int,
* com.softwareag.cis.workplace.IMFWorkplace,
* com.softwareag.cis.server.util.TREECollection,
* com.softwareag.cis.workplace.MFWorkplaceTreeNodeGeneral[],
* com.softwareag.cis.workplace.MFWorkplaceTreeNodeGeneral,
* com.softwareag.cis.workplace.MFWorkplaceTopic)
*/
protected void init(int cmdid,
IMFWorkplace workplace,
TREECollection tree,
MFWorkplaceTreeNodeGeneral[] treeNodes,
MFWorkplaceTreeNodeGeneral treeNode2,
MFWorkplaceTopic topic)
{
super.init(cmdid, workplace, tree, treeNodes, treeNode2, topic);
}
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#buildDropMenu(com.softwareag.cis.workplace.IMFWorkplace,
* com.softwareag.cis.workplace.MFWorkplaceTopic,
* com.softwareag.cis.workplace.MFWorkplaceTreeNodeGeneral,
* com.softwareag.cis.workplace.MFWorkplaceTreeNodeGeneral[])
*/
protected TREECollection buildDropMenu(IMFWorkplace workplace,
MFWorkplaceTopic topic,
MFWorkplaceTreeNodeGeneral targetNode,
MFWorkplaceTreeNodeGeneral[] droppedItems)
{
TREECollection menu = new TREECollection();
MFCustomMenuNodeInfo menuNode = null;
if (targetNode.getOpened() == 2)
{
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_MOVEBEFORE, workplace, topic.getTree(), droppedItems, targetNode, topic);
menu.addTopNode(menuNode, true);
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_MOVEBEHIND, workplace, topic.getTree(), droppedItems, targetNode, topic);
menu.addTopNode(menuNode, true);
}
else
{
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_MOVEASFIRST, workplace, topic.getTree(), droppedItems, targetNode, topic);
menu.addTopNode(menuNode, true);
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_MOVEASLAST, workplace, topic.getTree(), droppedItems, targetNode, topic);
menu.addTopNode(menuNode, true);
}
return menu;
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#buildContextMenu(com.softwareag.cis.workplace.IMFWorkplace,
* com.softwareag.cis.workplace.MFWorkplaceTopic,
* com.softwareag.cis.workplace.MFWorkplaceTreeNodeGeneral,
* com.softwareag.cis.workplace.MFWorkplaceTreeNodeGeneral[])
*/
protected TREECollection buildContextMenu(IMFWorkplace workplace,
MFWorkplaceTopic topic,
MFWorkplaceTreeNodeGeneral item,
MFWorkplaceTreeNodeGeneral[] selection)
{
TREECollection tree = topic.getTree();
TREECollection menu = new TREECollection();
// --------------------- Show with sub menu
MFCustomMenuNodeInfo menuNode = null;
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_SHOW, workplace, tree, selection, null, topic);
menu.addTopNode(menuNode, false);
MFCustomMenuNodeInfo subNode = null;
subNode = new MFCustomMenuNodeInfo(this);
subNode.init(MFMenuNodeInfoBase.CMDID_SHOW_CONTENT_FRAME, workplace, tree, selection, null, topic);
menu.addSubNode(subNode, menuNode, true, false);
subNode = new MFCustomMenuNodeInfo(this);
subNode.init(MFMenuNodeInfoBase.CMDID_SHOW_NEW_WINDOW, workplace, tree, selection, null, topic);
menu.addSubNode(subNode, menuNode, true, false);
// --------------- CUT
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_CUT, workplace, tree, selection, null, topic);
menu.addTopNode(menuNode, true);
// --------------- PASTE
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_PASTE, workplace, tree, selection, null, topic);
menu.addTopNode(menuNode, true);
if (super.getClipboardSize() == 0 ||
item.getOpened() == 2) menuNode.setInactive(true);
// --------------- Separator
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init("&SEPARATOR", null, workplace, tree, selection, null, topic);
menu.addTopNode(menuNode, true);
// --------------- REMOVE
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_REMOVE, workplace, tree, selection, null, topic);
menu.addTopNode(menuNode, true);
return menu;
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#buildFunctionContextMenu(com.softwareag.cis.workplace.IMFWorkplace,
* com.softwareag.cis.workplace.MFWorkplaceTopic)
*/
protected TREECollection buildFunctionContextMenu(IMFWorkplace workplace,
MFWorkplaceTopic selectedTopic)
{
TREECollection menu = new TREECollection();
MFCustomMenuNodeInfo menuNode = null;
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_REFRESHTOPIC, workplace, selectedTopic.getTree(), null, null, selectedTopic);
menu.addTopNode(menuNode, true);
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_REMOVEALL, workplace, selectedTopic.getTree(), null, null, selectedTopic);
menu.addTopNode(menuNode, true);
return menu;
