Configuring tree control status icons
Status icons indicate the current state of a node. You can configure the status icon to propagate the status of a child node up the tree to its ancestors. The status icon shown for an ancestor node corresponds to the current highest status priority among all of its descendants.
The status icon for a node is determined by the discrete value of a specified column in the valueTable property. The values can be strings or numbers. The comparison is done for an exact match. If the current status value for a tree node does not match any of the values you specify in the nodeStatusProperties property, no status icon is displayed for that node.
By default, the status icon appears on the left of the node label. The value, Left or Right, is specified in the nodeStatusIconPos property. If a node has both a type icon and a status icon, the type icon always appears to the left of the status icon. By default, no status icons appear in the tree.
This section describes how to configure status icons using the
Node Properties dialog. You can also configure status icons by attaching the
nodeStatusProperties property to data. For details about that, see
Attaching a tree control icon to data.
To configure status icons, specify the status table column name in the nodeStatusColumnName property, then use the nodeStatusProperties property to define a three-column table of data and configure icon behavior. The nodeStatusProperties property is visible only if the nodeStatusColumnName property is non-blank.
Select the
nodeStatusProperties property in the property sheet, then click the

button to open the
Node Properties dialog.
In the Node Properties dialog, to map an image to a node status, click New, then click in the Status Value column. A drop-down list appears containing all values in the node status column of the valueTable property (which you previously specified in the nodeStatusColumnName property). Select a value from the drop-down list.
Click the

button in the
Image column for the node and choose an icon from the
Select Image dialog. This icon is used as the status icon for all nodes that match the value selected in the
Status column.
Click the

button in the
Priority column for the node and assign an integer value:
0,
1,
2,
3,
4,
5, or a higher number. There is no upper limit on the number. The largest number is the highest priority and is propagated up the tree first. A value of zero (0) is not propagated. You might want to assign a value of zero to multiple nodes so that they do not propagate up the tree. A non-zero value can be assigned only once.
For example, suppose the nodeStatusColumnName property is set to the Application Status table column of the valueTable property. You could define the mapping for the nodeStatusProperties property as follows:
Status Value | Image | Priority |
Blocked | | 2 |
Running | | 1 |
The values in the
Application Status column of each row in the
valueTable property is compared to the two values listed in the
Status Value column (
Blocked and
Running). If the
Application Status value in one of the rows is
Blocked, the

status icon is displayed as the status icon for that row. If there is no match, for example, the
Application Status value in one of the rows is unknown, no status icon is displayed in the tree node for that row. Because the

status icon is assigned the highest priority, the

status icon is always propagated up the tree first. If none of the rows has a
Blocked status, the

status icon is propagated up the tree.
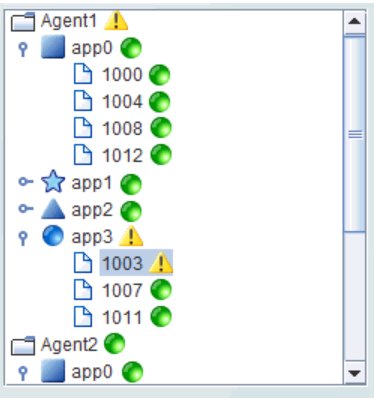
For example, in the following image, the priority status of a single node, app3/1003, is propagated up to its parent, app3, and also to the top-level ancestor, Agent1.

Copyright © 2013
Software AG, Darmstadt, Germany and/or Software AG USA Inc., Reston, VA, USA, and/or Terracotta Inc., San Francisco, CA, USA, and/or Software AG (Canada) Inc., Cambridge, Ontario, Canada, and/or, Software AG (UK) Ltd., Derby, United Kingdom, and/or Software A.G. (Israel) Ltd., Or-Yehuda, Israel and/or their licensors.
 button to open the Node Properties dialog.
button to open the Node Properties dialog.