Using trend charts
Trend charts are present in Trends and Trends HTML5 tabs of the object palette. The trend charts in the Trends HTML5 tab provide a pure HTML implementation of a trend chart. The HTML version of a trend chart provides an interactive and high performance trend chart in an HTML5 compatible browser.
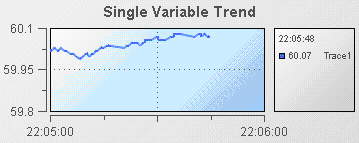
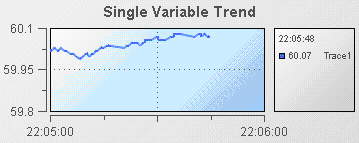
Trend charts provide the ability to view changes in a DataView field over time. The following illustration shows a typical trend chart:
In this sample, a single trend line is displayed to show the value of the Price variable of an instance of the tutorial DataView.
A trend chart can display up to ten trace lines allowing you to compare changes in up to ten DataView fields. Useful examples of trend charts might show the changes in price for two stocks or the movement of a single stock price relative to a market average.
The traces in a trend chart can be shown as lines or as individual data points.
1. Open the file tutorial-trend.rtv by selecting Trend Chart on the tutorial main page.
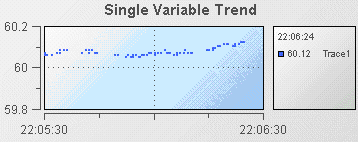
2. Select the trend chart and in the Object Properties panel select the property trace1MarkStyle and change its value to 1.
3. Select the property trace1LineStyle and change its value to 0.
The trace line in the trend chart will now be displayed as a series of points.
The data values displayed are the same; only the presentation has changed.
Detailed reference information on trend charts is provided in
Trend graphs.