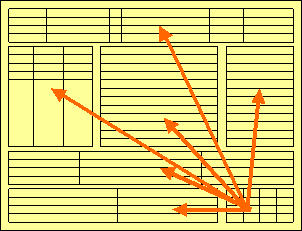
Containers internally use HTML table rendering for arranging their content: inside a container there are rows, inside the rows there are columns and inside the columns there are controls.
HTML table rendering is very powerful: if you have already written pages on your own using an HTML editor, then you know that you can size the container in the following way:
<table width='100%'> <tr> <td width='100'>Hallo</td> <td width='100%'>Hello world!</td> <td><img src='xyz.gif'></td> </tr> </table>
During rendering time, the browser tries to optimize the table rendering. The browser knows that inside the definitions there is one column that wants to occupy the whole width, one column that wants to have a width of 100 pixels and one column that holds an image. Consequently, it somehow renders the table so that the best result is rendered. This optimization is quite expensive - especially if you have tables nested in tables nested in tables etc.
In nested table scenarios, every little change in one table can have the consequence that the whole HTML table is optimized again.

Since the optimization now happens on several levels, the browser uses a lot of resources to do so. This can be noticed especially if you render pages with a height of 100%: the page is not built by appending one information after the other - but you tell that the controls occupy a certain percentage based height of the whole page.
How can you find that out? If you have got the feeling that a page behaves in a slow way and you are not sure whether it is your server side application or the browser side rendering, then there are two ways to easily find out:
Look into the Application Designer log file. Each server side request is recorded with its consumption of milliseconds on server side.
Resize the page in the browser: if this is not fast but takes time, then this is an indicator for bad rendering performance - or in other words: for a lot of optimization that is happening behind the curtain.
But: there are nice ways to speed up the rendering - and to build optimization limits for the browser. Internally, the ways are quite simple, but the consequence can be dramatic.
Most containers support a fixlayout
property: the possible values are "true" or
"false" - "false" being
the default. When switching the fixlayout property
to "true", then the content area of the container is
internally arranged in such a way that the area always determines its size from
its own width and height specification. The browser does not look into the
contents of the area in order to try to optimize the size of the area, but
always follows the width and height that you define.
What happens if the controls inside your container area do not fit into the area? What does not fit inside the container area, is cut.
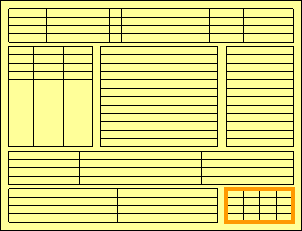
Setting fixlayout to
"true" means that the browser only optimizes table
rendering inside the container - but never outside - because the container has
a certain size:

Follow the rules:
Every time the size of a container area is not determined by its
content but is explicitly set by you, switch the
fixlayout flag to
"true".
The flag only has consequences if you define the width and height of
the corresponding container. In cases in which the width is defined by the
control (for example, ROWAREA always has a width of 100%), you have to define
the height. The height is either defined by a corresponding
height property or by a
takefullheight property.