With an XCIPOPUPMENU control, you enable the usage of context menus on a page. The application creates the contents of the context menus dynamically at execution time, in response to certain events. There is only one instance of XCIPOPUPMENU needed in each page.
Context menus are supported on the page level and by the following controls:
TEXTGRID2
TEXTGRIDSSS2
TREENODE2
CLIENTTREE
The following events are raised when the user right-clicks in corresponding areas of the page:
When the user right-clicks in a non-empty line in a grid or tree, the
event
value-of-griddataprop.reactOnContextMenuRequest
or
value-of-treecollectionprop.reactOnContextMenuRequest
is raised.
When the user right-clicks in an empty line in a grid or tree, the
event defined in the property contextmenumethod of
the grid or tree is raised.
When the user right-clicks elsewhere in the page, the event defined in
the contextmenumethod of the page is raised.
In the event handler of these events, you do no have to necessarily open a context menu; you can also start other operations, if this makes sense. But in order to open a context menu, you need to fill the structure generated for the XCIPOPUPMENU control, which is described below.
If the user selects one of the context menu items, the event
xcipopupmenu.reactOnSelect is raised.
This document covers the following topics:
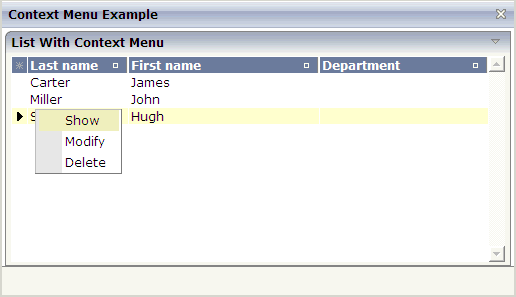
The following screen displays a grid control with several rows. It uses the XCIPOPUPMENU control to show a context menu when the user right-clicks on a row. It shows a different context menu when the user right-clicks in an empty area of the grid and yet another one when the user right-clicks elsewhere in the page.

The XML layout definition contains the following:
<natpage>
<xcipopupmenu>
</xcipopupmenu>
...
</natpage>
The example Natural code is contained in the library
SYSEXNJX as program CTRCTX-P.
DEFINE DATA PARAMETER 1 XCIPOPUPMENU 2 MENUNODE (1:*) 3 ID (A) DYNAMIC 3 IMAGE (A) DYNAMIC 3 LEVEL (I4) 3 REFERENCE (A) DYNAMIC 3 TEXT (A) DYNAMIC 2 ORIGINATORQUERY (A) DYNAMIC 2 SELECTEDREFERENCE (A) DYNAMIC END-DEFINE
A menu is reflected by a tree of menu nodes. Each menu node is
represented by an ID, a TEXT, an optional
IMAGE and a REFERENCE value. When the user selects a
menu item, the REFERENCE value of that menu item is then returned
in the parameter SELECTEDREFERENCE.
The value of ORIGINATORQUERY is normally not used by
Natural applications. The selected line can easier be determined with an
NJX:EVENTDATA control.
xcipopupmenu.reactOnSelect