Using tree controls in panel displays
The tree control (class name: obj_c1tree) lets you create a rich and compact visual presentation of hierarchical data. This control is most often used in a multi-panel application for display navigation. The control tree can also be used in any application where hierarchical data is most effectively displayed using expandable/collapsible tree nodes.
There are two methods for creating a tree-driven multi-panel application:

Static tree navigation panel — Use a static tree navigation panel when you know the specific sources that will populate the tree and they remain constant for the life of the application. For example, if you know all the displays that compose your application and the static representation of a tree will be used only for navigating those displays, the static tree navigation panel is suitable (and is easier to configure). To configure the static tree navigation panel, add the tree using the
rtvTreePanel tag to the
PANELS.ini file. For details about configuring the tree, see
Configuring static tree navigation panels.

Tree control — Use the tree control method if the number of nodes or leaves, labels or icons of the tree change during the lifetime of the application. Data can be provided that will change the nodes and leaves of the tree and also change the labels, and icon representations on the tree with dynamic data.
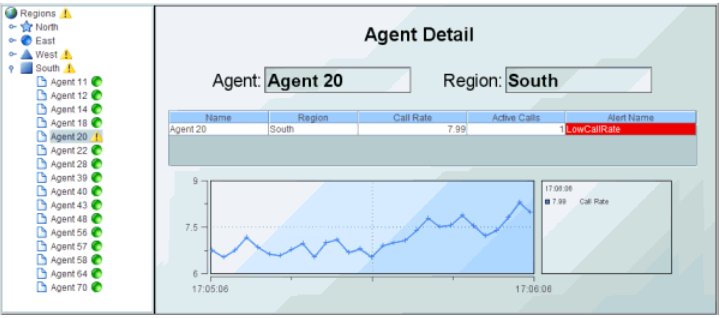
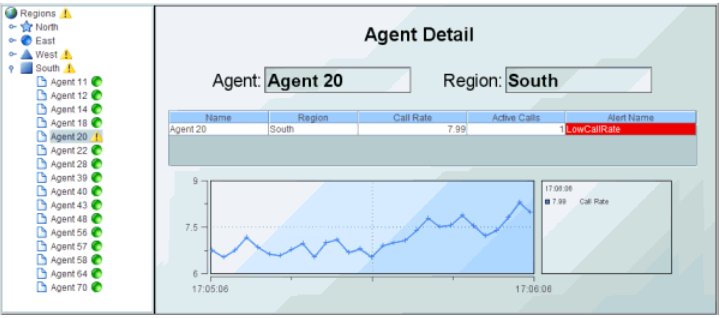
When using the tree control to construct an application with multiple panels one panel displays a .rtv file that has instanced the tree control and the other contains the displays which are drilled down to by selecting items on the tree.
The following illustrates a two-panel application in which the tree control in the left panel updates the display in the right panel:

You can optionally configure tree control icons, using images of your choice, to visually indicate the type of elements in the tree, for example, Production or Sales, whether the element is in a critical state, and to also propagate the status of priority elements to the top of the tree. See
Configuring tree control icons.