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#buildMFTopicContextMenu(com.softwareag.cis.workplace.IMFWorkplace,
* com.softwareag.cis.workplace.MFWorkplaceTopic)
*/
protected TREECollection buildMFTopicContextMenu(IMFWorkplace workplace,
MFWorkplaceTopic selectedTopic)
{
TREECollection menu = new TREECollection();
MFCustomMenuNodeInfo menuNode = null;
menuNode = new MFCustomMenuNodeInfo(this);
menuNode.init(MFMenuNodeInfoBase.CMDID_REFRESHTOPIC, workplace, selectedTopic.getTree(), null, null, selectedTopic);
menu.addTopNode(menuNode, true);
return menu;
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#getMaxNumberActivitiesMode()
*/
protected int getMaxNumberActivitiesMode()
{
return MAX_NUMBER_ACTIVITIES_POPUP;
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#getPopupMessageNumberOfWorkplaceActivitiesReached(int)
*/
protected String getPopupMessageNumberOfWorkplaceActivitiesReached(int maxactivities)
{
// use default
return null;
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#getPopupTitelMaxNumberOfWorkplaceActivitiesReached(int)
*/
protected String getPopupTitelMaxNumberOfWorkplaceActivitiesReached(int maxactivities)
{
// use default
return null;
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#getPopupMessagePopupMenuClosedByUser()
*/
protected String getPopupMessagePopupMenuClosedByUser()
{
// use default
return null;
}
/*
* (non-Javadoc)
*
* @see com.softwareag.cis.workplace.MFEventListenerBase#getPopupTitelPopupMenuClosedByUser()
*/
protected String getPopupTitelPopupMenuClosedByUser()
{
// use default
return null;
}
}
Session Management inside the Workplace
When the user selects functions in the MFWPFUNCTIONS frame, then pages are opened in the content frame, or as pop-ups or in a named target frame.
The workplace offers a "multi document interface" - i.e. you can work in parallel in several activities and you can switch between these activities. This structure is reflected in the server-side session structure. The section Details on Session Management in the Special Development Topics (which is part of the Application Designer documentation) explains this in a detailed way. However, some information is given below.
The session management of Application Designer knows sessions (typically representing a browser instance) and subsessions (reflecting a user activity with a defined life cycle). A session contains one or more subsessions. Inside one subsession, the adapter object are kept which are required by a page or a page sequence. Subsessions are isolated from one another.
The workplace proceeds in the following way:
-
Every activity that is started inside the content is represented by a subsession of its own. If you have opened five Application Designer pages via the function tree inside the content area of the workplace, then there are five subsessions on the server side. If the user navigates between the activities (e.g. via the MFWPACTIVEFUNCTIONS frame), then from session point of view the user navigated between subsessions.
-
The workplace itself also occupies one subsession. If Application Designer pages are opened in a pop-up or in a named target, then these pages are living inside the subsession of the workplace.
When programming content pages, you do not notice the session management: every page that you design and test in the Layout Painter behaves in the same way in the workplace. Due to the separation into subsessions, you are not aware of "neighboring" subsessions.
Workplace API for Dynamic Manipulation
Internally, the workplace is started when the workplace frameset page is loaded. So far you got to know the framework to set up the workplace by providing a MFWPBOOTSTRAPINFO file.
But you can also dynamically manipulate the workplace. There are two typical usages:
-
You can exchange all workplace definitions dynamically. Maybe you offer the user a "reduced" workplace just allowing the user to log on at the beginning. Afterwards, the "real" workplace for the user is built up - containing all functions available for the user.
-
You can manipulate workplace definitions in an existing workplace. For example, you modify the title of an activity that is shown in the MFWPACTIVEFUNCTIONS area. Or you want to add certain nodes to an existing tree.
For this purpose, there is a set of controls containing the workplace functions that you can use from your application: